Redis 存储购物车数据
思路:
商品详情页的数据-->detail.js-->视图函数-->redis
redis-->视图函数-->js变量-->carts.js-->购物车页面
值得注意的小点:
- vue里可以接收的参数有:html页面中的模板变量(
[[ template_var ]]),vue标签中的v-model属性,<javascript>标签里定义的变量。
- redis的hash存储方式是:实例-属性-值,如,
user-age-12。当同一个值再次hset时,原先的值会被覆盖,所以redis的hash没有专门的修改方法,直接重复赋值即可。
案例目录结构如图所示:

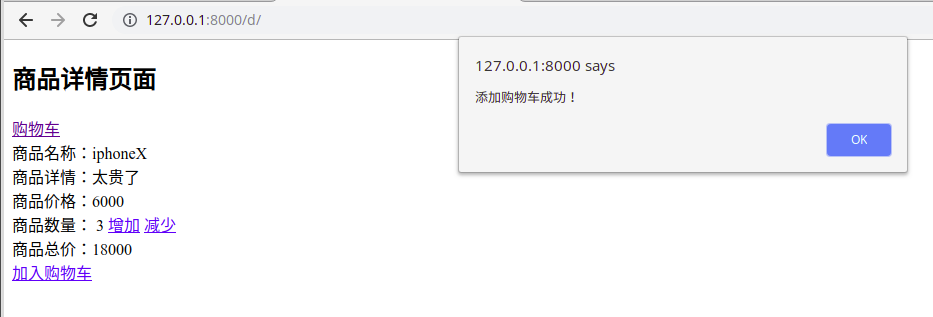
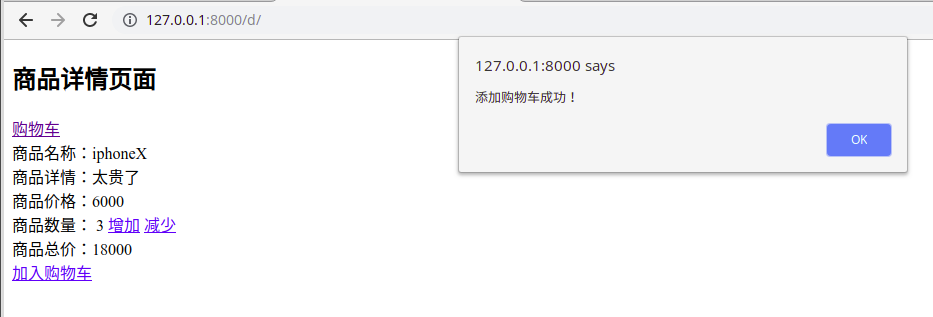
detail.html页面:

detail.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="../static/js/host.js"></script>
<script type="text/javascript" src="../static/js/vue-2.5.16.js"></script>
<script type="text/javascript" src="../static/js/axios-0.18.0.min.js"></script>
</head>
<body>
<div id="app" v-cloak>
<h2>商品详情页面</h2>
<a href="/c/">购物车</a><br>
<label>商品名称:</label>[[vmodel_skuname]]<br>
<label>商品详情:</label>[[vmodel_skucaption]]<br>
<label>商品价格:</label>[[vmodel_skuprice]]<br>
<label>商品数量:</label>
[[vmodel_skucount]]
<a href="javascript:;" @click="click_add">增加</a>
<a href="javascript:;" @click="click_del">减少</a><br>
<label>商品总价:</label>[[vmodel_skuamount]]<br>
<a href="javascript:;" id="add_cart" @click="click_addcart">加入购物车</a><br>
</div>
<script type="text/javascript" src="../static/js/d.js"></script>
</body>
</html>
detail.js:
var vm = new Vue({
el:'#app',
delimiters:['[[', ']]'],
data:{
host:host,
// 绑定v-model,获取数据
// 商品名称
vmodel_skuname:'iphoneX',
// 商品详情
vmodel_skucaption:'太贵了',
// 商品价格
vmodel_skuprice:'6000',
// 商品数量
vmodel_skucount:1,
// 商品总数
vmodel_skuamount:'',
},
mounted(){
this.vmodel_skuamount = this.vmodel_skuprice * this.vmodel_skucount
},
watch:{},
methods:{
// 增加商品数量
click_add(){
this.vmodel_skucount++;
this.vmodel_skuamount = this.vmodel_skuprice * this.vmodel_skucount
},
click_del(){
if(this.vmodel_skucount > 1){
this.vmodel_skucount--;
}
this.vmodel_skuamount = this.vmodel_skuprice * this.vmodel_skucount
},
click_addcart(){
var url = this.host + '/c/';
console.log(url)
axios.post(url, {
vmodel_skuamount :this.vmodel_skuamount,
vmodel_skucaption : this.vmodel_skucaption,
vmodel_skucount : this.vmodel_skucount,
vmodel_skuname : this.vmodel_skuname,
vmodel_skuprice : this.vmodel_skuprice
}, {
responseType:'json',
withCredentials:true
}).then(response => {
if(response.data.code == '0'){
alert('添加购物车成功!')
}
else{
alert(response.data.errmsg)
}
}).catch(error => {
console.log(error.response)
})
}
}
});
carts.html页面:

