let 命令
let 和 var 差不多,只是限制了有效范围。
先定义后使用
不管是什么编程语言,不管语法是否允许,都要秉承先定义,然后再使用的习惯,这样不会出幺蛾子。以前JavaScript比较随意,可以不定义直接使用,这样很容易乱,let 就要严格一些,let定义的变量,在定义之前是不可以用的,会报错。
console.log(v)
var v = 1;
console.log(a)
let a = 1;
运行结果:

var定义的变量不会报错,但是let定义的变量会报错。let更加的严谨。
let 的有效范围
let 只在代码块内部有效。我们举个例子来区分一下
function test() {
let arr = [1,2,3]
for (var i = 0; i<arr.length;i++) {
console.log(i)
}
console.log(i) // 3
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
console.log(j) // j is not defined
}
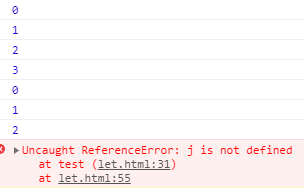
运行结果:

var 定义的 i ,循环结束后依然可以访问,但是let 定义的 j,出了循环就无效了。
let的块级特性,写循环就更方便了,比如这样:
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
for (let j = 0; j<arr.length;j++) {
console.log(j)
}
多次循环都可以直接定义同样的变量名字,比用var方便多了。
只是现在似乎也不需要这么写循环了,ES6对数组又增加了很多新的方法。
let 的变量可以修改
let 定义的变量,不仅可以改值,还可以改类型,这一点继承了JavaScript的非fang常fei灵zi活wo 的特点。
let aa = 0
console.log(aa) //
aa = 'aaa'
console.log(aa) //
aa = {name: 'ttt'}
console.log(aa) //
aa = [5,6,7]
console.log(aa) //
aa = function () {
console.log('变成函数')
}
console.log(aa) //
运行结果:

如果不能改类型的话,可以使用const 来定义。
const 命令
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
只读常量吗?
看vue的代码里面,各种const定义的对象,哪个也不像不能改的呀。
其实这里不能改,指的是“地址(里的指针)”不能改。
只要保证地址不变,地址(里的指针)对应的内容是可以随意的。
那么具体怎么区分呢?
- 先来看看简单类型
const aa = 1;
console.log(aa) //
aa = 2; // 报错
console.log(aa) //
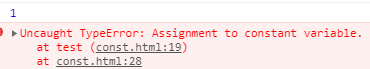
运行结果:

修改简单类型的值的时候会报错。
- 再来看看数组的情况
const arr = [1,2,3]
console.log(arr) // [1, 2, 3]
arr.push(5)
console.log(arr) // [1, 2, 3, 5]
arr[0] = 111
console.log(arr) // [111, 2, 3, 5]
const arr2 = [4,5,...arr]
console.log(arr2) // [4, 5, 111, 2, 3, 5]
const arr3 = [7,8] // 7,8 被覆盖
Object.assign(arr3, arr)
console.log(arr3) // [111, 2, 3, 5]
const arr4 = [7,8] //
arr4 = [...arr] // 报错
console.log(arr4) //
arr = [7,8,9] // 报错
console.log(arr) //
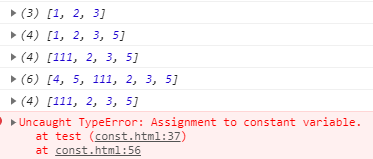
运行结果如下:

数组自带的各种函数都是可以运行的,不会报错,但是直接给数组赋值就不行了。因为前者没有改变地址,只是在地址里面增加了新的数据,而后者是改了一个新的地址。
- 再看看对象的情况
const foo = {title: '我是标题'}
console.log(foo) //
foo.name = '新名称'
console.log(foo) // 可以修改属性值
foo.title = '新标题'
console.log(foo) // 可以增加属性
Object.assign(foo, {age:65})
console.log(foo) // 合并对象
foo = {newTitle: '这个就不行了'} // 报错
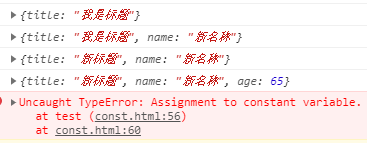
运行结果:

只要地址(里的指针)没变,那么就可以随心所欲了。
参考书目
《ES6 标准入门》第3版