总结一下这两周的入门之路。
1.安装node.js
过程就是下载:https://nodejs.org/en/,安装,完了在命令行窗口,在任何目录下都可录入node -v应能看到类似反馈

如果提示"'node' 不是内部或外部命令,也不是可运行的程序",可以检查一下系统的环境变量是否包含node.js的安装的目标目录。我下载的是压缩包,解压后我需要手工添加

2.安装vue-cli。它包含了vue-router,vuex, vue-resource,安装参考以下文章的安装部分
https://blog.csdn.net/wulala_hei/article/details/80488674
3.使用vue-cli构建electron-vue
https://blog.csdn.net/github_36978270/article/details/78460696
4.安装element-ui。在项目的目录下执行以下命令安装到项目中
npm install --save element-ui
在渲染进程目录下src/renderer/main.js的头部添加以下代码。下面的"..."是指原文件已有的任意存在或不存在的代码。
... import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI); ...
具体每个UI组件用法参考Element UI
5.vuex的使用,我参考了这篇文章
https://segmentfault.com/a/1190000011557522
但文章的第5点说的commit似乎是有问题的。comit命令应只能在store内部,如其action的方法中使用,vue组件需使用 this.$store.dispatch('methodName') 命令来触发action中的methodName方法。
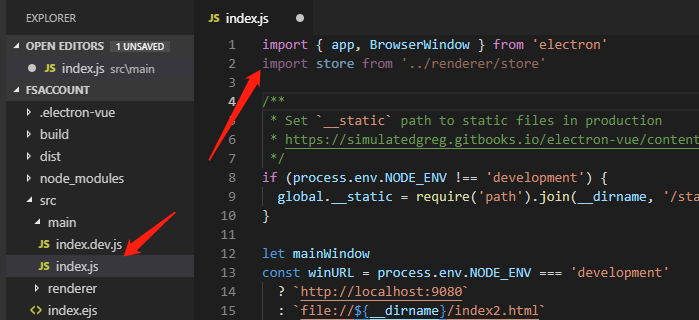
但需要注意srcmainindex.js需添加以下imprt语句,不然dispatch不会有响应
...
import store from '../renderer/store'
...

6.安装sqlite3
我在win10系统上安装sqlite3碰了很多钉子,其实在electron上还需要依赖electron-builder.
首先, 添加“postinstall”到我们的package.json文件中:
"scripts": {
"postinstall": "install-app-deps"
...
}
接着安装好electron-builder和sqlite3并执行创建命令,在命令行录入分别执行以下三个命令,记住命令窗口的当前目录必须在项目的主目录下:
npm install --save-dev electron-builder
npm install --save sqlite3
npm run postinstall
electron-builder会根据当前操作系统创建出包含正常binding路径,并适合Electron使用的原生组件,于是你就能象其他组件一样直接require其名字
这有一个范例,我觉得不错,大家可以拿来学习一下