1、使用Connections
import QtQuick 2.6 import QtQuick.Window 2.2 import QtQuick.Controls 1.4 Window { visible: true 640 height: 480 title: qsTr("Hello World") Text { id: text1; text: qsTr("text1"); anchors.top: parent.top; anchors.topMargin: 10; anchors.horizontalCenter: parent.horizontalCenter; anchors.centerIn: parent; font.pixelSize: 20; color: "red"; } Text { id: text2; text: qsTr("text2"); anchors.top: text1.bottom; anchors.topMargin: 10; anchors.horizontalCenter: parent.horizontalCenter; font.pixelSize: 20; } Button{ id:btn; text: "btn"; anchors.horizontalCenter: parent.horizontalCenter; anchors.top:text2.bottom; anchors.topMargin: 10; } Connections{ target: btn; onClicked:{ text1.color=Qt.rgba(Math.random(),Math.random(),Math.random(),1); text2.color=Qt.rgba(Math.random(),Math.random(),Math.random(),1); } } }

上述代码等于【在btn的onClicked里直接加改变颜色的代码】
import QtQuick 2.6 import QtQuick.Window 2.2 import QtQuick.Controls 1.4 Window { visible: true 640 height: 480 title: qsTr("Hello World") Text { id: text1; text: qsTr("text1"); anchors.top: parent.top; anchors.topMargin: 10; anchors.horizontalCenter: parent.horizontalCenter; anchors.centerIn: parent; font.pixelSize: 20; color: "red"; } Text { id: text2; text: qsTr("text2"); anchors.top: text1.bottom; anchors.topMargin: 10; anchors.horizontalCenter: parent.horizontalCenter; font.pixelSize: 20; } Button{ id:btn; text: "btn"; anchors.horizontalCenter: parent.horizontalCenter; anchors.top:text2.bottom; anchors.topMargin: 10; onClicked: { text1.color=Qt.rgba(Math.random(),Math.random(),Math.random(),1); text2.color=Qt.rgba(Math.random(),Math.random(),Math.random(),1); } } }
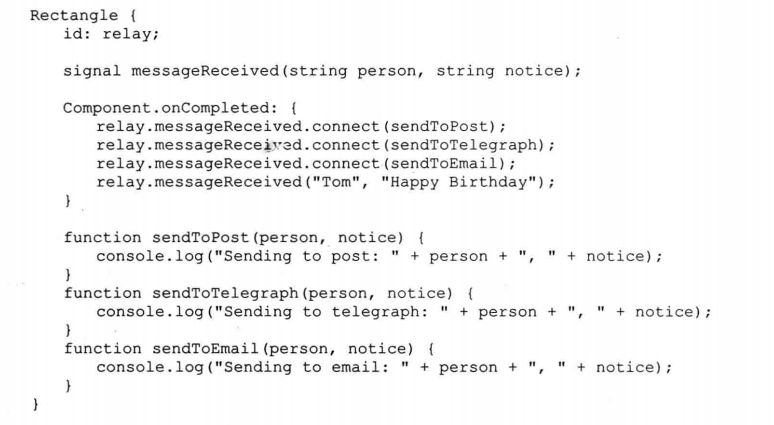
2、使用signal.connect