Css 代码
Css 代码 1 @charset "utf-8";
2 /* CSS Document */
3
4 /*
5 author:JiYun_Lai
6 date:2011/01/11
7 desc:纯CSS+Div 的标签
8 */
9
10 /*舌签鼠标样式*/
11 .tongue a:visited, a:active, a:link
12 {
13 color:#666666;
14 text-decoration: none;
15 }
16 .tongue a:hover
17 {color:#FF3399;
18 text-decoration:blink;
19 }
20
21 /*主容器样式*/
22 /*200*300 px*/
23 .tongue_main{
24 width:198px;
25 height:298px;
26 font-size:12px;
27 border-color:#FFFF00;
28 border-style:solid;
29 border-width:1px;}
30
31 /*舌签容器样式*/
32 /*200*25 px*/
33 .tongue{
34 border-bottom-color:#FFFF33;
35 border-bottom-style:solid;
36 border-bottom-width:1px;
37 height:24px;
38 background:#BCA7B0;
39 }
40
41 /*主舌签样式 默认舌签样式*/
42 /*25 * 60 px */
43 .tongue_M_title{
44 width:55px;
45 float:left;
46 height:17px;
47 background-color:#FFFFFF;
48 margin:0px 2px 0px 0px ;
49 padding:5px 3px 0px ;;
50 border-bottom-color:#FFFFFF;
51 border-bottom-style:solid;
52 border-bottom-width:1px;
53 font-weight:600;}
54
55 /*副舌签样式*/
56 /*25 * 60 px */
57 .tongue_title{
58 width:55px;
59 float:left;
60 height:17px;
61 background-color:#EFEFEF;
62 margin:0px 2px 0px 0px ;
63 padding:5px 3px 0px ;}
64
65 /*舌签内容样式*/
66 /*198 * 273 px*/
67 .tongue_content{
68 background-color:#FFFFFF;
69 width:180px;
70 height:255px;
71 float:left;
72 padding:9px 9px;
73 }
74
75 .tongue_clear{ clear:both;}
2 /* CSS Document */
3
4 /*
5 author:JiYun_Lai
6 date:2011/01/11
7 desc:纯CSS+Div 的标签
8 */
9
10 /*舌签鼠标样式*/
11 .tongue a:visited, a:active, a:link
12 {
13 color:#666666;
14 text-decoration: none;
15 }
16 .tongue a:hover
17 {color:#FF3399;
18 text-decoration:blink;
19 }
20
21 /*主容器样式*/
22 /*200*300 px*/
23 .tongue_main{
24 width:198px;
25 height:298px;
26 font-size:12px;
27 border-color:#FFFF00;
28 border-style:solid;
29 border-width:1px;}
30
31 /*舌签容器样式*/
32 /*200*25 px*/
33 .tongue{
34 border-bottom-color:#FFFF33;
35 border-bottom-style:solid;
36 border-bottom-width:1px;
37 height:24px;
38 background:#BCA7B0;
39 }
40
41 /*主舌签样式 默认舌签样式*/
42 /*25 * 60 px */
43 .tongue_M_title{
44 width:55px;
45 float:left;
46 height:17px;
47 background-color:#FFFFFF;
48 margin:0px 2px 0px 0px ;
49 padding:5px 3px 0px ;;
50 border-bottom-color:#FFFFFF;
51 border-bottom-style:solid;
52 border-bottom-width:1px;
53 font-weight:600;}
54
55 /*副舌签样式*/
56 /*25 * 60 px */
57 .tongue_title{
58 width:55px;
59 float:left;
60 height:17px;
61 background-color:#EFEFEF;
62 margin:0px 2px 0px 0px ;
63 padding:5px 3px 0px ;}
64
65 /*舌签内容样式*/
66 /*198 * 273 px*/
67 .tongue_content{
68 background-color:#FFFFFF;
69 width:180px;
70 height:255px;
71 float:left;
72 padding:9px 9px;
73 }
74
75 .tongue_clear{ clear:both;}
Html 内容:
 Html 代码
Html 代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link rel="stylesheet" type="text/css" href="tongue.css" />
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS+Div 的标签</title>
<script type="text/javascript" language="javascript">
{
function change(id_M,id_O){
document.getElementById('tongue_'+id_M).className ="tongue_M_title";
document.getElementById('tongue_content_'+id_M).style.display="block";
var id_o_List =String(id_O).split(',');
for (x in id_o_List){
document.getElementById('tongue_content_'+id_o_List[x]).style.display="none";
document.getElementById('tongue_'+id_o_List[x]).className ="tongue_title";
}
}
}
</script>
</head>
<body>
<div class="tongue_main">
<div class="tongue">
<a href="#" class="tongue_title" id="tongue_1" onmouseover="javascript:change('1','2,3');">新闻中心</a>
<a href="#" class="tongue_M_title" id="tongue_2" onmouseover="javascript:change('2','1,3');">广东新闻</a>
<a href="#" class="tongue_M_title" id="tongue_3" onmouseover="javascript:change('3','1,2');">深圳新闻</a>
<div class="tongue_clear"></div>
<div class="tongue_content" id="tongue_content_1"> 新闻中心</div>
<div class="tongue_content" id="tongue_content_2" style="display:none"> 广东新闻</div>
<div class="tongue_content" id="tongue_content_3" style="display:none"> 深圳新闻</div>
</div>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<link rel="stylesheet" type="text/css" href="tongue.css" />
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>纯CSS+Div 的标签</title>
<script type="text/javascript" language="javascript">
{
function change(id_M,id_O){
document.getElementById('tongue_'+id_M).className ="tongue_M_title";
document.getElementById('tongue_content_'+id_M).style.display="block";
var id_o_List =String(id_O).split(',');
for (x in id_o_List){
document.getElementById('tongue_content_'+id_o_List[x]).style.display="none";
document.getElementById('tongue_'+id_o_List[x]).className ="tongue_title";
}
}
}
</script>
</head>
<body>
<div class="tongue_main">
<div class="tongue">
<a href="#" class="tongue_title" id="tongue_1" onmouseover="javascript:change('1','2,3');">新闻中心</a>
<a href="#" class="tongue_M_title" id="tongue_2" onmouseover="javascript:change('2','1,3');">广东新闻</a>
<a href="#" class="tongue_M_title" id="tongue_3" onmouseover="javascript:change('3','1,2');">深圳新闻</a>
<div class="tongue_clear"></div>
<div class="tongue_content" id="tongue_content_1"> 新闻中心</div>
<div class="tongue_content" id="tongue_content_2" style="display:none"> 广东新闻</div>
<div class="tongue_content" id="tongue_content_3" style="display:none"> 深圳新闻</div>
</div>
</div>
</body>
</html>
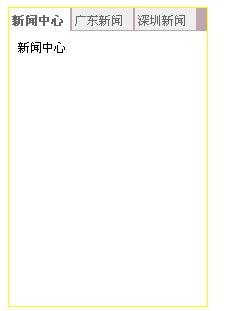
效果: