1.安装脚手架
使用脚手架工具 vue-cli 可以快速地构建项目:单文件 Vue 组件,热加载,保存时检查代码,单元测试等。
# 全局安装 vue-cli
$ npm install -g vue-cli
2.新建项目
# 创建一个基于"webpack"模板的新项目"my-project"
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm install
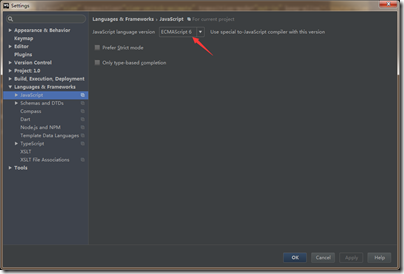
webstorm:
1)设置javascript language version 为 ES6
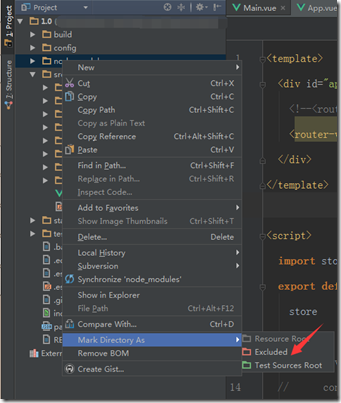
2)会出现一直扫描文件的情况,exclude文件夹node_modules即可
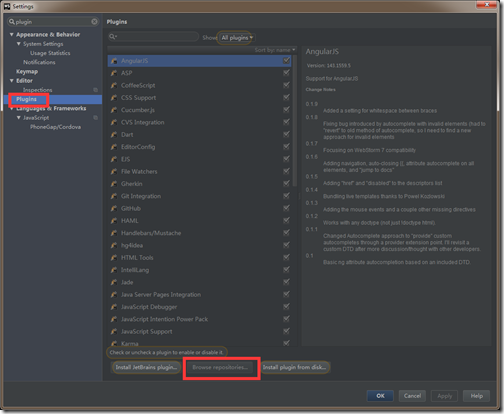
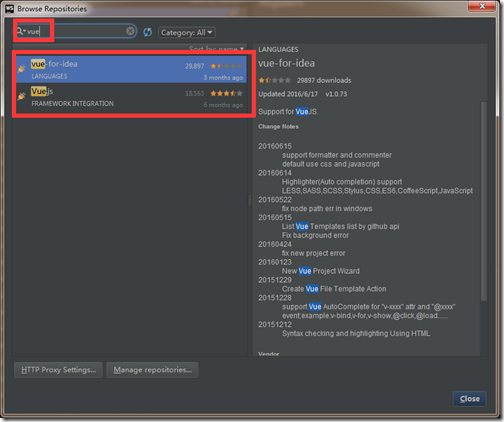
3)安装webstorm插件
3.添加组件
$ npm install vuex --save-dev
vuex@1.0.0-rc.2 node_modulesvuex$ npm install vue-router --save-dev
vue-router@0.7.13 node_modulesvue-router$ npm install vue-resource --save-dev
vue-resource@0.9.3 node_modulesvue-resource$ npm install vux --save-dev
vux@0.1.3-rc9 node_modulesvux
├── webp-support@1.0.3
├── object-assign@4.1.0
├── array-shuffle@1.0.1
├── array-map@0.0.0
├── array-from@2.1.1
├── array-find@1.0.0
├── vux-blazy@1.6.4
├── shake.js@1.2.2
├── array-filter@1.0.0
├── countup@1.6.2
├── qr.js@0.0.0
├── validator@5.5.0
├── photoswipe@4.1.1
└── vux-xscroll@3.1.8
4.问题多多
1)events.js:141 throw er; // Unhandled 'error' event
原因:tomcat占用了8080端口
2)vue cannot resolve module 'vux/x-input'
原因:build文件夹中的配置文件缺失
3)内存溢出
原因:使用了豪情的webstorm皮肤。重装后不使用就好了,真奇怪。