部署环境:cat /proc/version
Linux version 3.10.0-862.el7.x86_64 (builder@kbuilder.dev.centos.org) (gcc version 4.8.5 20150623 (Red Hat 4.8.5-28) (GCC) )
一、搭建node环境:
1、下载安装包至/usr/local,具体版本根据自己需要。
wget https://nodejs.org/download/release/v6.12.3/node-v6.12.3-linux-x64.tar.gz
2、解压到指定目录,更名,创建软连接变为全局
wget https://nodejs.org/dist/v12.18.1/node-v12.18.1-linux-x64.tar.xz // 下载
tar xf node-v12.18.1-linux-x64.tar.xz // 解压 (建议下载高版本)
tar -xzvf node-v6.12.3-linux-x64.tar.gz -C /usr/local
mv node-v6.12.3-linux-x64 nodejs #更名
#创建软链接
ln -s /usr/local/nodejs/bin/npm /usr/local/bin/
ln -s /usr/local/nodejs/bin/node /usr/local/bin/
#安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
ln -s /usr/local/nodejs/bin/cnpm /usr/local/bin/cnpm
3、配置环境变量vi /etc/profile,添加以下配置信息:
#nodejs export NODEJS_HOME=/nodejs export PATH=$NODEJS_HOME/bin:$PATH
export NODE_PATH=$NODEJS_HOME/lib/node_modules
4、配置文件生效
source /etc/profile
5、检测
node -v
npm -v

此时node.js已经完成。
下面是打包有关安装
6、安装webpackage
npm install webpack -g --registry=https://registry.npm.taobao.org
7、安装ruby
|
|
sudo yum install ruby |
8、检测ruby
ruby -v
9、安装sass
sudo su -c "gem install sass"
一般会报错,这里需先安装
sudo yum install ruby-devel
报错:
rb-inotify requires Ruby version >= 2.3.
查看ruby源
gem sources -l
#*** CURRENT SOURCES ***
#https://rubygems.org/
移除ruby源
gem sources --remove https://rubygems.org/
添加国内镜像
#gem sources -a https://ruby.taobao.org/(报错,已停止维护) #gem sources -a https://gems.ruby-china.org/(报错,域名已更改) gem sources -a https://gems.ruby-china.com/
解决镜像问题后,安装成功
10、查看sass版本
sass -v Ruby Sass 3.7.4
11、安装 autoconf (针对Error: Command failed: /bin/sh -c autoreconf -iv')
sudo yum install autoconf
12、安装libpng-devel(针对报错:Error: pngquant failed to build, make sure that libpng-dev is installed......?)
yum install libpng-devel
13、安装automake.noarch
sudo yum install automake
14、安装libtool(针对error: possibly undefined macro: AC_PROG_LIBTOOL)
sudo yum install libtool
15、安装nasm(针对error: no nasm (Netwide Assembler) found、mozjpeg pre-build test failed)
sudo yum install nasm
16、以上安装完成后执行下面的命令,如果没有error,就表示打包环境差不多了,warning警告可以忽略不管:
npm i --registry=https://registry.npm.taobao.org
17、目录切至代码路径下,我的目录是:/usr/local/jenkins/workspace/Vue-admin-test/frantend/admin,输入打包命令:
npm run build
![]()
出现上图提示,表示打包成功啦~~,而且会生成一个dist文件夹,这个就是我们需要发布到远端服务器的所有文件。
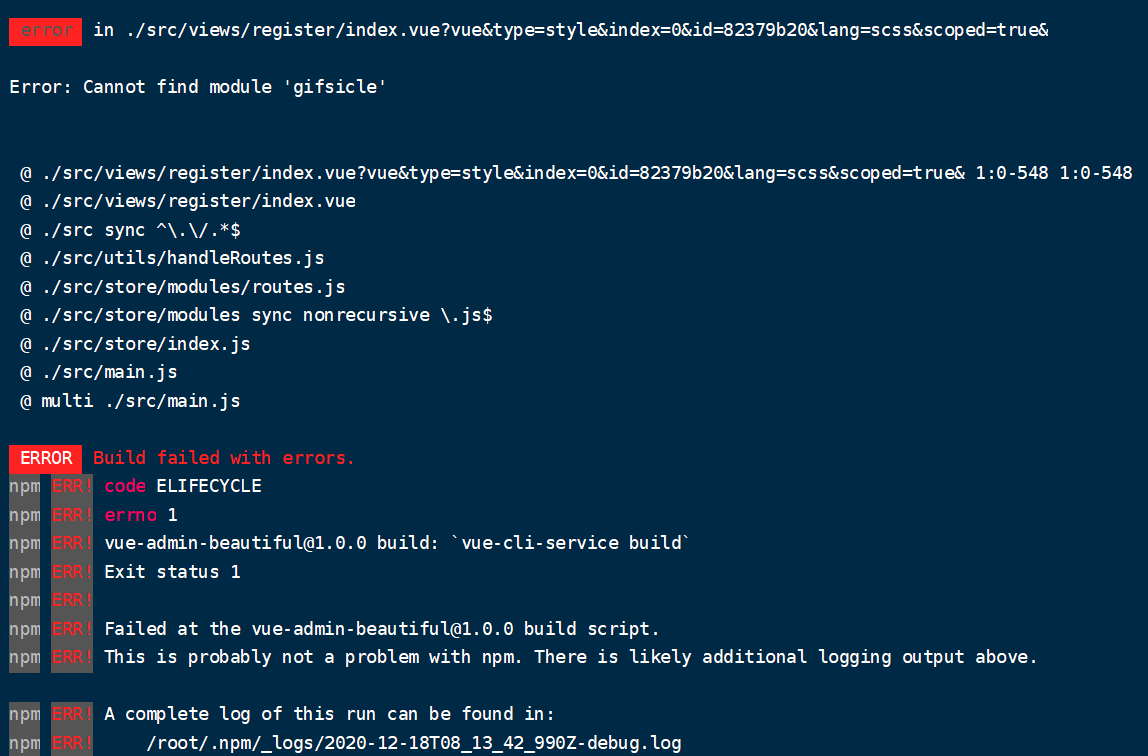
!!!!如果以上操作还会报错:类似Syntax Error: Error: Cannot find module 'gifsicle'

到项目文件夹下,(可以先备份一下项目以防万一)删除node_modules文件和package-lock.json文件。注意不是package.json(如果删不掉,看下项目是不是打开了,关了再试试)
#执行一些命令
cnpm i
npm run build
二、jenkins部署
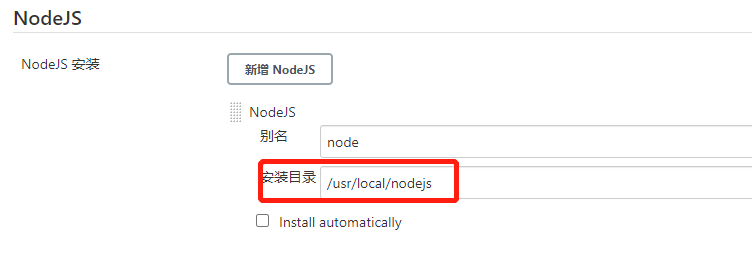
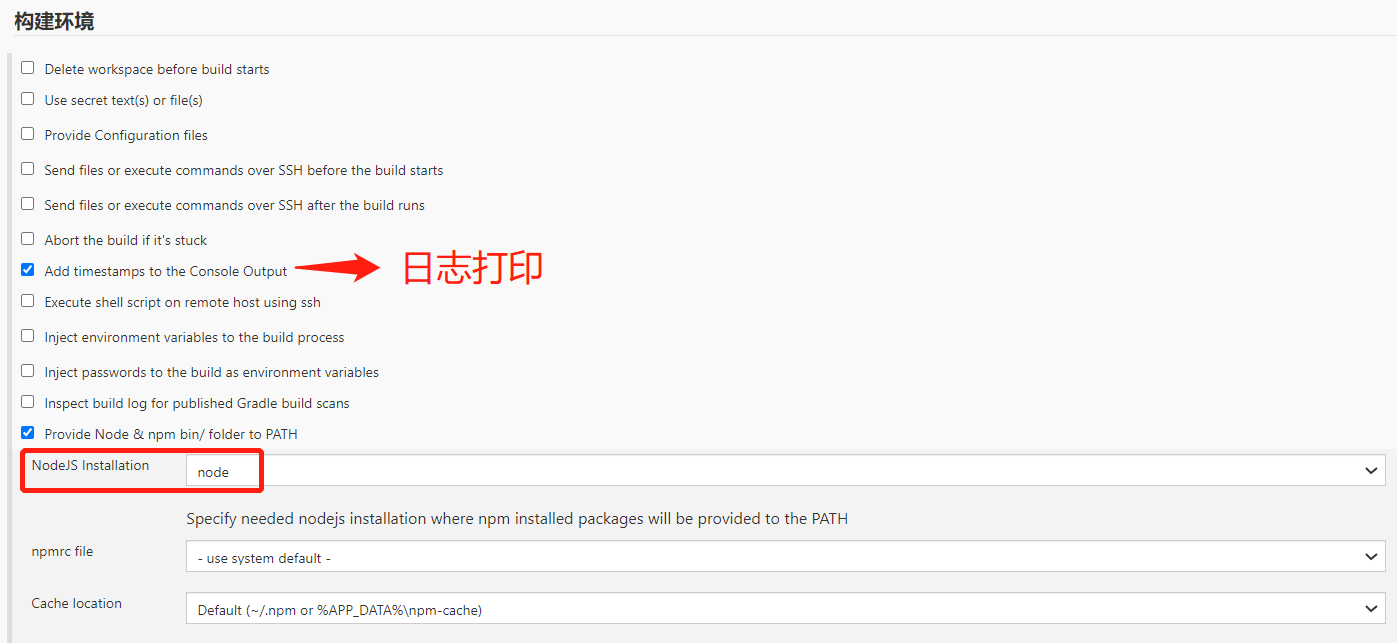
1.安装插件工具NodeJs。安装完成后进入全局工具配置,配置刚才安装好的node环境,输入node别名:node,输入安装目录:在linux中的安装目录。
安装依赖插件:
config-file-provider (可选择离线下载)