添加成功弹窗

carts.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script type="text/javascript" src="../static/js/host.js"></script>
<script type="text/javascript" src="../static/js/vue-2.5.16.js"></script>
<script type="text/javascript" src="../static/js/axios-0.18.0.min.js"></script>
</head>
<body>
<div id="app" v-cloak>
<h2>购物车页面</h2>
<a href="/d/">商品详情</a><br>
<ul v-for="cart_item in carts">
<li>[[cart_item]]</li>
</ul>
</div>
</li>
</div>
<script>
var v_js_carts = {{ v_js_carts| safe }};
</script>
<script type="text/javascript" src="../static/js/c.js"></script>
</body>
</html>
carts.js:
var vm = new Vue({
el:'#app',
delimiters:['[[', ']]'],
data:{
host:host,
carts:[]
},
mounted(){
this.render_carts();
},
watch:{},
methods:{
//渲染购物车
render_carts(){
this.carts = JSON.parse(JSON.stringify(v_js_carts));
}
}
});
视图函数代码:
from django.shortcuts import render
from django.views import View
import json
from django import http
from carts.utils.code import RETCODE
from django_redis import get_redis_connection
class DetailsView(View):
def get(self, request):
return render(request, 'd.html')
class CartsView(View):
def get(self, request):
redis_cli = get_redis_connection('redis_db_carts')
cart_redis_getall = redis_cli.hgetall('cart')
c_list = []
for k,v in cart_redis_getall.items():
c_d = {k.decode():v.decode()}
c_list.append(c_d)
print(c_list)
context = {
'v_js_carts':c_list
}
return render(request, 'c.html', context)
def post(self, request):
# 1.接收
# 接收这五个参数:
# vmodel_skuamount :this.vmodel_skuamount,
# vmodel_skucaption : this.vmodel_skucaption,
# vmodel_skucount : this.vmodel_skucount,
# vmodel_skuname : this.vmodel_skuname,
# vmodel_skuprice : this.vmodel_skuprice
param_dict = json.loads(request.body.decode())
amount = param_dict.get('vmodel_skuamount')
caption = param_dict.get('vmodel_skucaption')
count = param_dict.get('vmodel_skucount')
name = param_dict.get('vmodel_skuname')
price = param_dict.get('vmodel_skuprice')
cart_list = [amount, caption, count, name, price]
# 2.验证
if not all([amount, caption, count, name, price]):
return http.JsonResponse({
'code':RETCODE.PARAMERR,
'errmsg':'参数不完整'
})
# 3.处理
response = http.JsonResponse({
'code':RETCODE.OK,
'errmsg':'ok'
})
# 将数据存入redis
redis_cli = get_redis_connection('redis_db_carts')
redis_pip = redis_cli.pipeline()
redis_pip.hset('cart', 'amount', amount)
redis_pip.hset('cart', 'caption', caption)
redis_pip.hset('cart', 'count', count)
redis_pip.hset('cart', 'name', name)
redis_pip.hset('cart', 'price', price)
redis_pip.execute()
# 4.响应
return response
源码