display: inline-block: 可设置宽高的行级元素,如果inline-block元素本行无法显示完全的话则整个换行而不是里面的单词换行
position: 设置参照物,top,left,right,bottom就是相对于参照物的偏移量
poistion relative: 仍在文档流,tlrb都是相对它自身原来的位置说的,往往relative position作为绝对定位子元素的参照物,以及改变元素z轴的层级(比static(默认)的元素z轴高)
position absolute: 绝对定位元素内容为内容宽度,脱离了文档流,top/left/right/bottom是相对第一个父定位元素(或者根元素)
position fixed: 固定定位元素内容为内容宽度,脱离文档流,定位是相对视窗的,即使scroll也不变
z-index:只对positioned元素有效(relative,absolte,fixed), z-index为-1时则会跑到normal flow中的元素的下面;z-index还有一个栈的概念,也就是说父元素(确切地说是参照物元素)的z-index比较低的话,即使定位子元素的z-index很高也没有用
text-align只对内容元素为行级元素时起效果
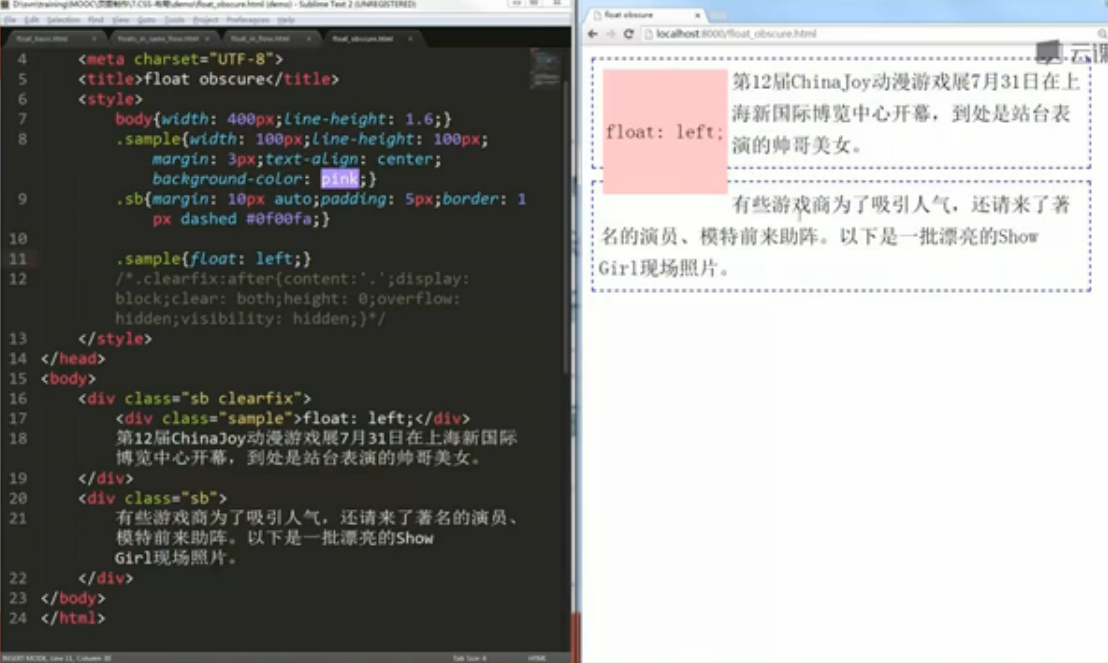
float: float元素的默认宽度为内容宽度,半脱离文档流(对后序元素来说脱离了文档流,对于后序内容来说该元素未脱离文档流),向指定的方向一直移动到不能移动为止(到父元素边界),后序元素将占有float元素的本来位置(普通文档流),同时由于float元素类似定位元素它的z-index就比较高,所以会遮罩后序元素(内容并不会覆盖)。
float的元素不再占有高度,父元素的高度由非float子元素来决定。如果没有非float子元素,则父元素的高度就变为了0
所有的float元素本身一起在同一文档流。float元素的父元素高度可能就变为0了(如果没有其他非float元素的话)
我们可以使用clear属性来清除浮动的影响,这时父亲元素就会被撑开
clear:应用于浮动元素的后续元素,应用于块级元素。可以通过增加以恶搞空白元素或者clearfix方法。一般方法是在float元素的父元素那里使用clearfix创建一个pesudo element,clear:both
页面架构布局:
水平居中布局: 1. 父text-align: center;子display:inline-block,原理是:当子元素为inline时,宽度为内容宽度,同时父元素text-align center对inline内容是有效的,这样子元素就水平居中了,但是注意可能只对内容较少的一行有效!(注意margin: 0 auto对于inline-block元素无法达到居中的效果)
2.子display:table+margin:0 auto,原理是:display为table的元素和div元素类似,但是他的宽度是由内容宽度来决定的。
3.父position:relative;子position:absolute+left: 50%+transform:translate(-50%)原理是:绝对定位的元素宽度为内容宽度,其定位是相对父元素的;注意:这时由于子元素脱离文档流,父元素高度就为0了!
垂直居中布局(父子高度都不定):
1. 父元素display:table-cell;vertical-align:middle; 原理:vertical-align作用域inline,inline-block和table-cell元素上面。table-cell元素宽度为内容宽度,高度方向可以设置vertical-align;
2.父元素position:relative;子元素position absolute;top:50%;transform:translateY(-50%);100%: 其原理是:绝对定位的元素其宽度为内容宽度,脱离文档流,top:50%是相对于父元素的高度的,translateY(-50%)是相对元素本身的高度的;
3.flex
多列布局中的:定宽+自适应:
1. float+margin-left .left: float:left; 100px; .right: margin-left:120px;
2. float+overflow-hiddlen .left: float:left;100px;.right: overflow: hidden;
3. table+tablecell .parent: display:table;.left/.right: display:table-cell;
文本相关的几个css属性
white-space: 设置文本换行,空格,tab是否合并,一般pre-wrap用的多
word-wrap:设置单词太时是否自动换行
word-break:设置单词是否自动被中间断开
vertical-align:设置行内元素的垂直方向排列方式
inline vs inline-block解决父span低于子span的奇怪问题
如果有以下代码, 由于span元素默认地就是inline元素,你以为parent span总归是完全能够包裹住child span的,但是不然,有时候很奇怪的事情就会发生:父亲竟然比child span莫名奇妙地矮了几个像素。
一个解决办法就是:将parent设置为inline-block,就能够解决问题,具体原因也还没有搞清楚
<span class="parent"> <span class="child"> </span> </span>
.parent{display: inline-block;}
fixed postion modal内容溢出时scroll的支持
modal在web ui中非常常见,但是一个可能遇到的问题是:如果modal的内容很多必须scroll,而document body内容也很多也需要scroll,那么怎么做到只显示一个modal的scroll而document body的scroll禁掉或者明显区分开来呢?
第一种方案是在modal展开时禁掉body scroll;(body overflow:hidden)
参考http://stackoverflow.com/questions/10238851/html-attach-scrollbar-to-modal-content
第二种方案是modal-body中设置(而不是modal-wrapper,因为wrapper实际上和整个屏幕是覆盖重合的)的scroll:auto,并且设置max-height,max-width属性
可维护可扩展可重用CSS开发方法论:
OOCSS:
seperate structure and skin: 结构和主题分离:
主要思想就是将一些视觉性的效果比如background-color,color,border-color抽象规整放到一个theme-class中,比如bootstrap中的panel-primary这个css类被应用于panel根元素上来定义这个panel的皮肤,在less源代码中,我们使用一个mixin来定义这个panel以及内容元素的颜色信息。同样地,可以定义多个variant: panel-info,panel-danger,panel-alert;
seperate container and content:容器和内容相分离:
主要思想是要求元素不能依赖于其所处的位置。(这个我的经验是对此持保留意见:即可以适当食用a > b的方式来选择元素)
心得:该方法论比较适合于SMACSS中的模块css的定义和设计
SMACSS:
categorizing CSS Rules: 为CSS做精心分类
按照SMACC的理论,css被认为分为5类,分别是:
1. Base
就是基础样式,是指在任何场合下,页面元素的默认外观,它的定义不会用到class和ID,css reset也属于此类。
2. Layout(Major components)
布局样式,它和下面的module rules一同描述的是页面中的各类具体元素。元素有层级之分,layout rules往往属于较高的一层,它可以作为层级较低的module rules元素的容器。比如左右分栏,栅格系统都属于布局样式。我们往往可以定义出通用的布局class,在定义好整个页面的布局或者页面局部布局后,在这些布局class的里面填入module class元素;
3.Module rules(模块样式)
它可以是一个产品列表,一个导航条,一个分享块,一个面包屑,一个paginator等等。一般来说,module rules定义的元素防止于layout class里面,模块由于不包含layout信息,而只包含apperance,所以是可以重用的,它可以放在页面的任何地方
4.state rules(状态样式)
描述的是任意元素在特定状态下的外观,比如a链接有是否访问过的状态,导航条有是否current的状态,元素是否hover的状态,tabs是否collapse的状态。总之,凡是和交互相关的都可以归类到状态样式
5.theme rules:主题样式
描述了页面主题外观,一般是指颜色,背景图,padding,marggin的size大小。这一点可以结合OOCSS中的结构和主题分离的原则来综合考虑;
Naming rules: 命名规则
根据上面对css的归类,一般需要体现在命名规则上,比如:
layout一般用 l-xx 来表示;
状态相关用 j-xx 来表示;
模块根样式用 m-xx 来表示;
模块子元素则用m-xx p_element来选中
theme样式则使用m-xx-theme来表示,并且通过m-xx-theme > p_element来重写主题相关的css代码;
SMACC需要实现的两个目标是: 更加语义化的html和css,降低对特定html结构的依赖(注意并不是完全消除!这是一个折中)
BEM:(Block Element Modifier)
这个是俄罗斯著名搜素引擎企业倡导的方法,其核心思想是组件化重用,对于SMACSS中的模块类css有参考意义。
Minimizing the Depth of Applicability(最小化选择器的适配深度)