1.主控制器:
1 //
2 // ViewController.m
3 // GroupPurchase
4 //
5 // Created by kengsir on 14/12/3.
6 // Copyright (c) 2014年 kengsir. All rights reserved.
7 //
8
9 #import "ViewController.h"
10 #import "GroupPurchase.h"
11 #import "GroupPurchaseCell.h"
12 #import "FooterRefreshView.h"
13 #import "HeaderAdView.h"
14
15
16 @interface ViewController () <FooterRefreshViewDelegate>
17
18 @property(nonatomic, strong) NSArray *groupPurchases;
19
20 @end
21
22 @implementation ViewController
23
24 - (void)viewDidLoad {
25 [super viewDidLoad];
26 // Do any additional setup after loading the view, typically from a nib.
27
28 // 创建尾部控件
29 FooterRefreshView *footerView = [FooterRefreshView footerRrefreshViewWithDelegate:self];
30
31 // 设置尾部控件
32 self.tableView.tableFooterView = footerView;
33
34
35 //设置头部广告
36 HeaderAdView *adView = [self genAdView]; // 手动拼装广告图片数据
37 self.tableView.tableHeaderView = adView;
38 }
39
40 - (void)didReceiveMemoryWarning {
41 [super didReceiveMemoryWarning];
42 // Dispose of any resources that can be recreated.
43 }
44
45 #pragma mark - 状态栏
46 - (BOOL)prefersStatusBarHidden {
47 return YES;
48 }
49
50
51 #pragma mark - 数据方法
52 /** 延迟数据加载到model */
53 - (NSArray *) groupPurchases {
54 if (nil == _groupPurchases) {
55 NSArray *dictArray = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"tgs.plist" ofType:nil]];
56
57 NSMutableArray *mdictArray = [NSMutableArray array];
58 for (NSDictionary *dict in dictArray) {
59 GroupPurchase *groupPurchase = [GroupPurchase groupPurchaseWithDictionary:dict];
60 [mdictArray addObject:groupPurchase];
61 }
62
63 _groupPurchases = mdictArray;
64 }
65
66 return _groupPurchases;
67 }
68
69 /** section数 */
70 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
71 return 1;
72 }
73
74 /** 行数 */
75 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
76 return self.groupPurchases.count;
77 }
78
79 /** 内容 */
80 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
81
82 // 1.创建cell
83 GroupPurchaseCell *cell = [GroupPurchaseCell groupPurchaseCellWithTableView:self.tableView];
84
85 // 2.给cell传递model数据
86 cell.groupPurchase = self.groupPurchases[indexPath.row];
87
88 return cell;
89 }
90
91 /** 行高 */
92 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
93 return 80;
94 }
95
96 /** 实现FooterRefreshViewDelegate协议 */
97 - (void)footerRefreshViewClickedFooterRefreshButton:(FooterRefreshView *)footerRefreshView {
98 //增加团购记录
99 GroupPurchase *groupPurchase = [GroupPurchase groupPurchase];
100 groupPurchase.icon = @"M2Mini.jpg";
101 groupPurchase.title = @"增加用例";
102 groupPurchase.price = @"88";
103 groupPurchase.buyCount = @"32";
104
105 // 加入新数据
106 NSMutableArray *marray = [NSMutableArray arrayWithArray:self.groupPurchases];
107 [marray addObject:groupPurchase];
108 self.groupPurchases = marray;
109
110 // 刷新数据
111 [self.tableView reloadData];
112 }
113
114 // 配置一些头部广告的数据
115 - (HeaderAdView *) genAdView {
116 HeaderAdView *adView = [HeaderAdView headerAdView];
117
118 NSMutableArray *adImages = [NSMutableArray array];
119 for (int i=0; i<5; i++) {
120 [adImages addObject:[NSString stringWithFormat:@"ad_%02d", i]];
121 }
122
123 adView.ads = adImages;
124
125 return adView;
126 }
127
128 @end
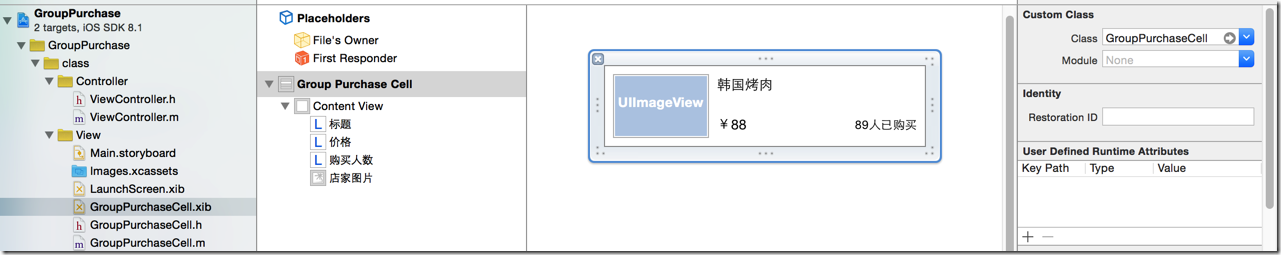
2.自定义cell
1 //
2 // GroupPurchaseCell.m
3 // GroupPurchase
4 //
5 // Created by kengsir on 14/12/3.
