前言
在之前已经写了关于Git,Gitlab以及Ansible的两篇博客《Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken》,《Git+Gitlab+Ansible剧本实现一键部署动态网站(二)--技术流ken》,以及关于jenkins的简单使用《Jenkins持续集成介绍及插件安装版本更新演示(一)--技术流ken》。相信大家也已经完全掌握了这三项工具的使用,也可以使用这几项工具可以部署静态以及动态网站了。
以前的博客可以实现一键部署网站了,但是并没有实现持续化集成部署网站。沉重的工作还是落在了可怜的运维工程师上面。
但是你有没有想过这样一个问题,假如网站全部部署成功了,现在我们的开发程序员隔三差五的修改网站上的某些功能或者修改页面内容,难道都需要运维人员再手动执行命令吗?有没有一种方法使得程序员修改完成代码之后可以自己测试、部署上线哪?
回答是有的!jenkins就可以完成上述的工作了。
本篇博客将使用git+gitlab+ansible+jenkins实现真正的持续化一键部署静态网站
下一篇博客将介绍如何使用git+gitlab+ansible+jenkins部署一套动态的网站。敬请期待。
Gitlab创建项目
第一步:gitlab的安装即配置
请参考我之前的博客《Gitlab在linux/windows中免密使用(二)--技术流ken》
第二步:创建项目
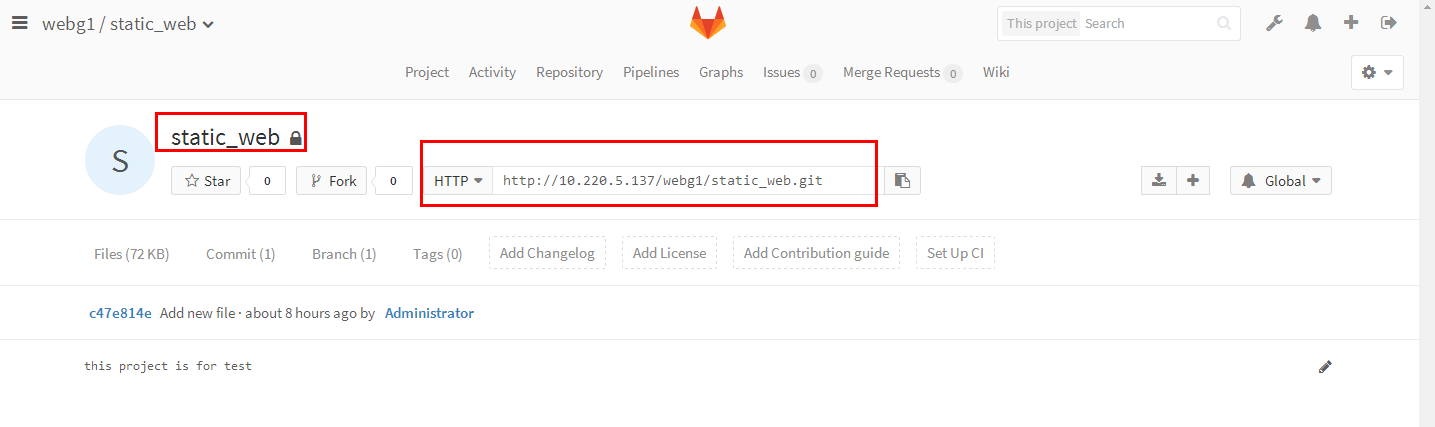
如下图,我创建了一个static_web的项目

Git下载仓库
第一步:创建目录并下载仓库
[root@ken ~]# mkdir /ken [root@ken ~]# cd /ken [root@ken ken]# git clone http://10.220.5.137/webg1/static_web.git Cloning into 'static_web'... Username for 'http://10.220.5.137': root Password for 'http://root@10.220.5.137': remote: Counting objects: 3, done. remote: Total 3 (delta 0), reused 0 (delta 0) Unpacking objects: 100% (3/3), done.
