前言
在前面写过的文章中,详细介绍过如何将各种的控件与数据源进行绑定(Bind)。在这篇文章中,将重点讨论如何绑定TImage和TListView。(同时支持VCL与Firemonkey)。
将图形数据源绑定到TImage和捕获绑定
在VCL和FMX模式下,使用kbmMW都可以很容易地将数据集中的图形字段绑定到TImage。让我们举一个简单的例子:

下面是Prepare dataset按钮的Click事件代码:
procedure TForm1.Button8Click(Sender: TObject); var mt:TkbmMemTable; csv:TkbmCSVStreamFormat; begin bnd:=nil; Binding.Clear; if dataset<>nil then FreeAndNil(dataset); csv:=TkbmCSVStreamFormat.Create(nil); try mt:=TkbmMemTable.Create(nil); mt.LoadFromFileViaFormat('biolife.csv',csv); finally csv.Free; end; dataset:=mt; bnd:=Binding.Bind(dataset,'Category',Edit5,'Text',[mwboTwoWay]); Binding.Bind(dataset,'Species Name',Edit6,'Text',[mwboTwoWay]); Binding.Bind(dataset,'Graphic',Image1,'Picture'); if bnd.Navigator<>nil then bnd.Navigator.First; end;
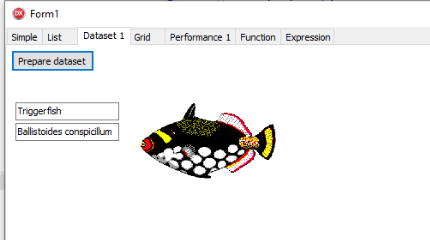
上面的代码,建一个内存表,并从文件中加载记录,内存表中有一个是图型字段,字段名为“Graphic”。然后,将这些字段与对应的Edit进行绑定,将Graphic字段与Image1.Picture属性绑定。运行就会得到如下结果:

当按下Prepare dataset按钮,在绑定的控件中,立即显示数据集当前记录的内容!
如果换成Firemonkey,除了绑定到TImage.Bitmap属性外,其他都一样。
如果我们想更新TImage时,能同步到TDataSet的Graphic字段中,该怎么办呢?
首先,我们用双向绑定:
Binding.Bind(dataset,'Graphic',Image1,'Picture',[mwboTwoWay]);
然后,用下面的代码修改TImage中的图片,并更新到Graphic字段中。
procedure TForm1.btnLoadBitmapClick(Sender: TObject); begin Image1.Picture.LoadFromFile('.samplebitmap.png'); Binding.Changed(Image1,'Picture'); end;
第一行代码容易理解,将一个Png图片加载到TImage中。第二行则需要说明一下。
通常情况下,SmartBinding会自动判断控件的内容是否发生了变化,变会了就会同步到对应的数据源中,在这里对TImage实例进行操作时也可以这样做,但这样做,会因为比较TImage当前位图与以前的位图,效率太慢了,所以取而代之,用Binding.Changed发出通知。
在这里,我们通知SmartBinding,实例Image1的属性Picture的内容已更改,所有订阅该属性的数据源都需要更新,本例的结果就是将图片保存到数据集的Graphic字段中。
( 2020.4.3:kbmMW 10.20中发现一个字段绑定一个TEdit,然后给TEdit赋值,再调用Binding.Changed无效,给TEdit的值没有传递给字段。)
智能绑定一个TListView
TListView在VCL版本中与Firemonkey版本中的操作稍有不同,Firemonkey版本在显示内容和显示方式上更加灵活。
但是,绑定到它们非常相似。列表视图与大多数其他视觉控件的不同之处在于,它们显示子项(列表项),每个子项都有自己的一组属性,这些属性会影响它们表示的数据。
kbmMW SmartBinding通过进一步扩展绑定Grid时使用的#语法,使绑定这些属性变得容易。
让我们更改上面的例子,实现数据集绑定到ListView。
首先,我们添加一个标准的TListView,然后将数据集中的Category字段绑定到列表项的Caption属性,再绑定数据集与ListView的位置,让我们可以使用ListView时,同时导航TDataSet的位置。
bnd:=Binding.Bind(dataset,'Category',ListView2,'#caption'); Binding.Bind(dataset,'@',ListView2,'@',[mwboTwoWay]);
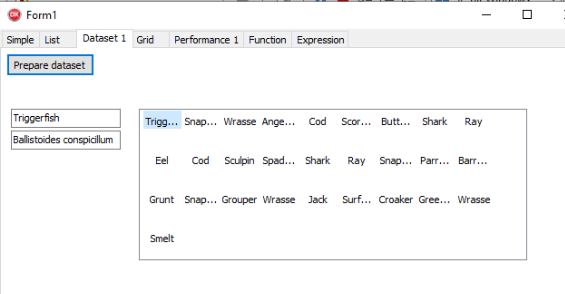
使用默认的ViewStyle(vsIcon),应用程序在运行时将如下所示。

