CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/ 此为注释语法
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:
1 <style type="text/css"> 2 * 3 { 4 margin:0; 5 padding:0; 6 } 7 </style>
(二)选择器
1.标签选择器。用标签名做选择器。
1 <style type="text/css"> 2 p /*格式对p标签起作用*/ 3 { 4 样式; 5 } 6 </style>
2.class选择器。都是以“.”开头。
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 3 <title>无标题文档</title> 4 <style type="text/css"> 5 .main /*定义样式*/ 6 { 7 height:42px; 8 width:100%; 9 text-align:center;} 10 </style> 11 </head> 12 13 <body> 14 <div class="main"> <!--调用class样式--!> 15 </div> 16 </body>
3.ID选择器。以“#”开头。
<div id="样式名">
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 3 <title>无标题文档</title> 4 <style type="text/css"> 5 # main /*定义样式*/ 6 { 7 height:42px; 8 width:100%; 9 text-align:center;} 10 </style> 11 </head> 12 13 <body> 14 <div id="main"> <!--调用id样式--!> 15 </div> 16 </body>
4.复合选择器
(1)用“,”隔开,表示并列。
1 <style type="text/css"> 2 p,span /*标签p、span两者同样的样式*/ 3 { 4 样式; 5 } 6 </style>
(2)用空格隔开,表示后代。
1 <style type="text/css"> 2 .main p /*找到使用样式"main"的标签,在该标签里的P标签使用该样式*/ 3 { 4 样式; 5 } 6 </style>
(3)筛选“.”。
1 <style type="text/css"> 2 p.sp /*在标签P中的class="sp"的标签,执行以下样式*/ 3 { 4 样式; 5 } 6 </style>
二、样式属性
(一)背景与前景
1.背景:

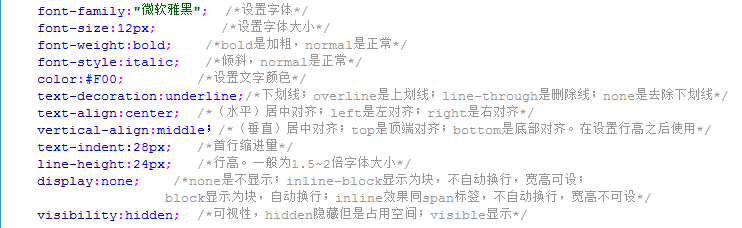
2.前景字体:

链接的style:
a:link 超链接被点前状态
a:visited 超链接点击后状态
a:hover 悬停在超链接时
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a
举例:
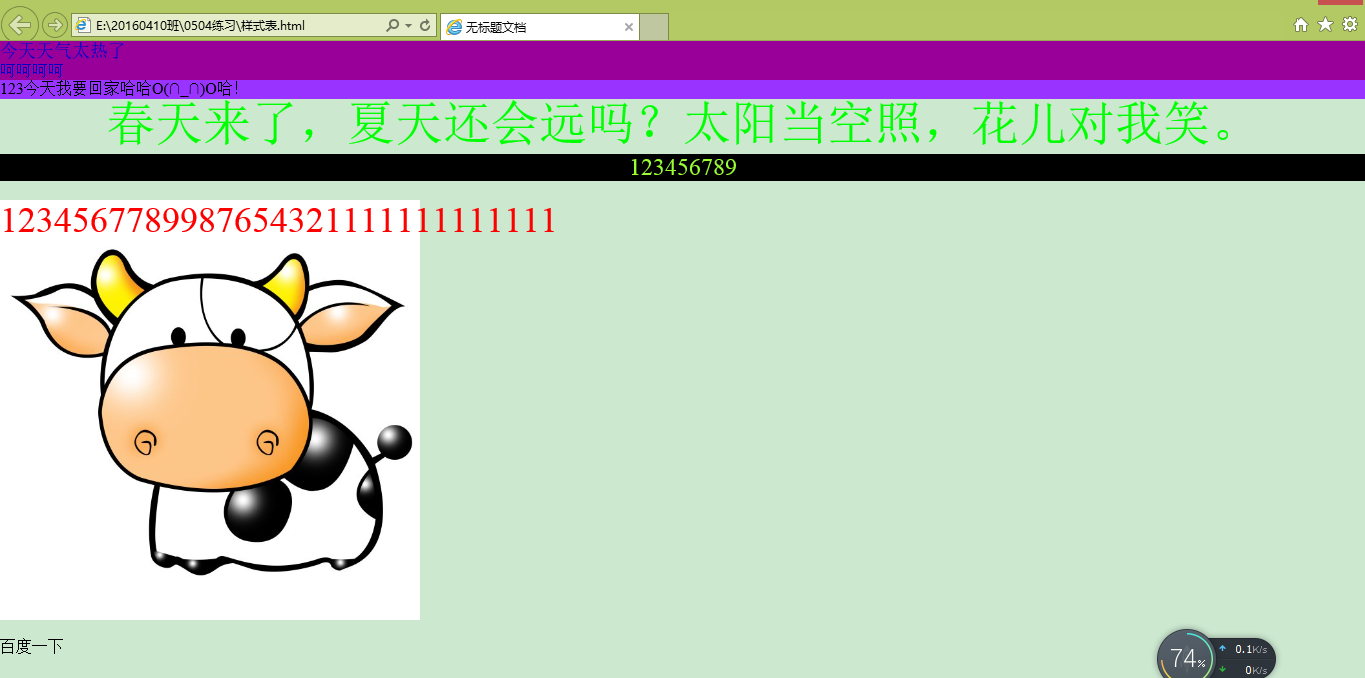
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 8 </style> 9 <link href="css样式.css" rel="stylesheet" type="text/css" /> 10 11 </head> 12 13 <body> 14 15 <p style="font-size:18px">今天天气太热了</p> 16 <p>呵呵呵呵</p> 17 <div style="background-color:#93F;">123今天我要回家哈哈O(∩_∩)O哈!</div> 18 <div class="main">春天来了,夏天还会远吗?太阳当空照,花儿对我笑。<p class="pp">123456789</p></div> 19 <br /> 20 <div id="ms">1234567789987654321111111111111</div> 21 <br /> 22 <a href="http://www.baidu.com/" target="_blank" title="百度一下">百度一下</a> 23 24 </body> 25 </html>
1 @charset "utf-8"; 2 /* CSS Document */ 3 4 5 * /*格式对所有标签起作用*/ 6 { 7 margin:0px; 8 padding:0px; 9 } 10 p/*针对于所有的p标签起作用*/ 11 { 12 background-color:#909; 13 color:#00C} 14 p.pp 15 { 16 background-color:#000; 17 font-size:24px;} 18 .main/*以.开头,需要使用class引用*/ 19 { 20 21 text-align:center; 22 color:#0F0; 23 font-size:48px; 24 25 26 } 27 .main p 28 { 29 color:#9F3;} 30 #ms/*以#开头,使用id取引用。只可以被引用一次*/ 31 { 32 33 font-size:36px; 34 color:#F00; 35 text-align:center; 36 background-image:url(n0.jpg); 37 height:420px; 38 width:420px; 39 background-size:cover; 40 } 41 a:link/*超链接被点前状态*/ 42 { 43 text-decoration:none; 44 color:#000;} 45 a:visited/*超链接点击后状态*/ 46 { 47 text-decoration:none; 48 color:#000; 49 } 50 a:hover/*悬停在超链接时*/ 51 { 52 text-decoration:underline; 53 color:#F00;} 54 a:active/*点击超链接时*/ 55 { 56 text-decoration:underline; 57 color:#F60;} 58 </style> 59
效果图如下: