一、css的引入方式
1、css的介绍
现在的互联网前端分三层:
HTML:超文本标记语言。从语义的角度描述页面结构。
CSS:层叠样式表。从审美的角度负责页面样式。
JS:JavaScript 。从交互的角度描述页面行为
CSS:Cascading Style Sheet,层叠样式表。
CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。
简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。css的最新版本是css3,我们目前学习的是css2.1。
2、为什么要使用css
- HTML的缺陷
(1) 不能够适应多种设备
(2) 要求浏览器必须智能化足够庞大
(3) 数据和显示没有分开
(4) 功能不够强大
- CSS的优点
(1) 使数据和显示分开
(2) 降低网络流量
(3) 使整个网站视觉效果一致
(4) 使开发效率提高了(耦合性降低,一个人负责写html,一个人负责写css)
比如说,有一个样式需要在一百个页面上显示,如果是html来实现,那要写一百遍,现在有了css,只要写一遍。现在,html只提供数据和一些控件,完全交给css提供各种各样的样式。
3、css的引入方式
(1) 行内样式, 如下示例:
<div> <p style="color: green">我是一个段落</p> </div>
(2) 内接样式,如下示例:
<style type="text/css"> /*写我们的css代码*/ span{ color: yellow; } </style>
(3) 外接样式(链接式和导入式)
<!-- 链接式 --> <link rel="stylesheet" href="./index.css"> <!-- 导入式 --> <style type="text/css"> @import url('./index.css'); </style>
二、css的选择器
1、基本选择器
(1) 标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“
用法:标签名{ color:red;}
(2) id选择器
同一个页面中id不能重复;
任何的标签都可以设置id ;
id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值;
用法:#id名{ color:red;}
(3) 类选择器
所谓类:就是class . class与id非常相似 任何的标签都可以加类,但是类是可以重复,属于归类的概念;
同一个标签中可以携带多个类,用空格隔开;
玩类,一定要有”公共类“的概念。
用法:。类名{ color:red;}
总结:
(1) 不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式;
(2) 每个类要尽可能的小,有公共的概念,能够让更多的标签使用;
(3) 尽量用class,除非特殊情况可以用id,id一般是用在js中的,即js是通过id来获取到元素的;
2、高级选择器
(1) 后代选择器
使用空格表示后代选择器,顾名思义,父元素的后代(包括儿子,孙子,重孙子)。
用法: .container p{ color: red; }
(2) 子代选择器
使用>表示子代选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p。
用法: .container>p{ color: red; }
(3) 并集(组合)选择器
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器。
用法: h3,a{color:red;}
(4) 交集选择器
同时用两种选择器选择一个标签元素,第一个标签必须是标签选择器,第二个标签必须是类选择器。
用法: div.active{color:red;}
3、属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
按属性选择元素,可以对具有给定属性或属性值的元素(标签)进行格式化,按属性选择要设置的元素(标签)。
用法:
No1、首先是选择器(要考察其属性的元素的选择器)
No2、接着输入属性的名称(元素要考察的属性的名称)
方括号[ ],包围目标属性和目标值。
No3、选择相应的属性选择器,属性选择器有:
-
-
- [属性名] 匹配具体的属性,不问具体属性值是什么
- [属性名="value"] 属性值符合条件的元素将被选中
- [属性名~="value"] 属性值包含这里的value的元素将被选中(属性值还可以包含其他内容,不同的属性值之间空隔分开)必须匹配完整的单词,而不是单词的一部分。
- [属性名|="value"] (前面是管道符号|,不是1或字母L),表示属性值等于这里的value或是以value-开头的元素将会被选中。不用输入连字符
- [属性名^="value"] 表示属性值以这里的value开头(作为完整的单词,或单词的一部分)的元素将被选中
- [属性名$="value"] 表示属性值这里以value结尾(作为完整的单词,或单词的一部分)的元素将被选中
- [属性名*="value"] 表示属性值至少包含这里的value一次的元素将被选中,value不必是属性值中的完整单词
-
4、伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte。
用法如下:
/*没有被访问过的a标签的颜色*/L
a:link{color: green;}
/*访问过后的a标签的颜色*/
a:visited{color: yellow;}V
/*鼠标悬停的时候a标签的颜色*/H
a:hover{color: red;}
/*鼠标点击的时候a标签的颜色*/A
a:active{color: blue;}
hover悬停也可以用在其他地方

span:hover{ color: red; font-size: 24px; text-decoration: underline; } <span>alex</span>

/*先设置儿子不显示(不占位置)*/ .child{ display: none; } /*在设置父亲被鼠标悬停的时候儿子样式变化*/ .father:hover .child{ color: red; display: block; } <div class="father"> wusir <p class="child">alex</p> </div>
5、伪元素选择器
能使用伪元素来选择元素中的一些特殊位置
a、给段落定义样式
- :first-letter 首字母(只能用于块元素)
p:first-letter{color:yellow;font-size:30px;}
- :first-line 第一行
p:first-line{background-color:green;}
b、元素前后部分
- :before 表示元素最前面的部分(紧随着开始标签的后面)
p:before{content: 'alex';}
- :after 表示元素最后面的部分(紧挨着结束标签的前面)
p:after{content: '&'; color: red; font-size: 40px; }
一般before和after都要结合content这个样式一起使用,通过content向before或after的位置添加一些内容。
所添加的内容因为是通过css添加的所以无法选中这部分内容。
6、再给大家介绍一种css3的选择器nth-child(),(ie8以及更早版本的浏览器不支持)