单击ListView中的任意位置,将自动同步数据集的当前记录,Edit控件也会自动显示所绑定字段的当前记录的内容。
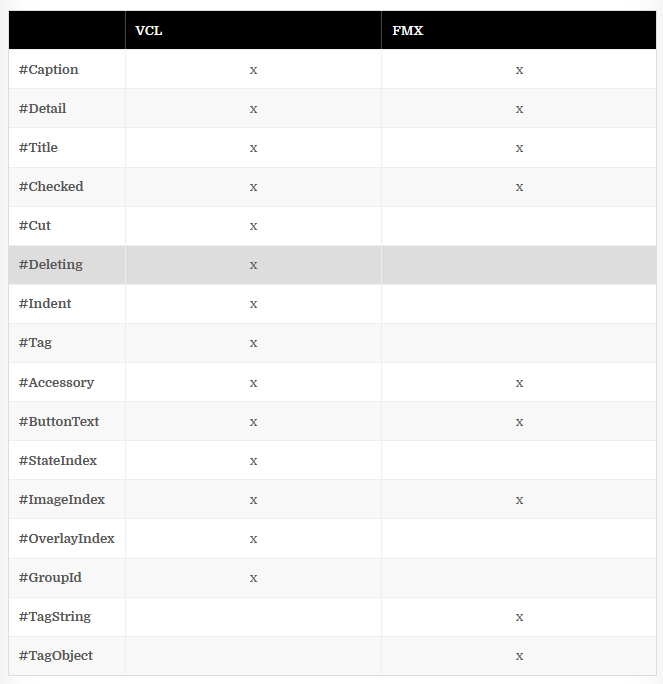
注意到特殊的#caption语法吗?它是可以使用的许多绑定属性名称之一,下表显示了当前支持的可以绑定的属性:

此外,在将VCL TListView的属性ViewStyle设置为vsReport模式时,可以通过使用绑定成员#0 ..#999来引用列号。
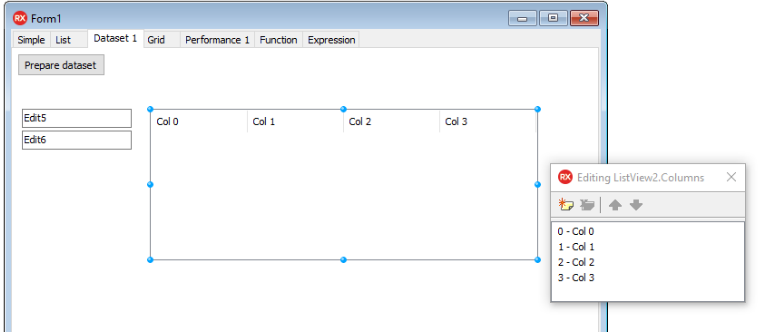
以下显示。将TListView的ViewStyle属性设置为vsReport并设置其列:

现在绑定到列号0和1。
Binding.Bind(dataset,'Species Name',ListView2,'#0'); Binding.Bind(dataset,'Common_Name',ListView2,'#1');
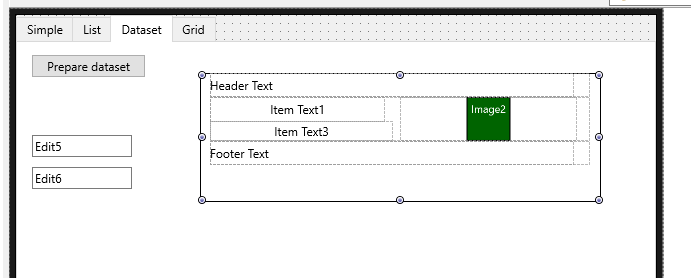
Firemonkey的TListView没有vsReport视图样式,但是可以通过将TListView的ItemAppearence设置为DynamicAppearence来添加任意数量的显示控件,具体操作方法:在设计器中,在ListView上单击右键,然后选择“Toggle DesignMode”模式。如下图,我添加了两个Text和一个Image,可以看到ListView中的Text1,Image2和Text3。

下面的代码,将字段绑定到填加的Item上:
bnd:=Binding.Bind(dataset,'Common_Name',ListView2,'#Text1'); Binding.Bind(dataset,'Graphic',ListView2,'#Image2'); Binding.Bind(dataset,'Species Name',ListView2,'#Text3');
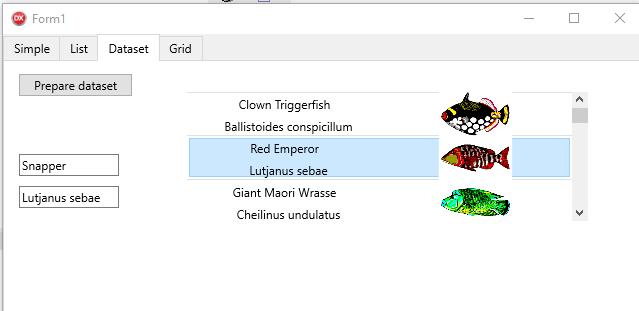
运行结果如下图:

原文地址: https://components4developers.blog/2019/10/18/smartbinding-with-kbmmw-4/