Ansible剧本编写
第一步:进入到上面下载下来的工作目录中
[root@ken ken]# ls static_web [root@ken ken]# cd static_web/ [root@ken static_web]# ls -a . .. .git README
第二步:使用roles来编写剧本
首先需要创建相关的目录
[root@ken static_web]# mkdir roles/httpd/{tasks,vars,files} -p
第三步:编写tasks文件
[root@ken static_web]# vim roles/httpd/tasks/main.yml [root@ken static_web]# cat roles/httpd/tasks/main.yml - name: install httpd yum: name=httpd state=present - name: start httpd service: name=httpd state=restarted - name: copy test file to httpd copy: src=roles/httpd/files/index.html dest=/var/www/html
第四步:编写file下的测试文件
[root@ken static_web]# vim roles/httpd/files/index.html [root@ken static_web]# cat roles/httpd/files/index.html test for static web
第五步:编写主机清单
[root@ken static_web]# cat inventory/test [ken] 10.220.5.138
第六步:编写剧本文件
[root@ken static_web]# vim ken.yml [root@ken static_web]# cat ken.yml - hosts: ken remote_user: root roles: - httpd
第七步:执行剧本
注意:在执剧本的时候需要使用-i指定你创建的主机列表清单,否则会找不到需要执行的节点
可以看到剧本执行完成也没有报错
[root@ken static_web]# ansible-playbook -i inventory/test ken.yml PLAY [ken] *********************************************************************** TASK [Gathering Facts] *********************************************************** ok: [10.220.5.138] TASK [httpd : install httpd] ***************************************************** changed: [10.220.5.138] TASK [httpd : start httpd] ******************************************************* changed: [10.220.5.138] TASK [httpd : copy test file to