安装Publish Over SSH插件用于SSH连接远程的服务器:打开“系统管理”--“管理插件” 搜索 Publish Over SSH 然后勾选安装;
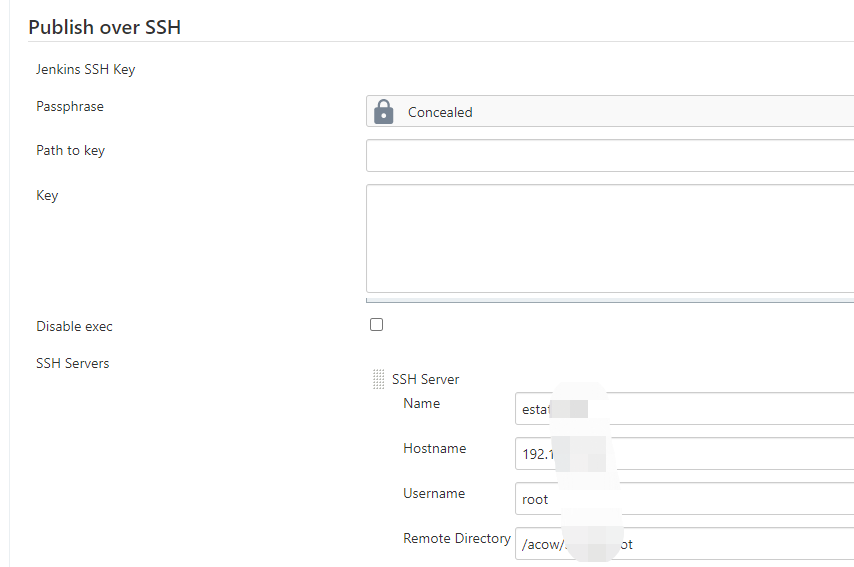
打开“系统管理”--“系统设置” 找到 “Publish over SSH” 项 ,我这里远程服务器用的是ssh登录,通过ppk密钥进行连接,所以我的配置如图,如果是帐号密码登录的Passphrase填写密码Username填写用户名,path to key 为空就可以。

