最近从3月份开始做了三个移动端的app,主要采取的是hybird的开发方式。
开发工具用:android studio。android studio是一款很强大的开发工具和webstorm同属idea公司,开发界面和快捷方式都非常类似。很适合web工程师开发hybird的app。
前端框架用:cordova和angular,做的单页面应用。因为公司这块要保持接口的纯净性和统一性,前端拿到数据都需要进行一系列操作,做成符合自己的数据再去渲染页面。所以我采用angular框架。
以后我会陆续跟大家分享一些hybird开发需要注意的问题已经工具。
今天先整理了下远程调控方法。
用web去开发移动app的时候,对于刚接触hybird开发的web人员最困惑的就是调试了。特别是js断点跟代码的问题。移动端不能像pc端浏览器按下f12就弹出控制台进行调试。因为现在web代码运行的环境变成了webview里面内嵌的浏览器(不同系统不同厂商会对内嵌的浏览进行一些篡改,特别是4.4系统下低版本的Android移动设备,会出现一些js,css的兼容性的问题)
目前我总结了两种远程调控的方式:
一,FQ通过chrome远程模拟调试方法。
具体操作:
1,需要先在MainActivity这个java类中进行一个设置
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// Set by <content src="index.html" /> in config.xml
getDatas();
if (SDK_INT>= Build.VERSION_CODES.KITKAT) {//允许进行远程调控
WebView.setWebContentsDebuggingEnabled(true);
}
}
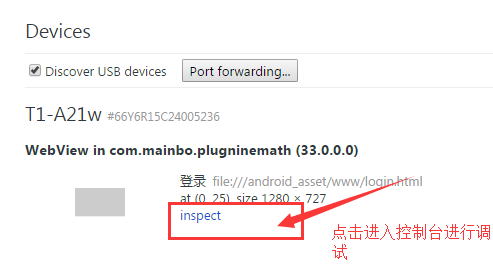
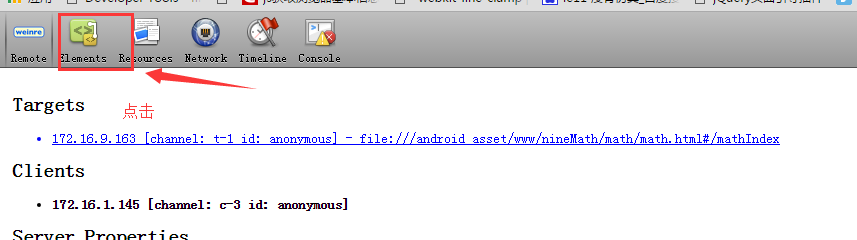
2,在chrome浏览器地址栏输入chrome://inspect/#devices显示如下界面