httpd] ******************************************* changed: [10.220.5.138] PLAY RECAP *********************************************************************** 10.220.5.138 : ok=4 changed=3 unreachable=0 failed=0
第八步:网页浏览
现在就可以登录该节点进行访问了

文件提交至gitlab
经过上面的步骤之后,已经部署完成了一个静态页面
现在把这些文件提交至gitlab
第一步:文件提交至仓库
[root@ken static_web]# git add . [root@ken static_web]# git commit -m "v1"
第二步:报错
提交报了这个错
*** Please tell me who you are. Run git config --global user.email "you@example.com" git config --global user.name "Your Name" to set your account's default identity. Omit --global to set the identity only in this repository. fatal: unable to auto-detect email address (got 'root@ken.(none)')
直接执行命令
[root@ken static_web]# git config --global user.email "you@example.com" [root@ken static_web]# git config --global user.name "Your Name"
第三步:推送至gitlab
[root@ken static_web]# git push warning: push.default is unset; its implicit value is changing in Git 2.0 from 'matching' to 'simple'. To squelch this message and maintain the current behavior after the default changes, use: git config --global push.default matching To squelch this message and adopt the new behavior now, use: git config --global push.default simple See 'git help config' and search for 'push.default' for further information. (the 'simple' mode was introduced in Git 1.7.11. Use the similar mode 'current' instead of 'simple' if you sometimes use older versions of Git) Username for 'http://10.220.5.137': root ####输入连接你的gitlab的用户名 Password for 