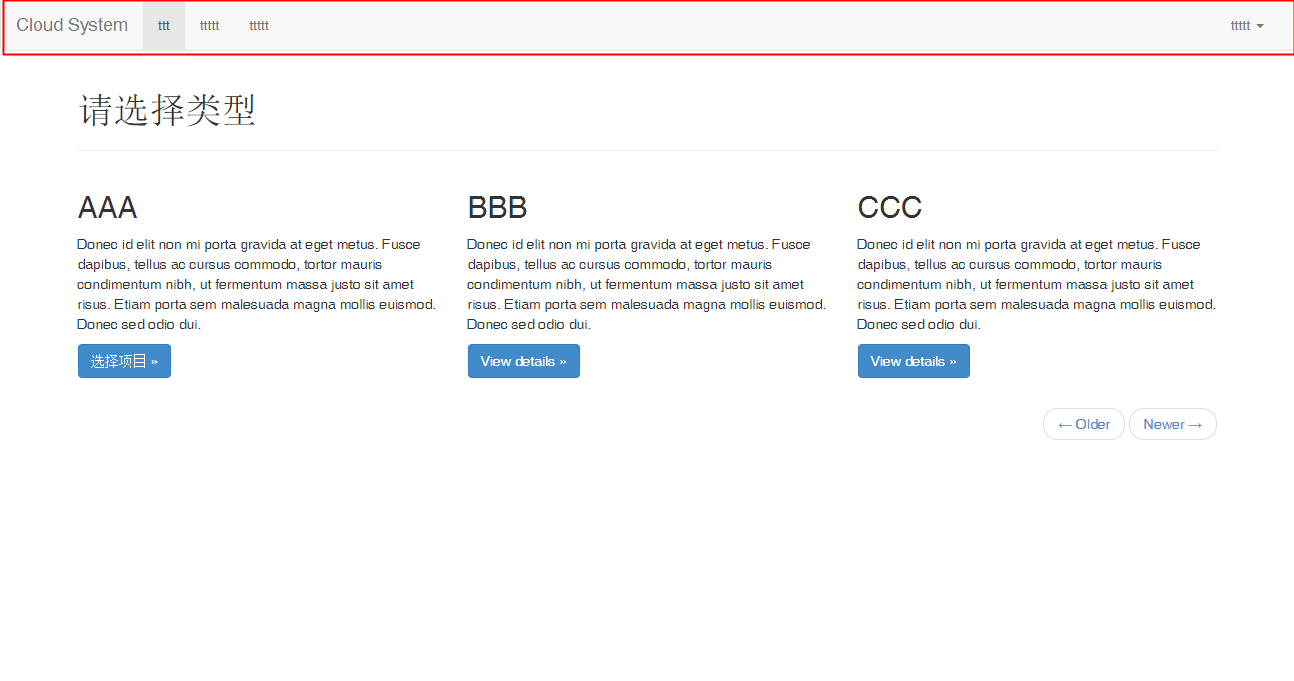
如下图中的场景,页面分为头和内容两个大块,head高度是50PX,1PX的border,中间的内容是iframe,高度需要每次进行计算,如下
<script>
$(function(){ setIframeHeight(); }) function setIframeHeight(){ $("#mainFrame").height(document.body.clientHeight-52); } $(window).resize(function() { setIframeHeight(); });
</script>
IE、Firefox测试下来都OK,结果在测试chrome的时候,发现上下有晃动,之后各种找问题,发现多了5PX。
最终发现是因为div元素的font-size引起的,最后设置font-size:0; 纠结3小时的问题终于解决了。。。
<div class="row"> <div class="col-md-12" style="font-size: 0;"> <iframe id="mainFrame" name="mainFrame"src="addOrder.html" frameborder="No" marginwidth="0" title="mainFrame" scrolling="auto" style=" 100%;height:100%;"> </iframe> </div> </div>