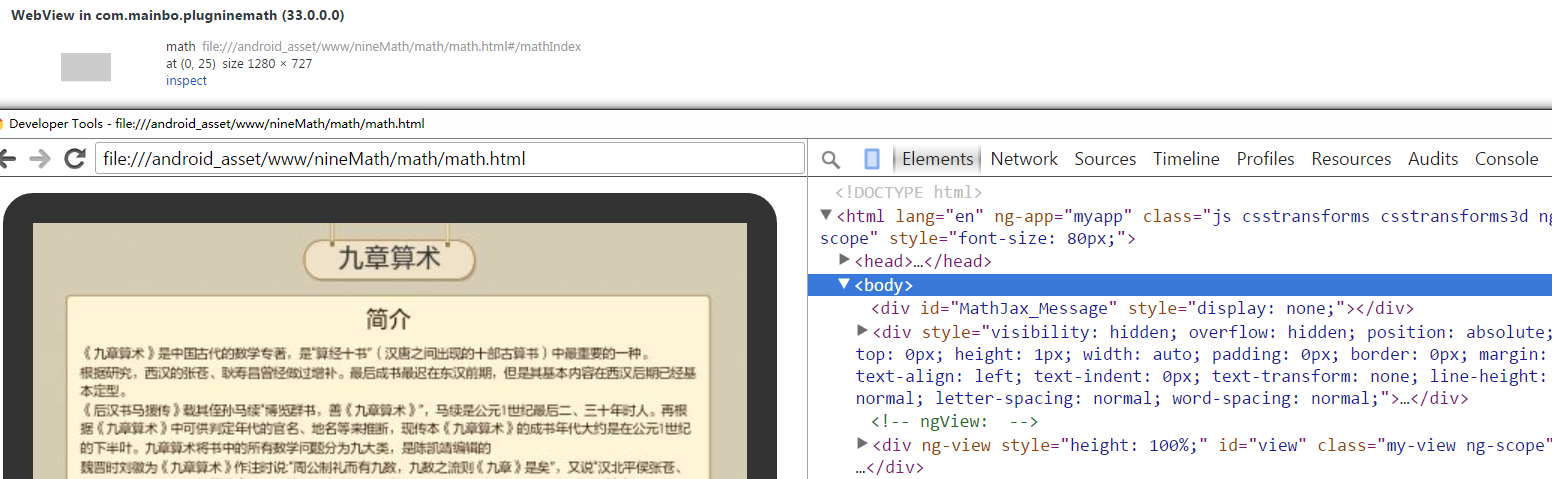
点击后显示的调试界面

进入远程调试控制台的时候就可以很正常的pc端web调试一样使用了。
好处:
1,调试非常方便基本和pc的chrome调试是一样的。随时断点,改样式!爽歪歪啊!
2,不需要对服务器进行操作,只需要在客户端进行设置就能调试。不会遗留残留的调试代码,影响项目代码的提交。
劣势:
1,只能用数据线连着电脑上调试(其实这个不算远程调试,第二种调试方法才叫真正的远程调试)。
2,不能同时查看调试多台运行app的设备(这个不是很需要)
3,Android4.4系统以下的webview不支持这种调试方式。尼玛,坑爹啊。不过现在的手机基本都是4.4以上的系统了,我手机两年前买的酷派都是4.4系统的。在开发手机移动端的童靴不必担心这个问题了。那么如果你的开发设备是pad 的话就坑了啊,我们公司的pad基本都是4.2系统的(应该是4年前,2012年出来的)这块的不支持chrome的远程调试。
二,如果你的开发设备是4.4以下系统的,你就可以用weinre进行调试了。
weinre 我所知道的有两个版本的一个是java开发的java版(之前用了,感觉开启的时候不是很方便后来改成nodejs版的了),另一版本是nodejs版本的。
先大概介绍下weinre
Weinre(WebInspector Remote)是一款基于Web Inspector(Webkit)的远程调试工具,借助于网络,可以在PC上直接调试运行在移动设备上的远程页面,中文意思是远程Web检查器,有了Weinre,在PC上可以即时修改目标网页的HTML/CSS/JavaScript,调试过程可实时显示移动设备上页面的预览效果,并同步显示设备页面的错误和警告信息,可以查看网络资源的信息,不过weinre不支持断点调试。该项目目前是 Apache Cordova 的一部分。
weinre工作原理
两张图读懂Weinre的工作机制:
上述三层结构示意图的含义:
Debug客户端(client):本地的WebInspector,远程调试客户端。
Debug服务端(agent):本地的HTTPServer,为Debug目标页面与Debug客户端建立通信。
Debug目标页面(target):被调试的页面,页面已嵌入weinre的远程js。
客户端、目标页面与Debug服务端之间使用XMLHttpRequest (XHR)进行HTTP通信,你通常的使用情形是将Debug客户端与服务端搭建在桌面开发环境,Debug目标页面放在移动设备。
由于Weinre的debug客户端是基于Web Inspector开发,而Web Inspector只兼容WebKit核心的浏览器,所以只能在Chrome/Safari浏览器打开Weinre客户端进行调试。
我在Chrome 38/39版本测试时打开Debug客户端出现页面白板,原因未知,了解原因的欢迎留言给我。换为Safari浏览器打开则正常。
Weinre系统支持性
iOS 3.1.3或更低版本不支持
webOS 1.45或更早版本不支持
Debug客户端支持的平台
weinre的Mac程序(自带客户端) - Mac OSX 10.6 64-bit
Google Chrome 8及以上版本浏览器
Apple Safari 5及以上版本浏览器
Debug目标页面支持的平台
Android 2.2+系统浏览器
Android 2.2+ 中的phonegap
iOS 4+ 的safari浏览器
BlackBerry v6.x 模拟器
webOS
chrome8+
safari5+
关于Weinre的Java版本下载地址无法访问的问题,是由于weinre被PhoneGap收购,PhoneGap又被Adobe收购,Adobe收购PhoneGap后,把PhoneGap捐给了Apache,Apache把PhoneGap放在Cordova的项目中。Weinre也从最初的Java移植到了当前的JavaScript。在GitHub上搜索weinre的结果中前两个就是官方的Weinre项目。

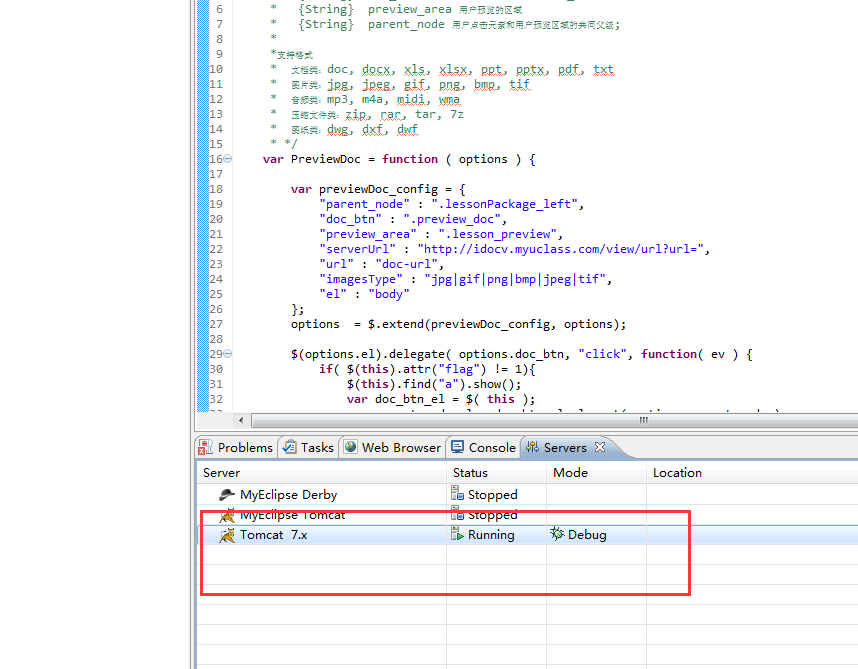
3,开启自己的服务器,我用的tomact。

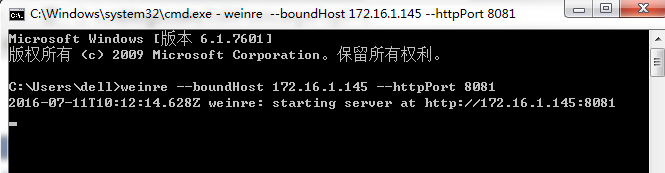
4,启动weinre 示例:weinre --boundHost 192.168.1.100 --httpPort 8081

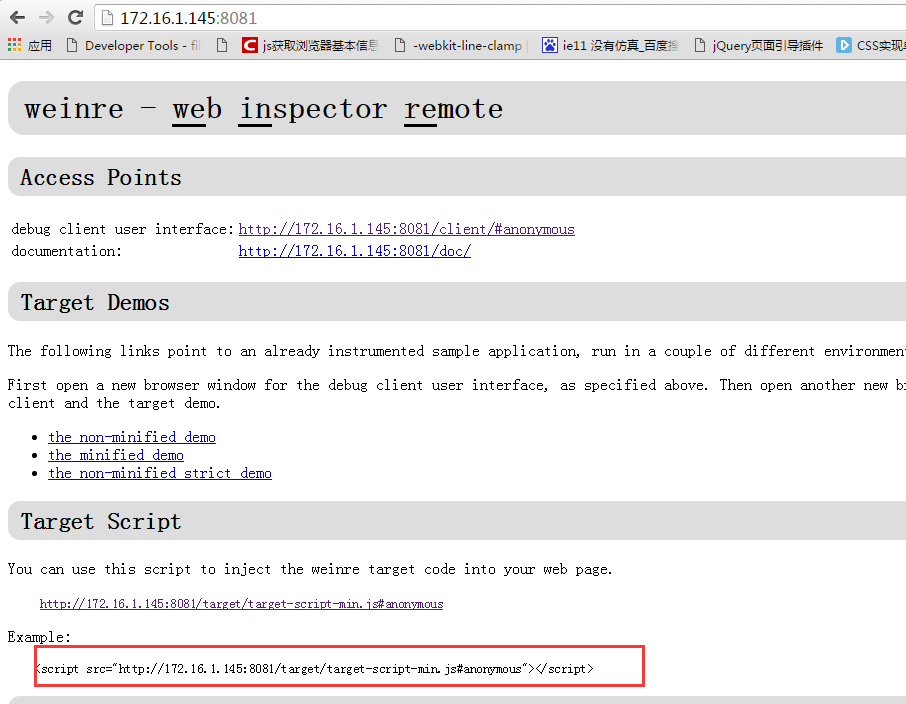
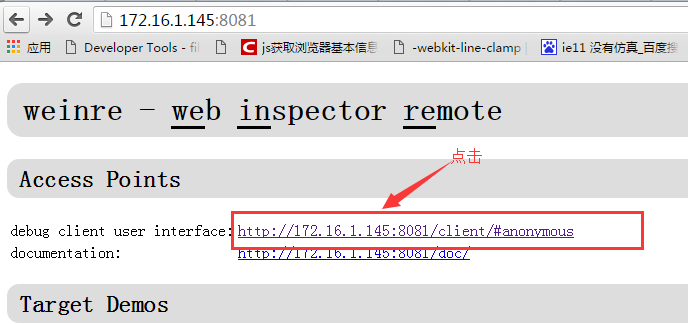
5,服务开启后,在你的chrome浏览器的地址栏输入http://172.16.1.145:8081/

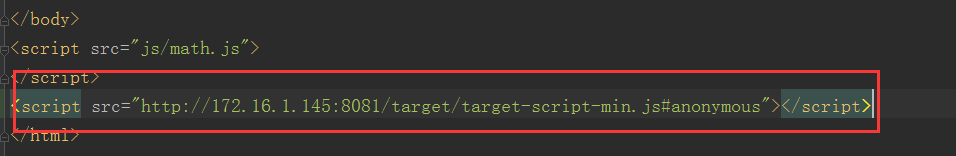
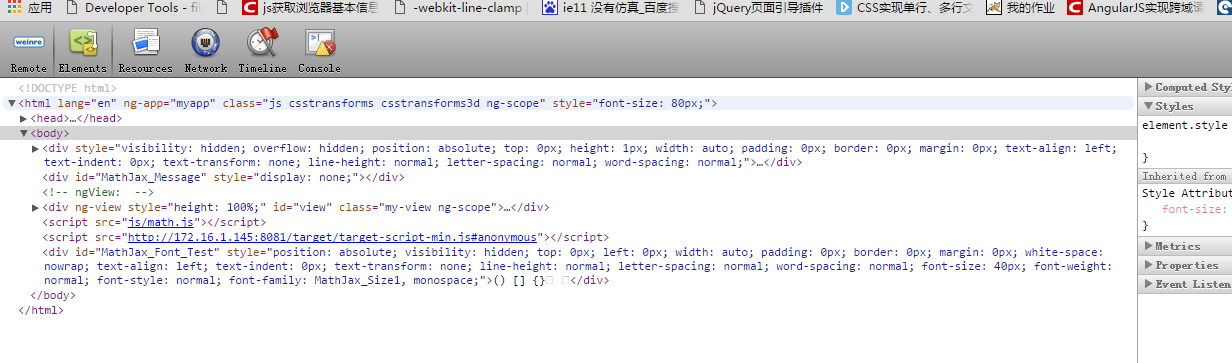
6,将<script src="http://172.16.1.145:8081/target/target-script-min.js#anonymous"></script>插入到你需要调试的页面中



进入到调试页面了

需要说明的几点:
1,你的app连接的服务器必须和你weinre 启动的服务器一致。
2,weinre 的远程调控不能进行js断点,网络请求等功能可以实现。
3,我在用angular的时候写应用的时候,发现weinre 调试不能去很好的看样式表,会有冲突。
4,不需要设备通过数据线连着设备,可以同时查看调试多个远程的设备。