'http://root@10.220.5.137': ###输入该用户密码 Counting objects: 12, done. Compressing objects: 100% (5/5), done. Writing objects: 100% (11/11), 815 bytes | 0 bytes/s, done. Total 11 (delta 0), reused 0 (delta 0) To http://10.220.5.137/webg1/static_web.git c47e814..e2ac703 master -> master
第四步:web端查看结果
发现v1版已经上传成功

jenkins 实现持续集成
经过上面的一些操作之后,我们已经完成了静态网站的部署,已经代码的上传
但是发现还是每次执行需要输入命令等
现在我们就使用jenkins来实现持续化部署
第一步:jenkins中创建任务
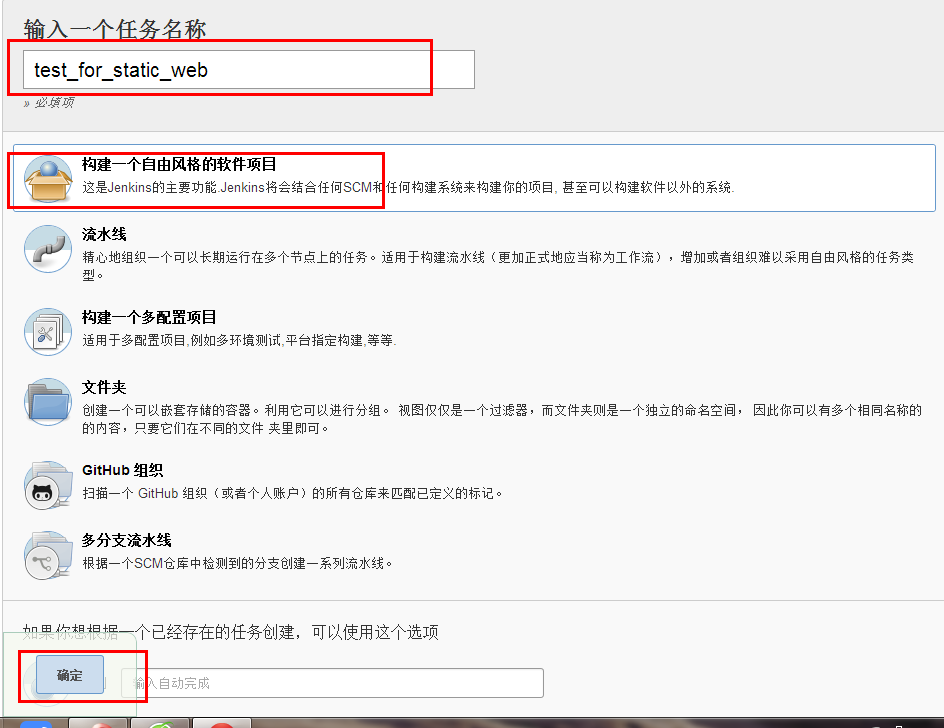
我创建了一个自由风格的软件项目
项目名称为test_for_static_web
输入完毕之后选择确定即可

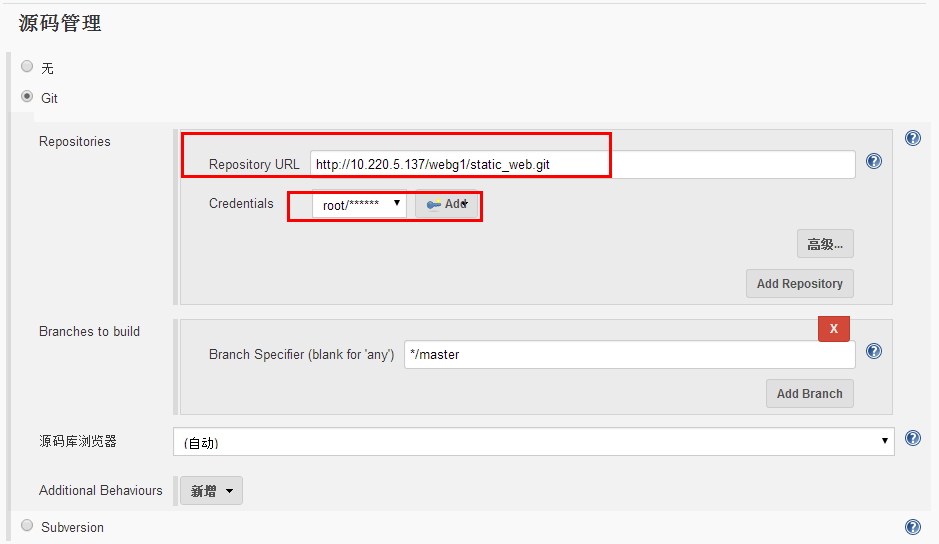
第二步:添加源码管理信息
这里的url就是你的项目的地址
下面的凭证,点击Add输入你的gitlab的密码和账号即可

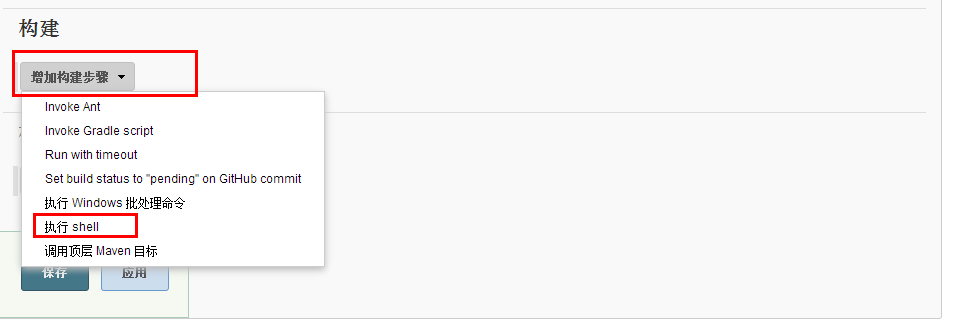
第三步:选择构建
增加侯建步骤选择执行shell

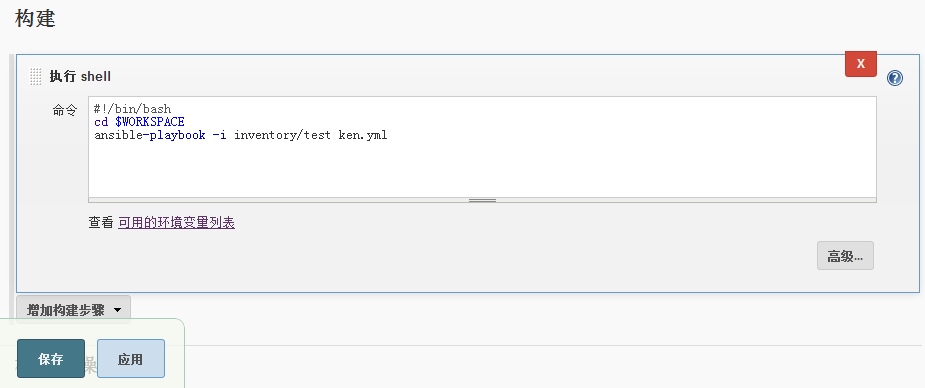
第四步:编写shell
第一行:指定bash为解释器,和编写shell一样