6 // Copyright (c) 2014年 kengsir. All rights reserved.
7 //
8
9 #import "GroupPurchaseCell.h"
10 #import "GroupPurchase.h"
11
12 @implementation GroupPurchaseCell
13
14 // 界面被初始化的时候调用 awakeFromNib
15 - (void)awakeFromNib {
16 // Initialization code
17 }
18
19 - (void)setSelected:(BOOL)selected animated:(BOOL)animated {
20 [super setSelected:selected animated:animated];
21
22 // Configure the view for the selected state
23 }
24
25 /** 自定初始化的类方法,传入model数据 */
26 + (instancetype) groupPurchaseCellWithTableView:(UITableView *) tableView {
27
28 static NSString *ID = @"groupPurchase";
29
30 // 从缓存池寻找
31 GroupPurchaseCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
32
33 // 若缓存池没有,则创建一个
34 if (nil == cell) {
35 cell = [[[NSBundle mainBundle] loadNibNamed:@"GroupPurchaseCell" owner:nil options:nil] lastObject];
36 }
37
38 return cell;
39 }
40
41 /** 加载Model数据,初始化界面 */
42 - (void) setGroupPurchase:(GroupPurchase *) groupPurchase {
43 if (nil != groupPurchase) {
44 self.titleLabel.text = groupPurchase.title;
45 self.iconImageView.image = [UIImage imageNamed:groupPurchase.icon];
46 self.priceLabel.text = [NSString stringWithFormat:@"¥%@", groupPurchase.price];
47 self.buyCountLabel.text = [NSString stringWithFormat:@"%@人已经购买", groupPurchase.buyCount];
48 }
49
50 _groupPurchase = groupPurchase;
51 }
52
53 @end
54
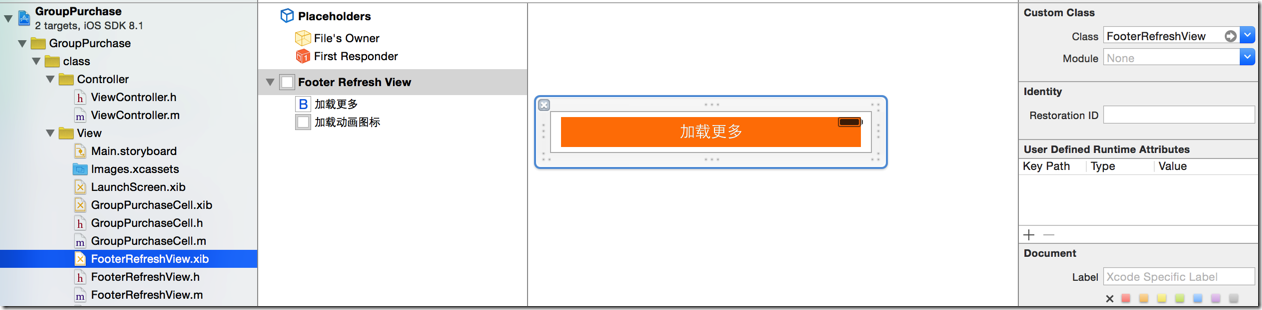
3.底部加载按钮
1 // 2 // FooterRefreshView.h 3 // GroupPurchase 4 // 5 // Created by kengsir on 14/12/3. 6 // Copyright (c) 2014年 kengsir. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @class FooterRefreshView; 12 13 // 定义delegate协议 14 @protocol FooterRefreshViewDelegate <NSObject> 15 16 @optional 17 - (void) footerRefreshViewClickedFooterRefreshButton:(FooterRefreshView *) footerRefreshView; 18 19 @end 20 21 @interface FooterRefreshView : UIView 22 23 // 带代理的初始化方法 24 + (instancetype) footerRrefreshViewWithDelegate:(id<FooterRefreshViewDelegate>) delegate; 25 26 @end
1 //
2 // FooterRefreshView.m
3 // GroupPurchase
4 //
5 // Created by kengsir on 14/12/3.
