最近做一个项目的时候用到微信的分享 ,实现定义分享标题,图片,了解到微信在发布JSSDK后,把包括自定义分享在内的众多网页服务接口进行了统一。如果要想自定义分享自己的网页信息给好友或朋友圈,就最好使用这个统一的网页服务接口。
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
步骤一:绑定域名
所有的JS接口只能在公众号绑定的域名下调用,先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。(否则报错,显示签名失效)
备注:登录后可在“开发者中心”查看对应的接口权限。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
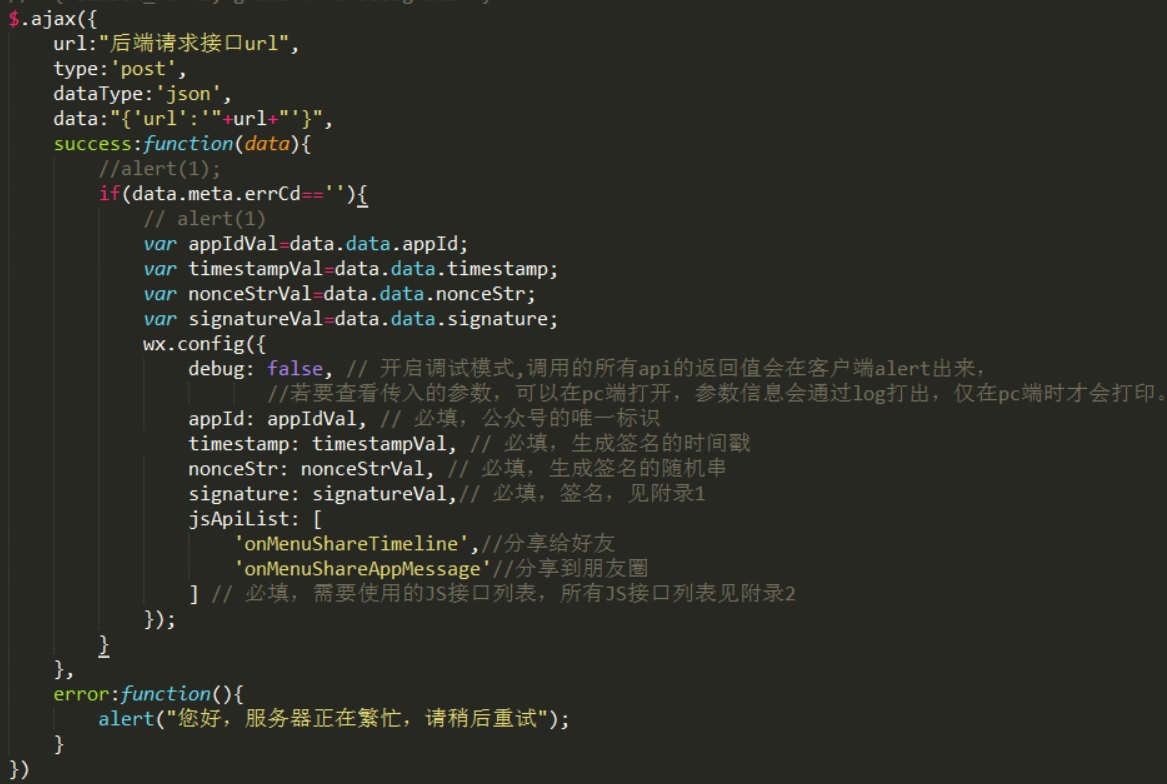
步骤三:通过config接口注入权限验证配置
有需要使用JS-SDK的页面必须先注入配置信息

注意:sApiList: [] // 必填,需要使用的JS接口列表
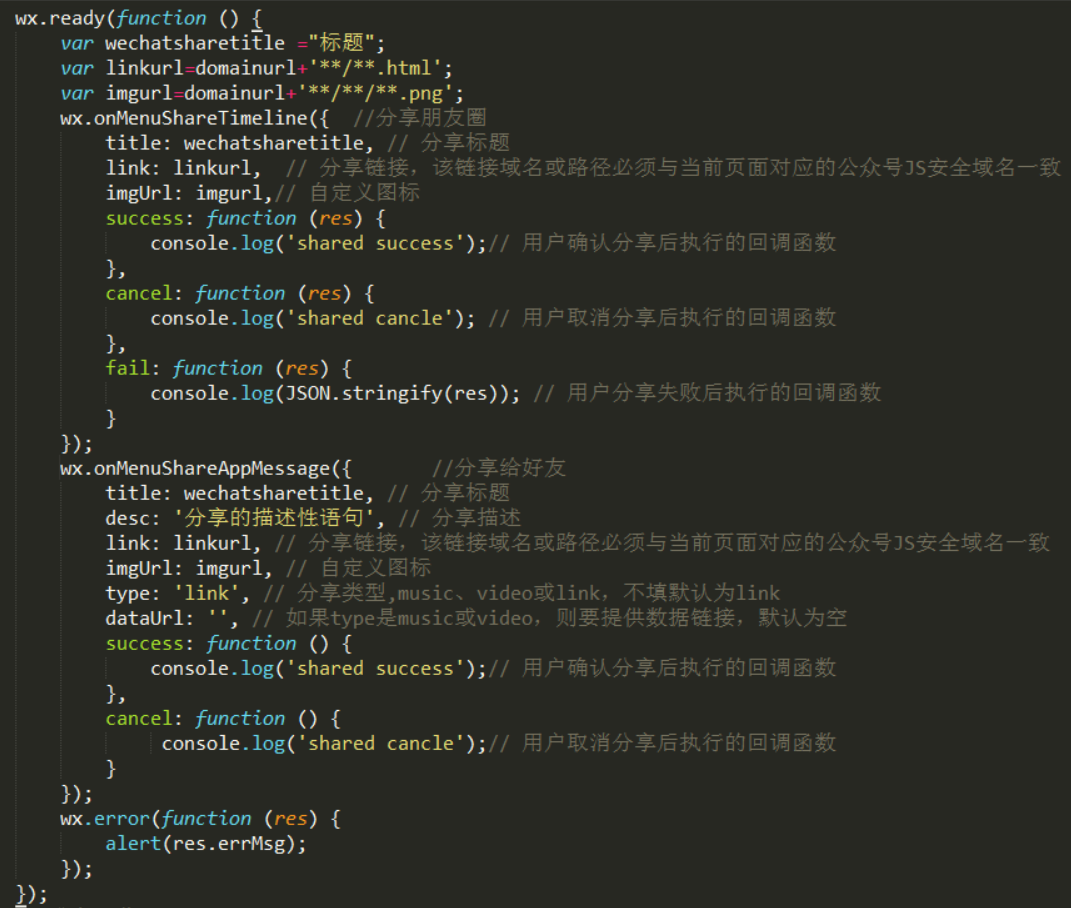
步骤四:通过ready接口处理成功验证,获取“分享到朋友圈”,分享给朋友”按钮点击状态及自定义分享内容接口
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});