第二行:进入到工作目录,这里引用了了一个变量,意思是工作目录,因为我们的剧本里面都是相对路径所以我们需要进入到git拉取下来的文件中进行执行可以点击下面的可用环境列表了解更多
第三行: 即执行剧本
以上步骤完成之后点击下方的保存即可

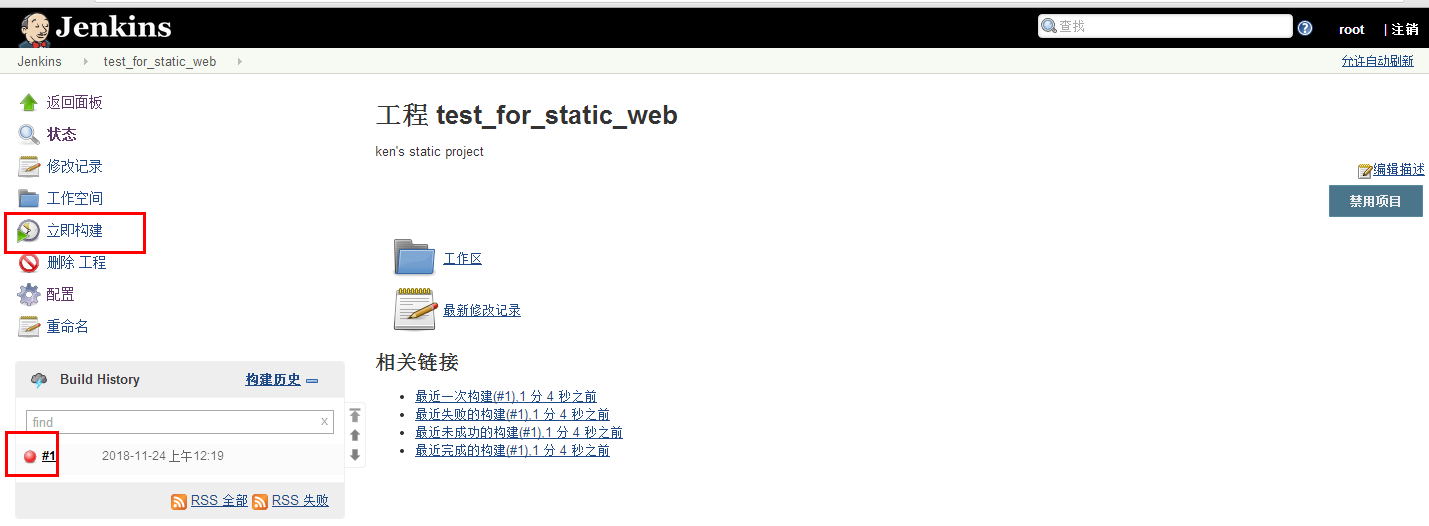
第五步:查看执行结果
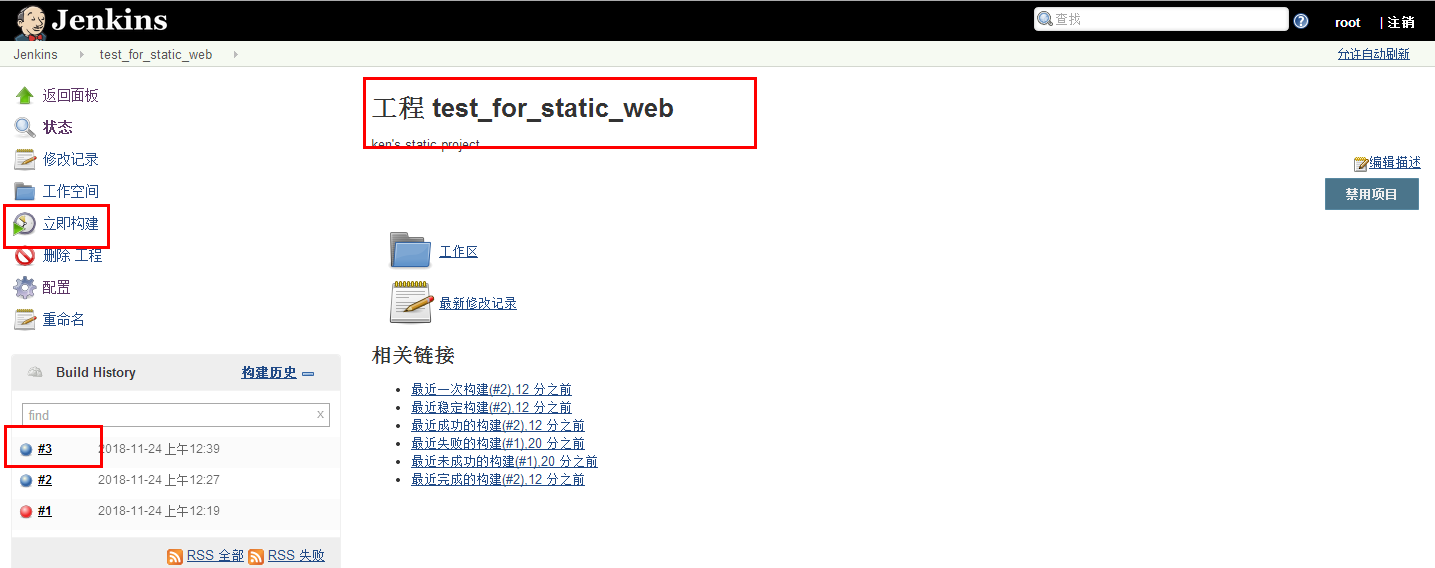
点击立即构建之后,在最下方会出现一个圆圈,这个圆圈红色代表失败,蓝色代表成功,可以鼠标放上去显示的

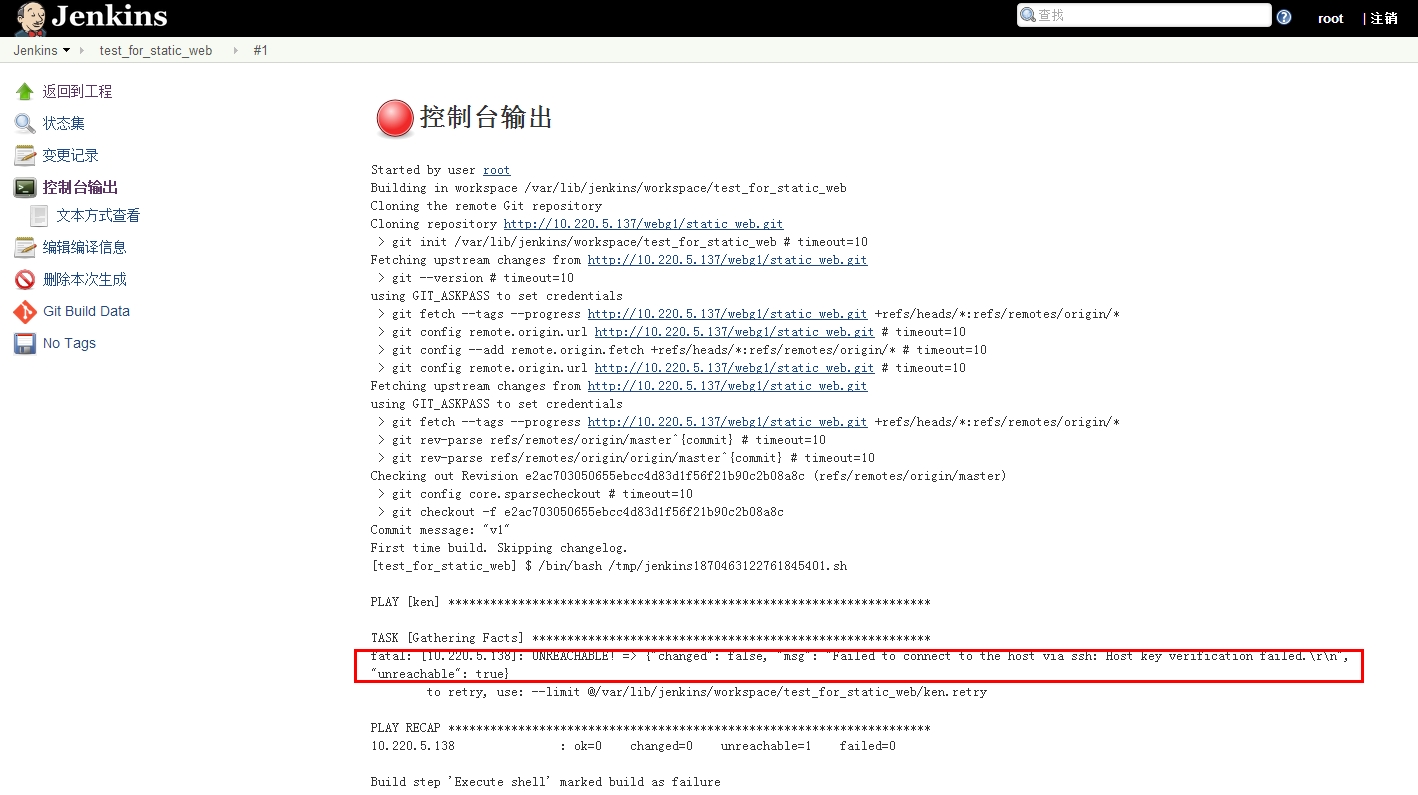
第六步:查看失败原因
点击下方的红色圆圈即可查看失败原因
这里的失败原因是因为运行jenkins程序的是jenkins用户,我们连接节点的秘钥是root的,所以现在连接不上

第七步:更改jenkins的配置文件
把运行jenkins的用户更改为root即可
更改完成之后重启jenkins
[root@ken static_web]# sed -i 's/JENKINS_USER="jenkins"/JENKINS_USER="root"/' /etc/sysconfig/jenkins [root@ken static_web]# systemctl restart jenkins
第八步:再次执行构建
再次点击构建可以发现现在红色圆圈变成了蓝色的成功圆圈

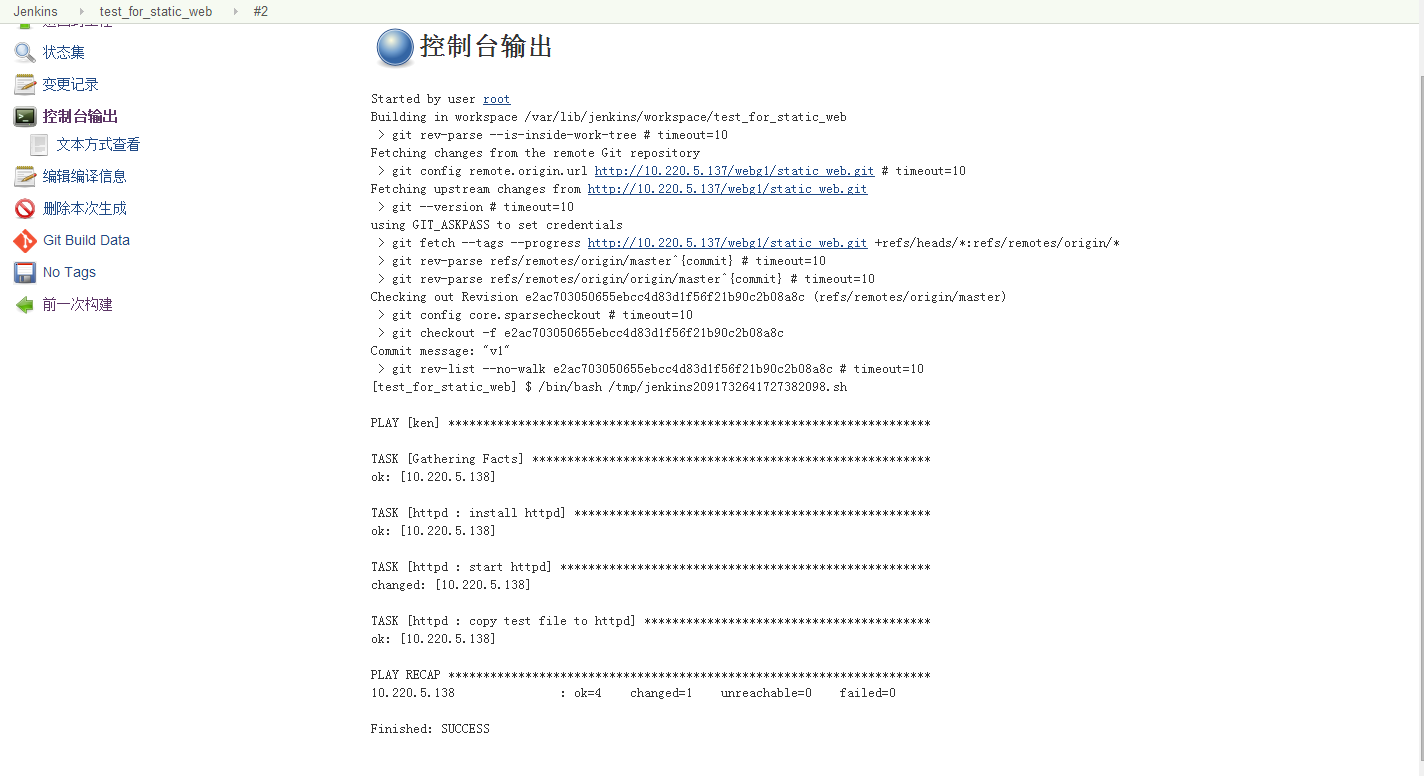
点击一下这个成功的圆圈查看运行过程

第九步:查看工作目录
许多人会疑惑,在这里使用的git clone,它把文件下载到哪里去了那?