6 // Copyright (c) 2014年 kengsir. All rights reserved.
7 //
8
9 #import "FooterRefreshView.h"
10
11 @interface FooterRefreshView()
12 /** 底部的“加载更多”按钮 */
13 @property (weak, nonatomic) IBOutlet UIButton *footerRefreshButton;
14
15 /** 加载动画图标 */
16 @property (weak, nonatomic) IBOutlet UIActivityIndicatorView *loadingImage;
17
18 /** 代理 */
19 @property(nonatomic, weak) id<FooterRefreshViewDelegate> delegate;
20
21 /** “加载更多”按钮点击事件 */
22 - (IBAction)onFooterRefreshButtonClicked;
23
24
25 @end
26
27 @implementation FooterRefreshView
28
29 #pragma mark - 初始化
30
31 /** 初始化方法 */
32 + (instancetype) footerRrefreshViewWithDelegate:(id<FooterRefreshViewDelegate>) delegate {
33 FooterRefreshView *footerRefreshView = [[[NSBundle mainBundle] loadNibNamed:@"FooterRefreshView" owner:nil options:nil] lastObject];
34
35 if (nil != delegate) {
36 footerRefreshView.delegate = delegate;
37 }
38
39 return footerRefreshView;
40 }
41
42 // xib控件的初始化调用方法
43 - (void)awakeFromNib {
44 self.loadingImage.hidden = YES;
45 }
46
47
48 #pragma mark - action
49 /** “加载更多”按钮点击事件 */
50 - (IBAction)onFooterRefreshButtonClicked {
51 NSString *footerButtonTitle = self.footerRefreshButton.currentTitle;
52
53 // 显示正在加载
54 self.loadingImage.hidden = NO;
55 [self.footerRefreshButton setTitle:@"拼命加载中..." forState:UIControlStateNormal];
56
57 // 暂时禁止按钮事件
58 self.footerRefreshButton.userInteractionEnabled = NO;
59
60 // 模拟延迟
61 dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
62 // 通知代理发生了点击事件
63 if ([self.delegate respondsToSelector:@selector(footerRefreshViewClickedFooterRefreshButton:)]) {
64 [self.delegate footerRefreshViewClickedFooterRefreshButton:self];
65 }
66
67 // 恢复按钮状态
68 self.footerRefreshButton.userInteractionEnabled = YES;
69 self.loadingImage.hidden = YES;
70 [self.footerRefreshButton setTitle:footerButtonTitle forState:UIControlStateNormal];
71 });
72
73 }
74
75 @end
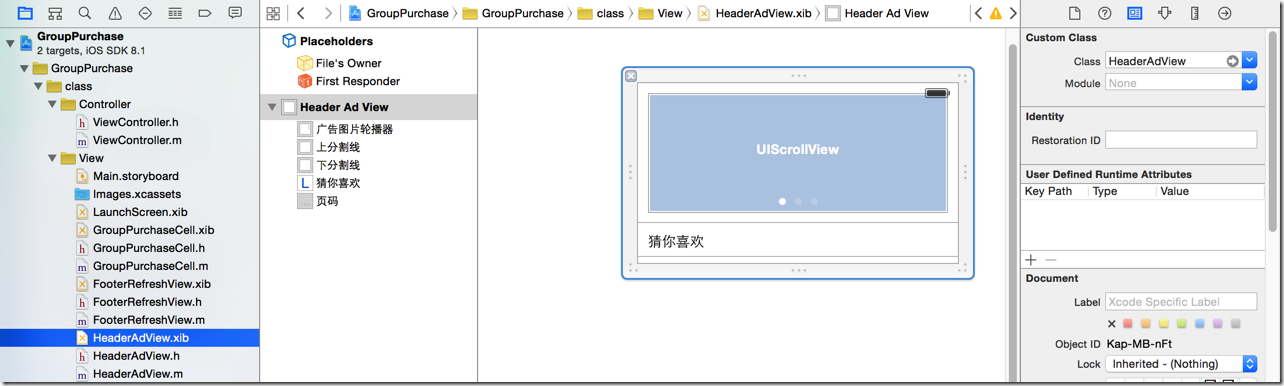
4.头部广告
1 // 2 // HeaderAdView.h 3 // GroupPurchase 4 // 5 // Created by kengsir on 14/12/3. 6 // Copyright (c) 2014年 kengsir. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface HeaderAdView : UIView 12 // 广告组 13 @property(nonatomic, strong) NSArray *ads; 14 15 + (instancetype) headerAdView; 16 17 @end
1 //
2 // HeaderAdView.m
3 // GroupPurchase
4 //
5 // Created by kengsir on 14/12/3.
6 // Copyright (c) 2014年 kengsir. All rights reserved.
7 //
8
9 #import "HeaderAdView.h"
10
11 #define AD_VIEW_WIDTH 300
12 #define AD_VIEW_HEIGHT 120
13
14 // 遵守UIScrollViewDelegate监控滚动事件
15 @interface HeaderAdView() <UIScrollViewDelegate>
16
17 /** scrollView控件 */
18 @property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
19
20 /** 页码 */
21 @property (weak, nonatomic) IBOutlet UIPageControl *pageControl;
22
23 /** 计时器 */
24 @property(nonatomic, weak) NSTimer *timer;
25
26 @end
27
28 @implementation HeaderAdView
29
30 #pragma mark - 初始化方法
31 // 初始化headerAdView
32 + (instancetype) headerAdView {
33 return [[[NSBundle mainBundle] loadNibNamed:@"HeaderAdView" owner:nil options:nil] lastObject];
34 }
35
36 // 当控件从nib初始化
37 - (void)awakeFromNib {
38 self.scrollView.scrollEnabled = YES; // 开启滚动
39 self.scrollView.pagingEnabled = YES; // 开启翻页模式
40 self.scrollView.delegate = self;// 设置代理
41 }
42
43 /** 设置ads */
44 - (void) setAds:(NSArray *)ads {
45 if (nil != ads) {
46 CGFloat adImageWidth = AD_VIEW_WIDTH;
47 CGFloat adImageHeight = AD_VIEW_HEIGHT;
48 CGFloat adImageY = 0;
49
50 for (int i=0; i<ads.count; i++) {
51 // 计算当前图片的水平坐标
52 CGFloat adImageX = i * adImageWidth;
53
54 UIImageView *adImageView = [[UIImageView alloc] initWithFrame:CGRectMake(adImageX, adImageY, adImageWidth, adImageHeight)];
55 adImageView.image = [UIImage imageNamed:[NSString stringWithFormat:@"%@", ads[i]]];
56
57 [self.scrollView addSubview:adImageView];
58 }
59
60 // 设置滚动范围
61 self.scrollView.contentSize = CGSizeMake(ads.count * AD_VIEW_WIDTH, 0);
62
63 self.pageControl.numberOfPages = ads.count; // 总页数
64 self.pageControl.pageIndicatorTintColor = [UIColor blackColor]; // 其他页码颜色
65 self.pageControl.currentPageIndicatorTintColor = [UIColor redColor]; // 当前页码颜色
66
67 // 添加自动轮播
68 [self addTimer];
69 }
70
71 _ads = ads;
72 }
73
74 #pragma mark - 滚动事件
75 // 滚动动作监控,当滚动超过图片的一半的时候转变页码
76 - (void)scrollViewDidScroll:(UIScrollView *)scrollView {
77 CGFloat scrollViewWidth = self.scrollView.frame.size.width;
78 int page = (self.scrollView.contentOffset.x + 0.5 * scrollViewWidth) / scrollViewWidth;
79 self.pageControl.currentPage = page;
80 }
81
82 // 手动拖动广告图片轮播的时候,暂时销毁自动轮播器
83 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
84 [self.timer invalidate];
85 self.timer = nil;
86 }
87
88 // 手动拖动结束,从新加上自动轮播器
89 - (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset {
90 [self addTimer];
91 }
92
93 // 添加计时器
94 - (void) addTimer {
95 self.timer = [NSTimer scheduledTimerWithTimeInterval:2.0 target:self selector:@selector(nextImage) userInfo:nil repeats:YES];
96
97 // 计时器分享主线程资源
98 [[NSRunLoop currentRunLoop] addTimer:self.timer forMode:NSRunLoopCommonModes];
99 }
100
101 // 下一张图片动作
102 - (void) nextImage {
103 int page = 0;
104 // 如果是当前页码在最后一页,从新回到第一页
105 if (self.pageControl.currentPage == self.ads.count - 1) {
106 page = 0;
107 }
108 else {
109 page = self.pageControl.currentPage + 1;
110 }
111
112 // 滚动图片,带动画效果
113 [self.scrollView setContentOffset:CGPointMake(page * AD_VIEW_WIDTH, 0) animated:YES];
114 }
115 @end
5.model
1 // 2 // GroupPurchase.h 3 // GroupPurchase 4 // 5 // Created by kengsir on 14/12/3. 6 // Copyright (c) 2014年 kengsir. All rights reserved. 7 // 8 9 #import <Foundation/Foundation.h> 10 11 @interface GroupPurchase : NSObject 12 13 /** 图片 */ 14 @property(nonatomic, copy) NSString *icon; 15 16 /** 标题 */ 17 @property(nonatomic, copy) NSString *title; 18 19 /** 已经购买人数 */ 20 @property(nonatomic, copy) NSString *buyCount; 21 22 /** 价格 */ 23 @property(nonatomic, copy) NSString *price; 24 25 //初始化方法 26 - (instancetype) initWithDictionary:(NSDictionary *) dictionary; 27 + (instancetype) groupPurchaseWithDictionary:(NSDictionary *) dictionary; 28 + (instancetype) groupPurchase; 29 30 @end
1 //
2 // GroupPurchase.m
3 // GroupPurchase
4 //
5 // Created by kengsir on 14/12/3.
6 // Copyright (c) 2014年 kengsir. All rights reserved.
7 //
8
9 #import "GroupPurchase.h"
10
11 @implementation GroupPurchase
12
13 //初始化方法
14 - (instancetype) initWithDictionary:(NSDictionary *) dictionary
15 {
16 if (self = [super init]) {
17 // 使用KVC
18 [self setValuesForKeysWithDictionary:dictionary];
19 }
20
21 return self;
22 }
23
24 + (instancetype) groupPurchaseWithDictionary:(NSDictionary *) dictionary {
25 return [[self alloc] initWithDictionary:dictionary];
26 }
27
28 + (instancetype) groupPurchase {
29 return [self groupPurchaseWithDictionary:nil];
30 }
31
32 @end
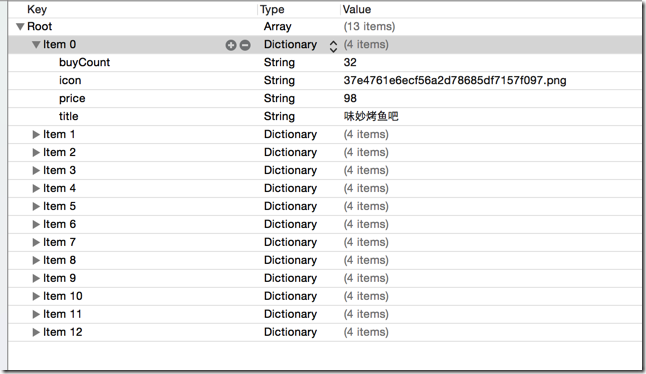
6.plist文件结构