一:介绍
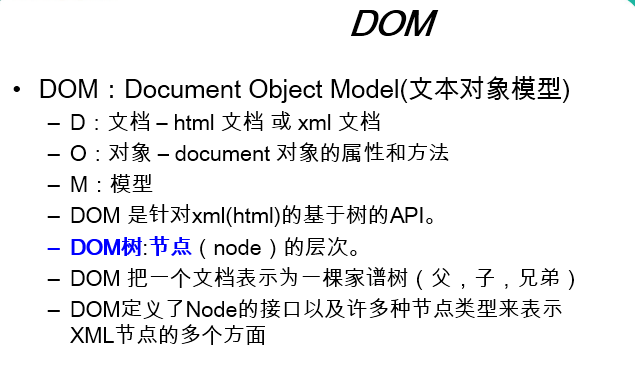
1.DOM

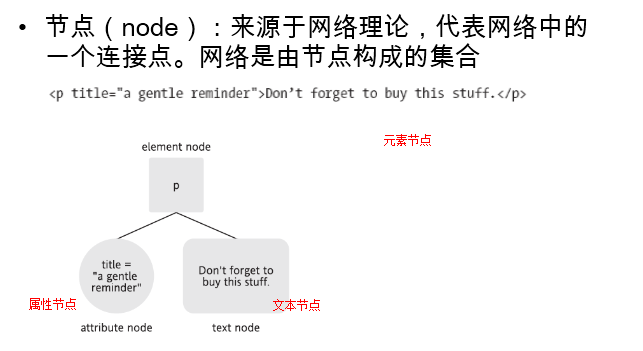
2.节点分类
节点及其类型:
1). 元素节点
2). 属性节点: 元素的属性, 可以直接通过属性的方式来操作.
3). 文本节点: 是元素节点的子节点, 其内容为文本.

二:JS的位置
0.新建静态web项目

1.第一种方式
在 body 节点之前编写 js 代码, 但需要利用 window.onload 事件,
该事件在当前文档完全加载之后被触发, 所以其中的代码可以获取到当前文档的任何节点.
2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 //onload的使用方式 8 window.onload=function(){ 9 var bt=document.getElementsByTagName("button")[0]; 10 bt.onclick=function(){ 11 alert("have click on"); 12 } 13 } 14 </script> 15 </head> 16 <body> 17 <button>click on me</button> 18 </body> 19 </html>
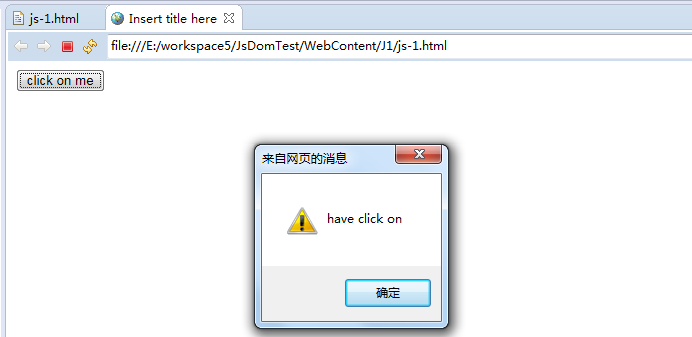
3.运行效果

4.第二种方式
直接在html代码程序里写js。
缺点:
①. js 和 html 强耦合, 不利用代码的维护
②. 若 click 相应函数是比较复杂的, 则需要先定义一个函数, 然后再在 onclick 属性中完成对函数的引用, 比较麻烦
5.程序
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <button onclick="alert('hello JS 2')"></button> </body> </html>
6.运行结果

7.第三种方式
将js直接放在html文档的后部分,这样在html文档加载完成后再加载js。
但是,不符合习惯。
8.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 </head> 7 <body> 8 <button>click on me</button> 9 <script type="text/javascript"> 10 var bts=document.getElementsByTagName("button"); 11 bts[0].onclick=function(){ 12 alert("hello js 3"); 13 } 14 </script> 15 </body> 16 </html>
9.运行结果

三:问题
1.这里缺少的第四种方式
将js与html代码分开的第四种方式,有空将补充完整。