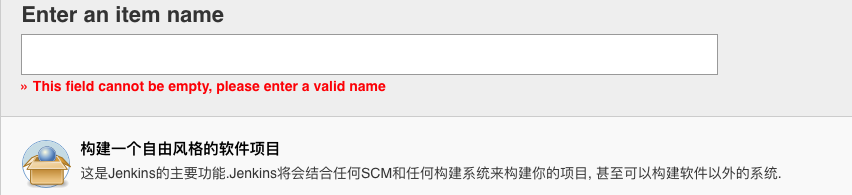
2.新建vue项目
1)新建任务–>新建一个自由风格的软件项目–>输入任务名称点击确定

2)配置:源码管理,选择git,输入码云中的项目连接,添加账号凭证

3)配置构建环境: 选择日志打印,配置node,选择全局配置中node

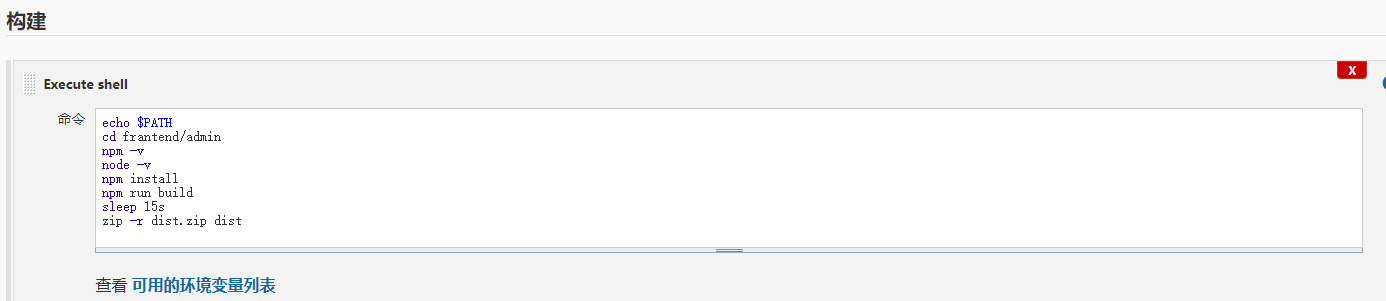
4)构建相关命令配置

echo $PATH cd frantend/admin rm -rf vue.config.js rm -rf /usr/local/jenkins/workspace/Vue-admin-test/frantend/admin/src/utils/request.js cp /usr/local/config/vue-admin/vue.config.js /usr/local/jenkins/workspace/Vue-admin-test/frantend/admin cp /usr/local/config/vue-admin/request.js /usr/local/jenkins/workspace/Vue-admin-test/frantend/admin/src/utils npm -v node -v npm install npm run build sleep 15s zip -r dist.zip dist
说明: echo $PATH表示输出环境变量的值,npm -v和node -v表示查看node和npm的版本。输出这三个值的目的主要是为了在构建的时候可以在编译窗口上查看相关版本和环境变量信息。
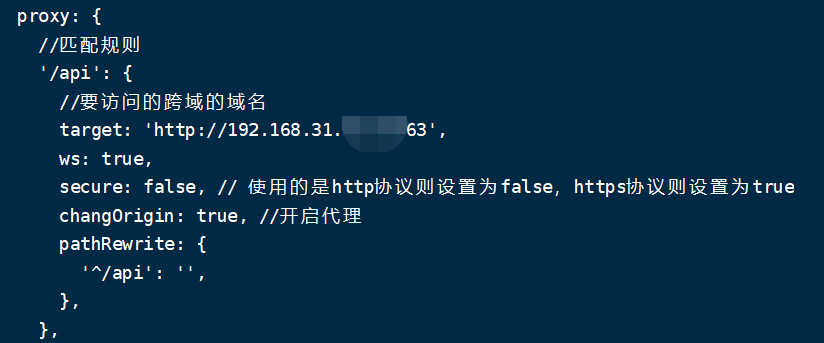
#查看vue.config.js,需要单独修改该文件中的target,以免每次从git拉取代码,都被覆盖。(注:生产环境的地址也要修改后再打包!!!!) vi vue.config.js

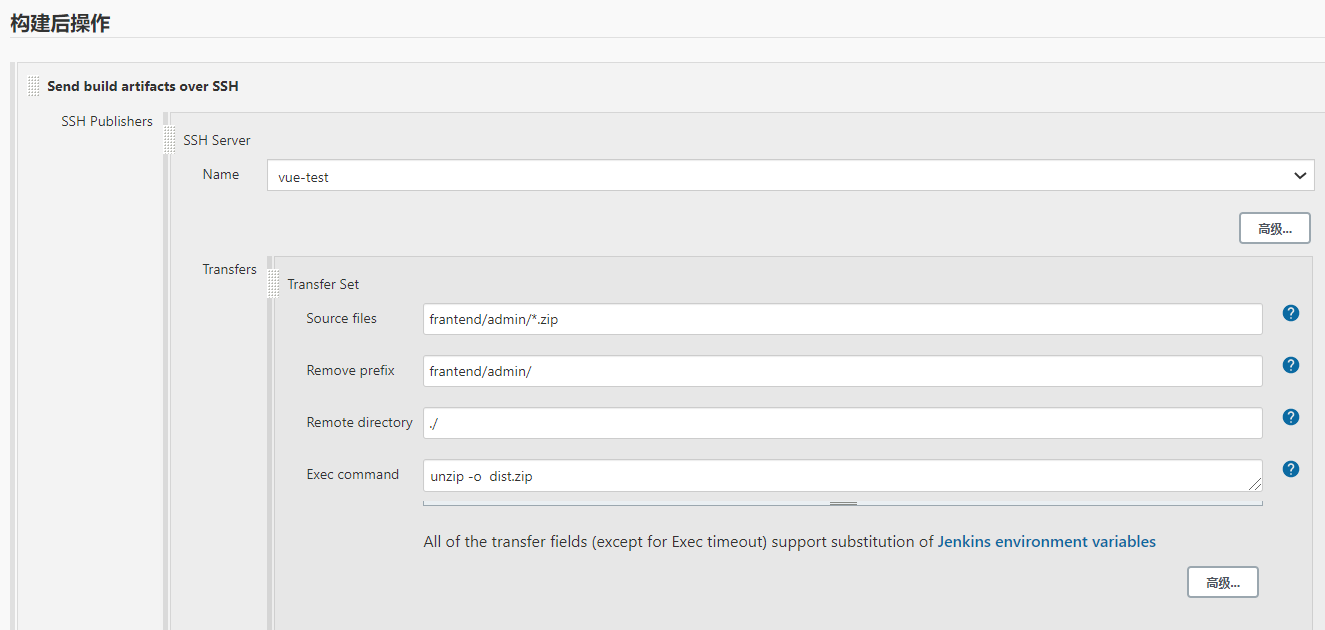
5)构建成功后,需要将dist.zip传输到远端服务器vue-test(系统配置中配置ssh远端服务器连接信息、默认工作路径:/acow)

