虚拟DOM是最先由Facebook在react里使用的,
虚拟DOM是一个特别棒的概念,我们都知道,在浏览器上进行DOM操作的时候,会特别的消耗性能而且响应、渲染特别慢,但是有了虚拟DOM就不一样了,
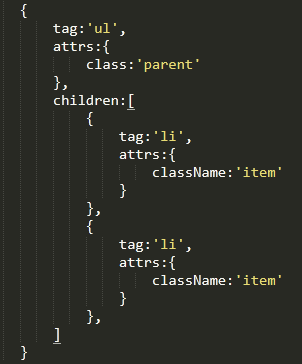
虚拟DOM就是将DOM树转换成一个JS对象树,

虚拟DOM就是将上述的标签写成一个js对象树,如下

当DOM改变的时候,他会使用Diff算法将改变以后的js对象树与原先的js对象树进行比较,这个比较是逐层比较的,当发现节点删除就删除,增加就增加,
但是由于他是一级一级进行比较的,这样就会有一个致命的缺点:假设在根元素上又嵌套了一个元素,那么Diff算法在比较第一层的时候就认为改变了,就相当于重新创建了一个JS对象树,这样效率还是不高,
此外,还有一个致命的缺点就是;如果同一级上有特别多个相同的元素,在增加或者排序的时候,就会在循环比较的时候浪费掉大量的性能
于是,为了解决这两个缺点,虚拟DOM做了两个假设,并且这两个假设也实现了,所以已经解决了这两个缺点
两个假设:
1、两个相同的组件产生类似的DOM结构,不同的DOM节点产生不同的DOM节点
2、对于同一个层次的一组节点,他们可以通过唯一的id进行区分
对于第二种假设,就是解释了我们为什么要在vue的v-for里面必须加一个key 并且这个key要是唯一的
如果本文对您有帮助,请抬抬您的小手,点下右下角的推荐, ^-^,当然如果看了这篇博客对您有帮助是我最开心的事,毕竟赠人玫瑰,手有余香, ^-^,如果这篇博客没有帮助到您,那就只能说一声抱歉啦