Reports
Summary report:运行获取的性能总结性报告。
一、Statistics Summary:
1.Maximum Running Vusers:用的最多的虚拟用户数。
2.Total Throughput(bytes):总的吞吐量是多少个字节。从服务器端响应给客户端的流量大小,从服务器端响应了多少个字节数据给客户端。
3.Average Throughput(bytes/second):平均的吞吐率。
4.Total Hits:总的点击数,一共向服务器发送了多少个请求。
5.Average Hits per Second:每秒平均发送了多少个请求。
二、transaction Summary:总的事务摘要。成功多少,失败多少。
1.denglu: 事务名称。
三、HTTP responses Summary:服务器端响应的状态。
1.总数13660的全是HTTP响应的状态。

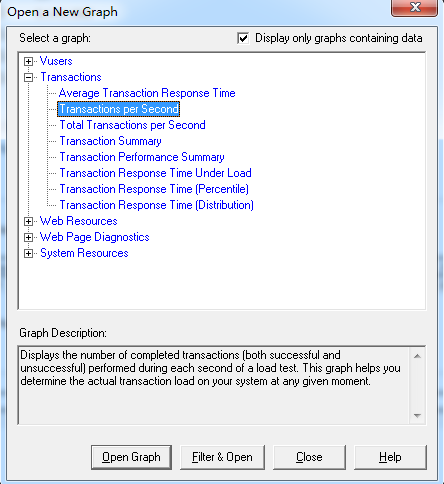
Graphs
1.可以增加分析结果图表:右击-新增


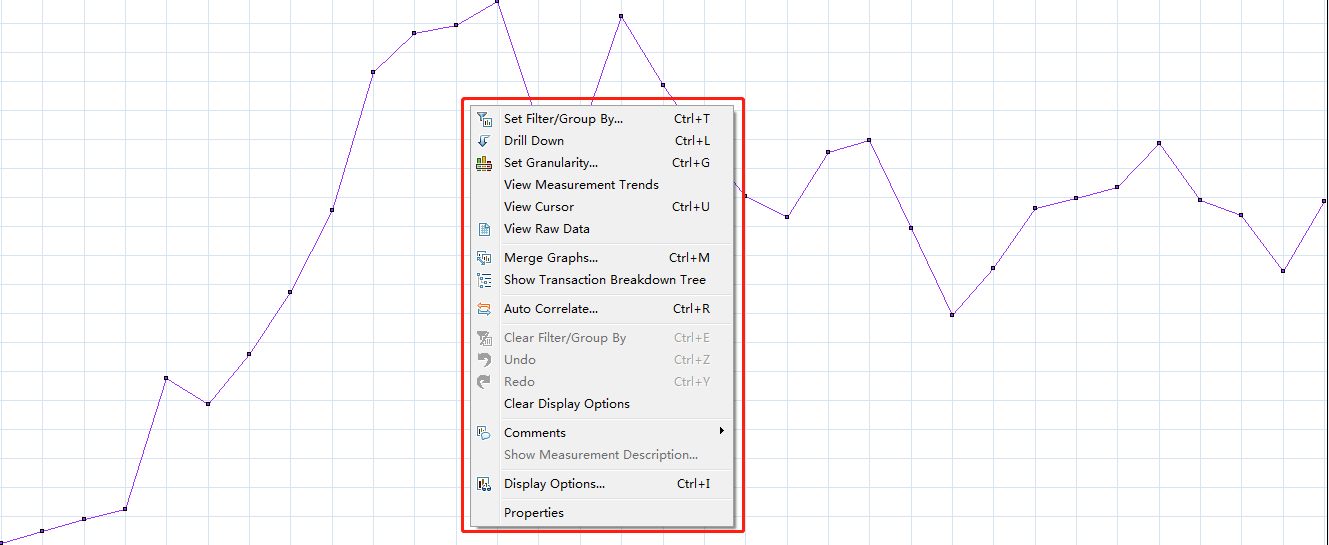
2.图表右键功能:

<1>.Set Filter/Group by:设置一个过滤的查询条件或者对数据分组。(可以过滤思考时间,虚拟用户ID,事务结束状态。可以为事务状态分组显示,比如只显示pass,fail的)。

