2016-06-07 22:46:16
下面简单介绍UML类图:(图是截取的,大家可以用UML工具去画)
1、描述类的类图

类:Person
属性:name age sex
访问权限:- 表示私有的private +:表示公共的public #:表示protected
方法: getName():String setName(name:String) getAge():int setAge(age:int) getSex():String setSex(sex:String)
方法最后跟的是返回类型,没有的话返回类型是void,例如getName()返回类型是String,setName(name:String)返回类型是void
其中setName(name:String),setAge(age:int),setSex(sex:String)还包含参数名和参数类型
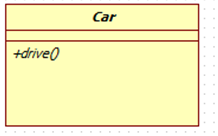
2、抽象类

可以看出类名Car是斜体,表示类是抽象的;方法名driver也是斜体,表示方法也是抽象的
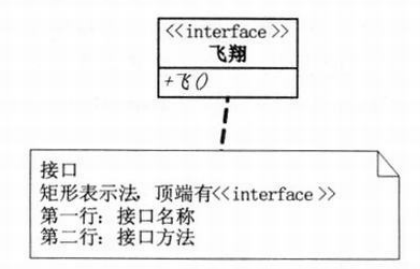
3、接口

interface IFly{ void Fly(); }

interface ILanguage{ void Speak(); }
4、对象

类图中的关系:
1、继承或泛化 (Generalization)

注意是用空心三角形+实线连接
2、实现关系(Realization)

注意是用空心三角形+虚线连接
3、关联关系 (association)

注意是用实线箭头连接,更准确的说这是有方向的关联(DirectedAssociation),关联(Association)是用实线表示,无箭头
关联关系:一个类能够“看到”另一个类中的属性和方法:司机开车需要知道车子的信息,Driver能看到car的,Driver类中持有了Car类的引用;企鹅每年长途跋涉,需要知道气候变化,在企鹅penguin中引用到气候Climate对象。
4、聚合关系 (aggregation)

注意是用空心菱形+实线(箭头)连接
聚合关系比关联关系强些,是整体与个体之间的关系,表示了一种弱的拥有关系,体现的是A对象可以包含B对象,但B对象不是A对象的一部分
车子要有发动机和轮胎,而且一个车不会只有一个轮胎,所以Car引用Tire时用到了数组
5、合成关系(Composition)

注意是用实心菱形+实线(箭头)连接
合成关系比聚合关系更强,是一种强的拥有关系,体现了严格的整体与部分的关系,它要求普通聚合关系中代表整体的对象负责代表部分的对象的生命周期,或者说它们的生命周期一样。
class Bird{ private Wing wing; public Bird(){ wing=new Wing(); //在鸟Bird类中,初始化时,实例化翅膀Wing,他们之间同时生成 } }
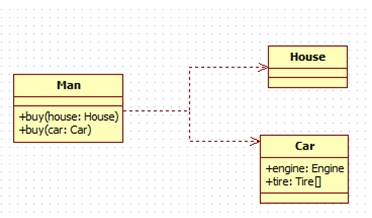
6、依赖关系 (Dependency)

注意是用虚线箭头表示
依赖总是单向的,表示的是一个类(A)依赖于另一个类(B),类B作为参数被类A在某个method方法中使用,可以看到在Man类的buy方法里有car和house的参数。
一个更形象的例子是动物依赖于氧气和水

abstract class Animal{ public Metabolism(Oxygen oxygen,Water water){
} }