Vue 表单验证
此示例是一个用 Vue 验证表单字段的示例。
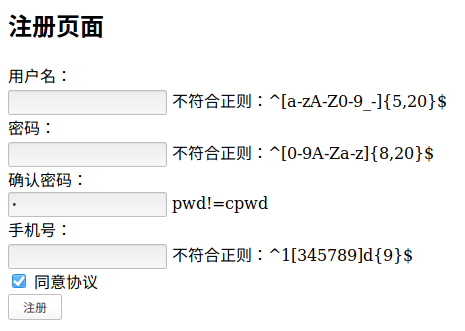
表单外观如下图。

register.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>注册</title>
<script type="text/javascript" src="{{ static("js/host.js") }}"></script>
<script type="text/javascript" src="{{ static("js/vue-2.5.16.js") }}"></script>
<script type="text/javascript" src="{{ static("js/axios-0.18.0.min.js") }}"></script>
</head>
<body>
<h2>注册页面</h2>
<div id="app" v-cloak>
<form method="POST">
<label>用户名:</label><br>
<input type="text" name="username" id="user_name" v-model="vmodel_username" @blur="blur_username">
<span v-show="vshow_username">[[ username_msg ]]</span>
<br>
<label>密码:</label><br>
<input type="password" name="pwd" id="pwd" v-model="vmodel_password" @blur="blur_pwd">
<span v-show="vshow_pwd">[[ pwd_msg ]]</span>
<br>
<label>确认密码:</label><br>
<input type="password" name="cpwd" id="cpwd" v-model="vmodel_cpwd" @blur="blur_cpwd">
<span v-show="vshow_cpwd">[[ cpwd_msg ]]</span>
<br>
<label>手机号:</label><br>
<input type="text" name="phone" id="phone" v-model="vmodel_phone" @blur="blur_phone">
<span v-show="vshow_phone">[[ phone_msg ]]</span>
<br>
<input type="checkbox" name="allow" id="allow" checked="checked" v-model="vmodel_allow">
<label>同意协议</label>
<span v-show="vshow_allow">[[ allow_msg ]]</span><br>
<input type="submit" value="注册">
</form>
</div>
<script type="text/javascript" src="{{ static("js/register.js") }}"></script>
</body>
</html>
register.js代码如下:
var vm = new Vue({
el:'#app',
delimiters:['[[', ']]'],
data:{
host:host,
// 这里对应v-show
vshow_username:false,
vshow_pwd:false,
vshow_cpwd:false,
vshow_phone:false,
vshow_allow:false,
// 这里对应错误信息
username_msg:'',
pwd_msg:'',
cpwd_msg:'',
phone_msg:'',
allow_msg:'',
// 这里的变量对应v-model
vmodel_username:'',
vmodel_password:'',
vmodel_cpwd:'',
vmodel_phone:'',
vmodel_allow:true
},
methods:{
// 这里对应@blur
blur_username:function(){
// 检查正则匹配
var re_username = /^[a-zA-Z0-9_-]{5,20}$/;
if(re_username.test(this.vmodel_username)){
this.vshow_username = false;
}
else{
this.username_msg = '不符合正则:^[a-zA-Z0-9_-]{5,20}$';
this.vshow_username = true;
}
},
blur_pwd:function(){
// 检查正则匹配
var re_pwd = /^[0-9A-Za-z]{8,20}$/;
if(re_pwd.test(this.vmodel_password)){
this.vshow_pwd = false;
}
else{
this.pwd_msg = '不符合正则:^[0-9A-Za-z]{8,20}$';
this.vshow_pwd = true;
}
},
blur_cpwd:function(){
// 检查是否与password一样
if(this.vmodel_password == this.vmodel_cpwd){
this.vshow_cpwd = false;
}
else{
this.cpwd_msg = 'pwd!=cpwd';
this.vshow_cpwd = true;
}
},
blur_phone:function(){
// 检查正则
var re_phone = /^1[345789]\d{9}$/;
if(re_phone.test(this.vmodel_phone)){
this.vshow_phone = false;
}
else{
this.phone_msg = '不符合正则:^1[345789]\d{9}$';
this.vshow_phone = true;
}
},
}
});
v-model可以实时接收input标签中填入的值。在本示例中,vue对象获取v-model可以获取填入input中的值,然后进行验证。
结果如图: