前言
这篇文章是WPF框架系列的最后一篇,在这里我想阐述一下我对框架设计的理解。
我对框架设计的理解是这样的:
框架设计不应该局限于任何一种设计模式,我们在设计框架时,应该将设计模式揉碎,再重组;这样设计出来的框架才具有一战之力。
框架设计应该根据项目团队成员水平量身定制。
我上一篇文章《我们都知道,如何不被淘汰。》中谈到,开发人员分为程序员和代码工人两种。
这两种开发人员的技术实力差距是巨大的;如果框架设计时不考虑团队成员的技术实力,那么框架很难发挥出最高战力。
比如,如果开发人员大多是代码工人,那么,在设计框架时,要尽量将分工明确考虑进来,让每个人只负责自己模块。最简单的例子就是,前后端分离。
如果开发人员大多是程序员,那么,在设计框架时,要尽量设计业务线性模块,让每个人可以掌控一条业务线,尽量不要前后端分离,尽量采取敏捷设计模式,甚至,可以开放一部分项目经理的职权给开发人员,最大化生产力。
那么,现在我们一起回头看看已经编写完的框架;我们会发现,它是一个将前后台融合,适合程序员团队的框架。
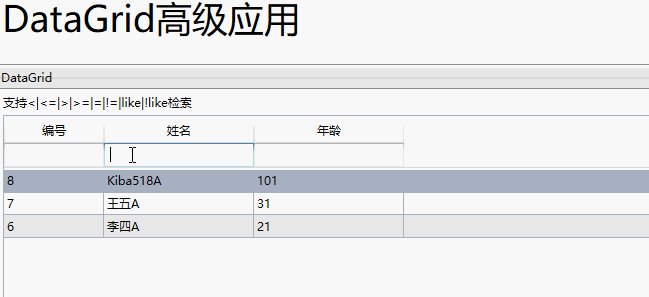
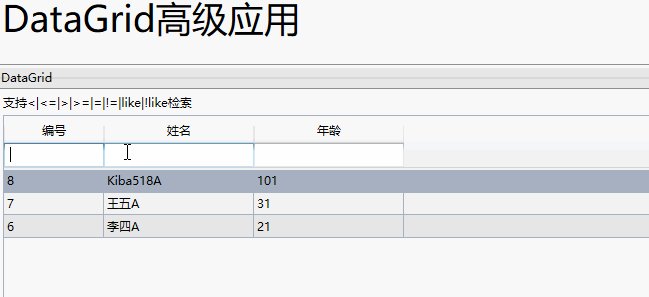
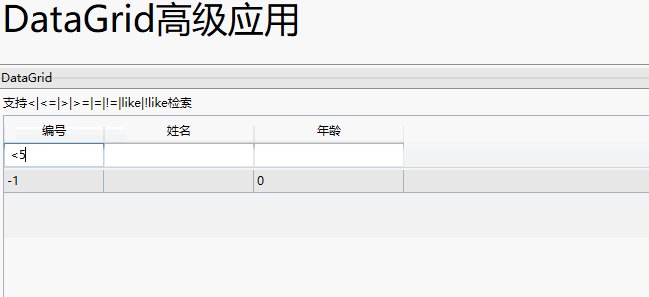
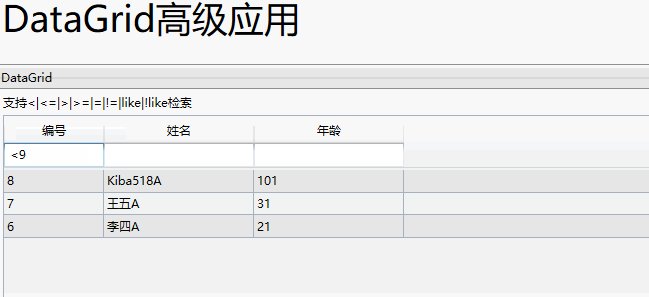
DataGrid高级应用
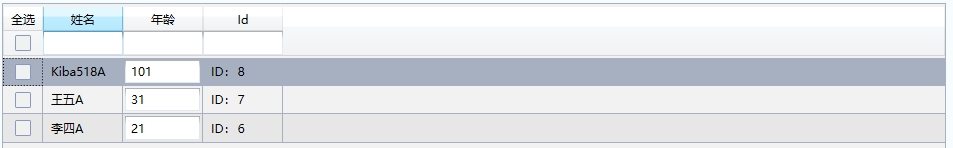
在高级应用中,我们对表格增加了过滤功能。界面效果如下:

过滤的原理是利用ICollectionView的Filter属性实现的,由于代码比较多,这里就只列出一部分关键代码,具体代码大家可以去GitHub上下载。
ItemsSourceView.Filter = new Predicate<object>((obj) =>
{
bool isFilter = true;
foreach (FilterProperty pinfo in ComparePropertyList) //循环筛选出来需要比较的属性
{
string columnNameEn = pinfo.PropertyName;
var filterValue = pinfo.PropertyValue;//过滤的值
string columnType = pinfo.PropertyInfo.PropertyType.ToString().Replace("System.Nullable`1[", "").Replace("]", "").Replace("System.", "").ToLower();
if (filterValue != null)
{
#region 重点内容 这里开始执行真正的比较
object rowValue = ToolFunction.GetPropertyValue(obj, pinfo.PropertyInfo);//数据行的值
if (rowValue == null)
{
if (filterValue.ToString() == "")
{
return true;
}
else
{
return false;
}
}
else
{
isFilter = CompareValue(columnType, rowValue, filterValue, pinfo.ConditionStr);
}
#endregion
}
if (!isFilter)
{
return isFilter;
}
}
return isFilter;
});
这上面简短的代码中,我们使用了ICollectionView类型的ItemsSourceView.Filter的方法来实现了过滤。
在代码中可以看到,我们为Filter赋值了一个匿名委托;这个委托有一个入参和一个返回值;其中,入参是我们表格中的行的DataContext,返回值是Bool类型,表示这行在表格中是否显示。
接下来,我们在委托中对行的DataContext数据进行了比较处理,根据比较结果来确定,该行是否显示。
UI控件
在这个框架里,我们UI控件的目的提高UI与ViewModel的内聚,所以,这里的UI控件是一定要和ViewModel打配合的。
这里我编写了一个DataGrid的UI控件,由于这个控件是最复杂的,如果大家能理解这个控件,相信,其他控件也可以信手捏来。
首先,我们先看下UI界面:

接下来,我们看一下Xaml界面的代码,代码如下:
<pv:KDataGrid Margin="10,10,10,10" DataContext="{Binding DataGrid,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" >
</pv:KDataGrid>
代码很简洁,我们只要绑定DataContex即可,当然绑定的数据源是我们的数据控件DatGrid。
然后,我们看下ViewModel的代码,代码如下:
public VM_PageUserList()
{
Static.StaticData.DataGridConfig.Add(testDataProxy.GetDataGridConfig());
DataGrid.DataGridName = "用户信息列表";
DataGrid.SkipNumber = 3;
DataGrid.BindSource(Load, null);
}
在代码中可以看到,我们首先通过testDataProxy.GetDataGridConfig()方法,从代理中获取了表格配置。
然后将表格配置赋值给了静态变量Static.StaticData.DataGridConfig。
然后确定了当前表格的配置名DataGridName为[用户信息列表] 。
接下来我们正常配置,就实现了表格的展示。
其中表格配置类DataGridConfig代码如下:
public partial class DataGridConfig
{
[DataMember]
public List<ColumnConfig> ColumnConfig { get; set; }
[DataMember]
public int DataGridId { get; set; }
[DataMember]
public string DataGridTemplateName { get; set; }
[DataMember]
public bool HasFilter { get; set; }
[DataMember]
public bool HasPaging { get; set; }
[DataMember]
public int CompanyId { get; set; }
[DataMember]
public int UserId { get; set; }
[DataMember]
public string RowForegroundConvert { get; set; }
[DataMember]
public bool HasNo { get; set; }
[DataMember]
public int FrozenColumnCount { get; set; }
[DataMember]
public bool HideControlRow { get; set; }
}
这里,我们定义了列的集合,和表格的一些基础配置,比如是否开启过滤,是否开启分页等等。
由于代码实在比较多,所以,这里就只列出一部分关键代码了,具体代码还请大家去GitHub上下载阅读。
其实,这里的UI控件编写,只是为大家提供一个思路,毕竟现实中业务所需的控件是千奇百怪的,我们是没办法编写出一个万能控件的。
----------------------------------------------------------------------------------------------------
WPF框架系列文章,到此就完结了。
框架代码已经传到Github上了,欢迎大家下载。
相关文章:
【我们一起写框架】MVVM的WPF框架(四)—DataGrid
完
Github地址:https://github.com/kiba518/KibaFramework
----------------------------------------------------------------------------------------------------
注:此文章为原创,任何形式的转载都请联系作者获得授权并注明出处!
若您觉得这篇文章还不错,请点击下方的【推荐】,非常感谢!
