最近在学习vue 做了一个可伸缩的 侧边栏 记录下 在很多管理系统都用到 管理系统一般都长的差不多
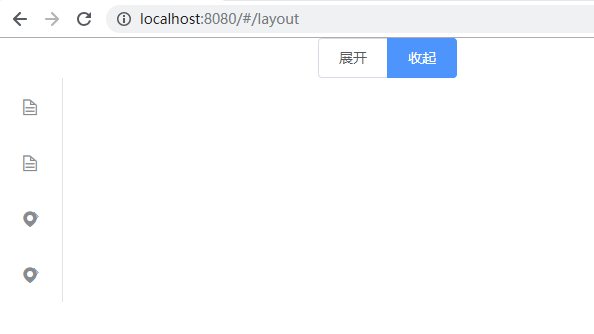
首先是收起时候

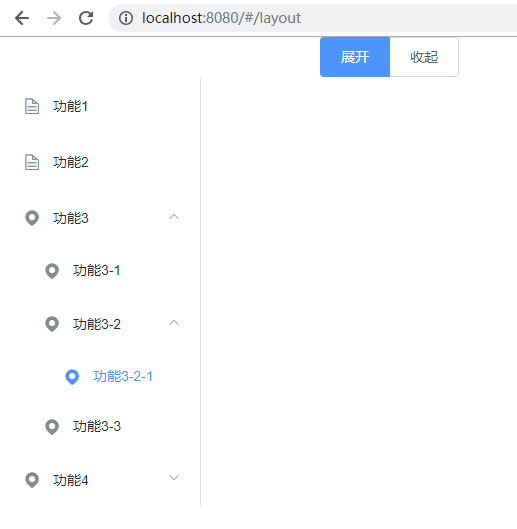
展开时候

首先是新建一个Layout.vue
<template>
<div>
<el-radio-group v-model="isCollapse" style="margin-left: 320px;">
<el-radio-button :label="false">展开</el-radio-button>
<el-radio-button :label="true">收起</el-radio-button>
</el-radio-group>
<Sidebar :menuList="menuList" :collapse="isCollapse"/>
</div>
</template>
<script>
import Sidebar from './components/side/SideBar.vue'
export default {
name:'Layout',
components:{
Sidebar
},
data(){
return{
isCollapse: false,
"menuList" : [
{
"path": "1", //菜单项所对应的路由路径
"title": "功能1", //菜单项名称
"children":[] //是否有子菜单,若没有,则为[]
},
{
"path": "2",
"title": "功能2",
"children":[]
},
{
"path": "3",
"title": "功能3",
"children": [
{
"path": "3-1",
"title": "功能3-1",
"children":[]
},
{
"path": "3-2",
"title": "功能3-2",
"children":[
{
"path":"3-2-1",
"title":"功能3-2-1",
"children":[]
}
]
},
{
"path": "3-3",
"title": "功能3-3",
"children":[]
},
]
},
{
"path":"4",
"title":"功能4",
"children":[
{
"path":"4-1",
"title":"功能4-1"
}
]
}
]
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>
<style lang="stylus" scroped>
</style>
SideBar.vue
<template> <el-menu default-active="3-2-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="collapse"> <sidebar-item v-for="menu in menuList" :key="menu.path" :item="menu" :collapse="collapse"/> </el-menu> </template> <script> import SidebarItem from './SidebarItem' export default { name:'Sidebar', components: { SidebarItem }, props:{ menuList: { type: Array, required: true }, collapse:{ type:Boolean, default:false } }, methods: { handleOpen(key, keyPath) { console.log(key, keyPath); }, handleClose(key, keyPath) { console.log(key, keyPath); } } } </script> <style lang="stylus"> .el-menu-vertical-demo:not(.el-menu--collapse) { 200px; min-height: 400px; } </style>
SidebarItem.vue
<template> <div v-if="item.children"> <template v-if="item.children.length == 0"> <el-menu-item :index="item.path"> <i class="el-icon-document"></i> <span slot="title">{{item.title}}</span> </el-menu-item> </template> <el-submenu v-else :index="item.path"> <template slot="title"> <i class="el-icon-location"></i> <span slot="title" v-show="!collapse">{{item.title}}</span> </template> <template v-for="child in item.children"> <sidebar-item v-if="child.children&&child.children.length>0" :item="child" :key="child.path" /> <el-menu-item v-else :key="child.path" :index="child.path"> <i class="el-icon-location"></i> {{child.title}} </el-menu-item> </template> </el-submenu> </div> </template> <script> export default { name: 'SidebarItem', props: { item: { type: Object, required: true }, collapse:{ type:Boolean, default:false } } } </script>
期中不知道为什么
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title" v-show="!collapse">{{item.title}}</span>
</template>
这里的titlle怎么都不能在收起的时候隐藏掉 我试验element官网给的例子怎么都可以,后来没办法 把collapse带到这个组件里 用 v-show设置下 哪位大神知道为啥也希望可以提示下