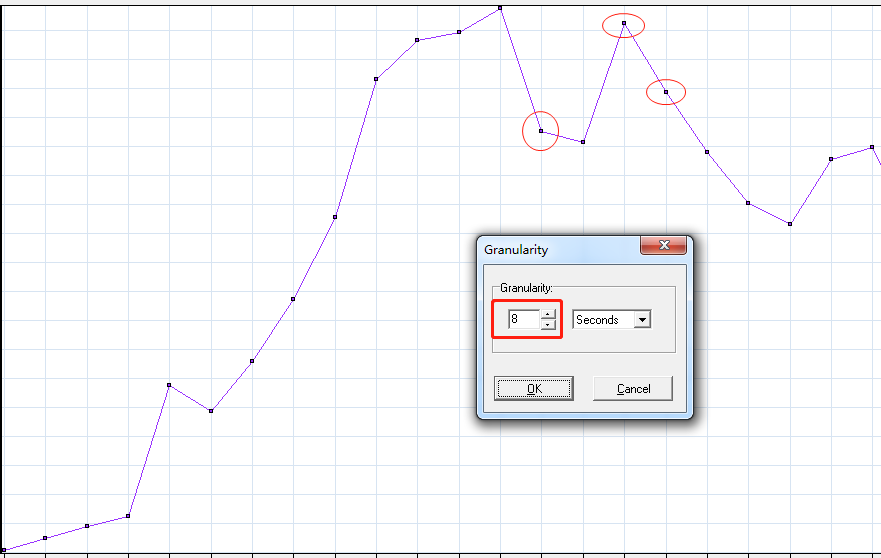
<2>.Set Granularity:设置时间粒度。默认是8秒,图表上有很多数据点,数据点之间的间隔是8秒钟。数据点是这8秒钟内取的平均值。

<3>.View Measurement Trends:查看趋势图。之前事务是分开显示,点击此选项会把事务合并重叠展示趋势图。
<4.>.View Raw Data:原始数据。可以导出Excel文件,然后形成自定义图表。