source files:jenkins打包路径及生成dist文件的目录
remove prefix:需要去掉的前缀目录,只传输zip文件
remote dict:需要发布到远端服务器的保存目录
exec command:文件传输成功后,需要执行的命令
cd /acow unzip -o dist.zip -C dist #解压文件为dist文件夹 rm -rf dis.zip #删除zip包
6)保存后点击“立即构建”查看任务是否构建完成,Console Output 菜单可以查看构建日志。

以上步骤,vue打包成功。
三、使用nginx代理
1)安装参考教程:https://www.cnblogs.com/july-1016/p/14098571.html
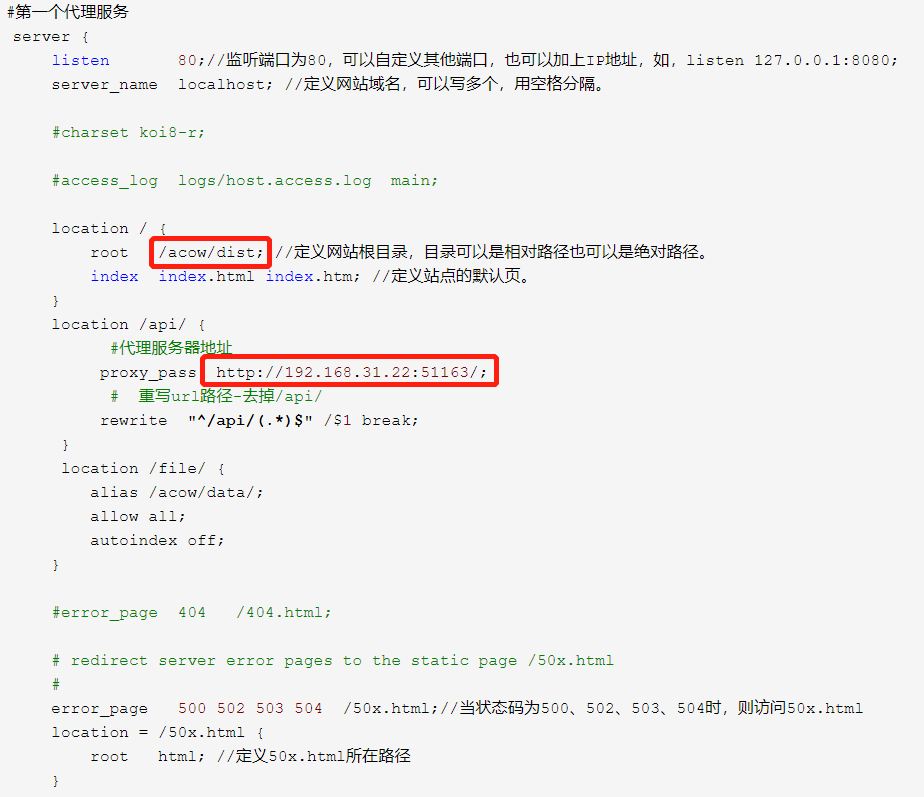
whereis nginx#找到nginx安装目录 vi /usr/local/nginx/conf/nginx.conf #编辑配置文件
2)在server节点下添加vue代理服务:listen :监听端口 location/root :项目路径

3)使配置生效,未找到命令:https://www.cnblogs.com/zhangzhonghui/p/9999827.html
sbin/nginx -s reload sbin/nginx -s stop sbin/nginx
4)访问ip地址查看效果,能正常访问页面,就代表nginx代理成功啦~~
浏览器输入代理ip地址+监听端口:http://192.168.31.22:80
原文件:https://www.cnblogs.com/super-ldc/p/12095107.html https://www.rootop.org/pages/4155.html