/*选中第一个元素*/
div ul li:first-child{
font-size: 20px;
color: red;
}
/*选中最后一个元素*/
div ul li:last-child{
font-size: 20px;
color: yellow;
}
/*选中当前指定的元素 数值从1开始*/
div ul li:nth-child(3){
font-size: 30px;
color: purple;
}
/*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/
div ul li:nth-child(n){
font-size: 40px;
color: red;
}
/*偶数*/
div ul li:nth-child(2n){
font-size: 50px;
color: gold;
}
/*奇数*/
div ul li:nth-child(2n-1){
font-size: 50px;
color: yellow;
}
/*隔几换色 隔行换色
隔4换色 就是5n+1,隔3换色就是4n+1
*/
div ul li:nth-child(5n+1){
font-size: 50px;
color: red;
}
三、css的继承性和层叠性
css有两大特性:继承性和层叠性
1、继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
注意:a标签有特殊情况, 设置a标签的字体颜色 一定要选中a 不要使用继承性。
2、层叠性(覆盖)
层叠性: 权重大的标签覆盖掉了权重小的标签,说白了,就是被干掉了。
权重:谁的权重大,浏览器就会显示谁的属性。
总结:
(1) 行内 > id > class > 标签 *****
1000 > 100 > 10 > 1 (权重比较)
(2) 先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。
(3) 权重一样大,后来者居上;
(4) 继承来的属性 它的权重为0, 与选中的标签没有可比性;
(5) 如果都是继承来的属性, 保证就近原则(谁更深入);
(6) 都是继承来的属性, 选择的标签一样近, 再去比权重;
3、!important的使用
!important:设置权重为无限大(IE6不支持)。
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局。
用法:选择器{样式:值!important;}
四、盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型
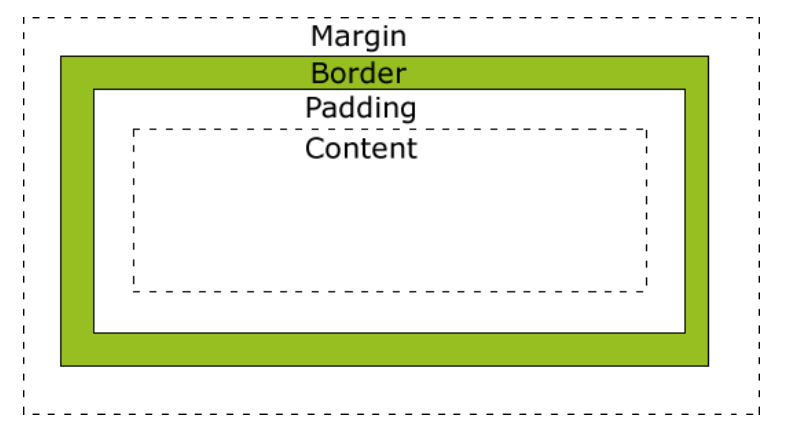
1、盒模型示意图

2、盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
如果让我们做一个宽高402*402的盒子? 答案有上万种.
3、盒模型的计算
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面会讲解)
----------------------------------------------------------
盒子的真实宽度 = width+2*padding+2*border
盒子的真实高度 = height+2*padding+2*border
---------------------------------------------------------------
那么在这里要注意了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
4、padding(内边距)
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种:
(1) 写小属性,分别设置不同方向的padding,如下:
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
(2) 写综合属性,用空格隔开,如下:
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
/*上 左右 下*/
padding: 20px 30px 40px;
/*上下 左右*/
padding: 20px 30px;
/*上下左右*/
padding: 20px;
5、border(边框)
border:边框的意思,描述盒子的边框。边框有三个要素:粗细、线性样式、颜色。
如果颜色不写,默认是黑色。
如果粗细不写,不显示边框。
如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。如:border: solid;
分别设置三要素,如下:
border- 3px;
border-style: solid; /*还有dotted、double、dashed*/
border-color: red;
注意:边框有4个方向,对应关系跟上篇介绍的padding一样;
比如设置一个方向的的三要素,如下:
border-top- 10px;
border-top-style: solid;
border-top-color: red;
上面这句话相当于下面这一句,如下:
border-top: 10px solid red;
如果通过四个方向设置三要素,每个方向3个要素3句话,需要12句,我们可以用一句写出来,
border-top: 10px solid red;
注意:border: none; 或者 border:0; 都表示border没有设置样式。
小应用:使用border来制作小三角:
/*小三角 箭头指向上方*/
div{
0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
6、margin(外边距)
margin:外边距的意思,表示边框到最近盒子的距离。也有四个方向,并且可以设置1、2、3、4个方向的值。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向上移动了30px*/
margin-bottom: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
/*表示盒子向右移动了50px*/
margin-left: 100px;
五、清楚默认样式
有一些标签会默认自带样式,比如ul标签默认有padding-left值,有些默认有margin值,ul、ol和a标签也自带一些样式,但是我们一般在做网页的时候不想用那些自带的样式,所以需要清除页面标签中默认的样式,以便我们更好的去调整元素的位置。
虽然我们可以用通配符选择器:
*{
padding:0;
margin:0;
}
来解决问题,但是这种方法效率不高,不推荐。
所以我们要使用并集选择器来选中页面中应有的标签(有人已经给咱们写好了这些清除默认的样式表,reset.css)。
参考网址:https://meyerweb.com/eric/tools/css/reset/
参考代码:
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