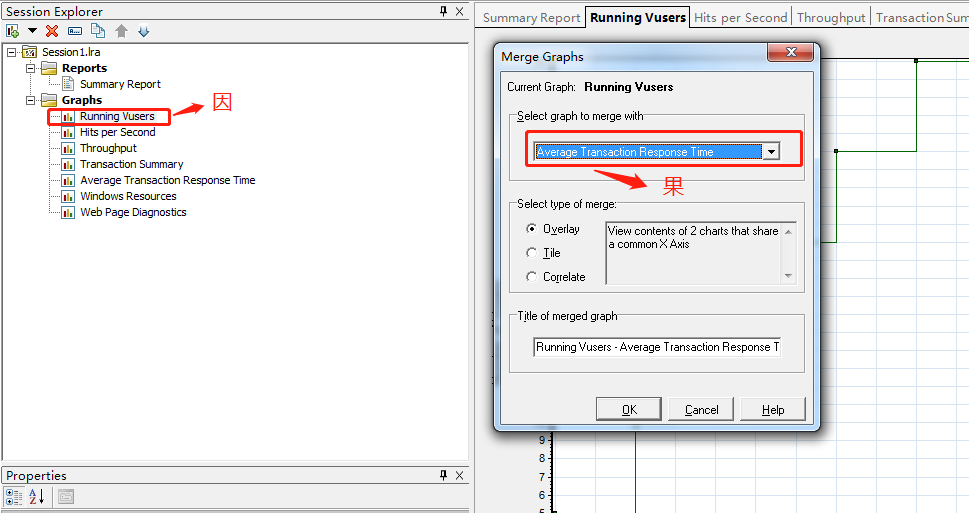
☆<5>.Merge Graphs:合并图。合并图要注意因果关系,合并图是因,被合并图是果。(例:虚拟用户数和事务平均响应时间之间关联关系,虚拟用户是因,平均响应时间是果)。
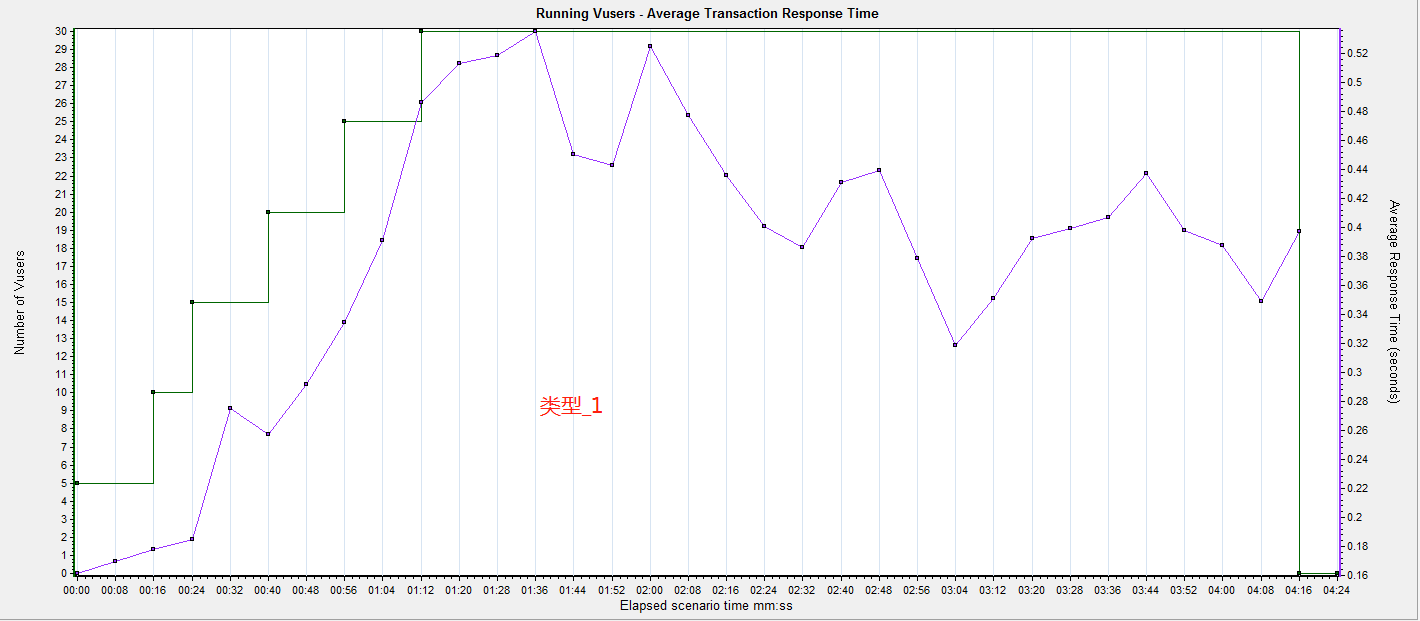
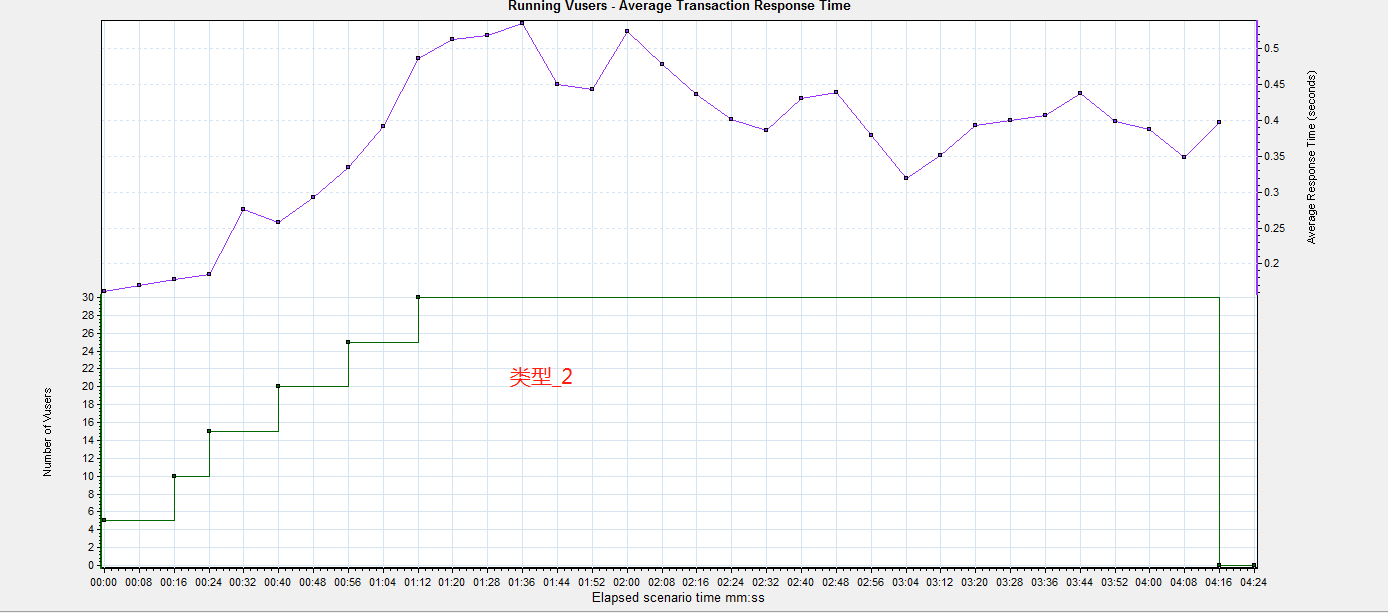
合并类型:1.Overlay:层叠,把两张图表放在一起一前以后完全重叠在一起查看对应关系 ;2.Tile:一张表在上面,一张表在下面,两张表对比看;☆3.Correlate:关联分析,统计学。




☆<6>.Auto Correlate:自动关联。


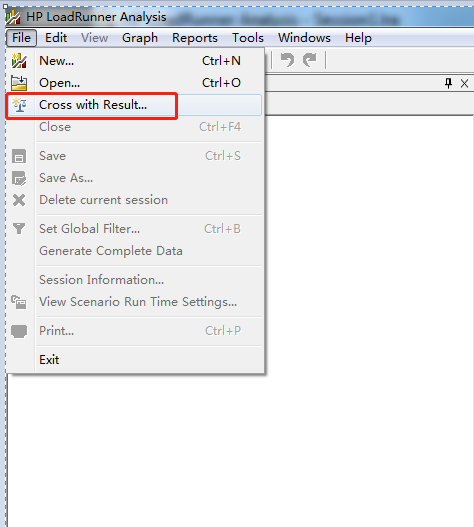
两份报告合并对比:File - Cross with Result。