其实是放在jenkins的工作目录之下的你的项目名称里面了,还记得我们的项目名称是test_for_static_web吗?
[root@ken static_web]# ls /var/lib/jenkins/workspace/ test_for_static_web/
查看一下这个目录下面都有什么
看到了吧,从gitlab克隆的回来的文件都放在了这里即jenkins工作目录下>你的任务名称面
[root@ken static_web]# ls /var/lib/jenkins/workspace/test_for_static_web inventory ken.retry ken.yml README roles
更改网站数据
现在我们的工程师就可以在他的电脑上面更改网站数据,并实现持久集成自动化部署了
第一步:克隆数据
现在我使用的电脑IP 为10.220.5.139,现在假如另外一位工程师的电脑是10.220.5.137上面
[root@ken tmp]# mkdir p [root@ken tmp]# cd p [root@ken p]# git clone http://10.220.5.137/webg1/static_web.git Cloning into 'static_web'... Username for 'http://10.220.5.137': root Password for 'http://root@10.220.5.137': remote: Counting objects: 14, done. remote: Compressing objects: 100% (6/6), done. remote: Total 14 (delta 0), reused 0 (delta 0) Unpacking objects: 100% (14/14), done. [root@ken p]#
第二步:更改网站数据
[root@ken static_web]# echo "this is new data for static web">> roles/httpd/files/index.html
第三步:提交
[root@ken static_web]# git add . [root@ken static_web]# git commit -m "v2" [master e5f5d42] v2 1 file changed, 1 insertion(+) [root@ken static_web]# git push warning: push.default is unset; its implicit value is changing in Git 2.0 from 'matching' to 'simple'. To squelch this message and maintain the current behavior after the default changes, use: git config --global push.default matching To squelch this message and adopt the new behavior now, use: git config --global push.default simple See 'git help config' and search for 'push.default' for further information. (the 'simple' mode was introduced in Git 1.7.11. Use the similar mode 'current' instead of 'simple' if you sometimes use older versions of Git) Username for 'http://10.220.5.137': root Password for 'http://root@10.220.5.137': Counting objects: 11, done. Compressing objects: 100% (4/4), done. Writing objects: 100% (6/6), 443 bytes | 0 bytes/s, done. Total 6 (delta 1), reused 0 (delta 0) To http://10.220.5.137/webg1/static_web.git e2ac703..e5f5d42 master -> master
第三步:jenkins持续化部署
点击构建
发现没有报错

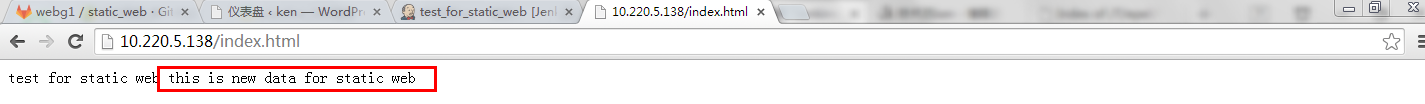
第四步:网站查看
发现网站数据已经更新