一、在本地配置用户信息
-
配置内容:user.name 和 user.email
-
配置目的
-
配置方法:windows下打开Git Bash进行操作
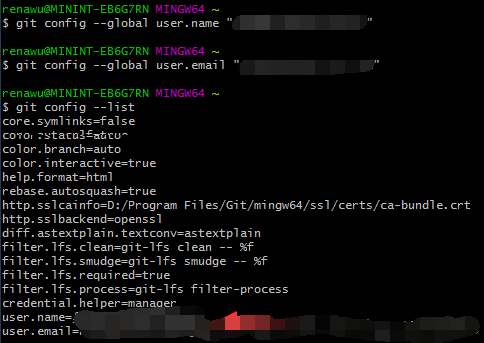
git config #查看本机是否配置了个人信息
git config --global user.name "……" #定义全局的用户名
git config --global user.email "……" #定义全局的邮件地址
git config --list #查看配置信息

二、本地生成SSH Key
-
生成目的:生成公钥和私钥,实现本地和服务器的认证
-
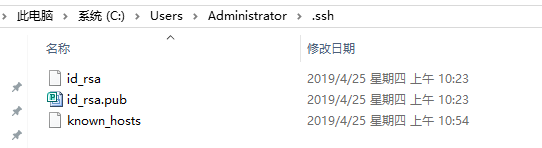
生成方法:首先确认本地是否已经有该文件,在用户主目录下(例如本机:C:UsersAdministrator.ssh),如果有再确认该目录下是否有文件
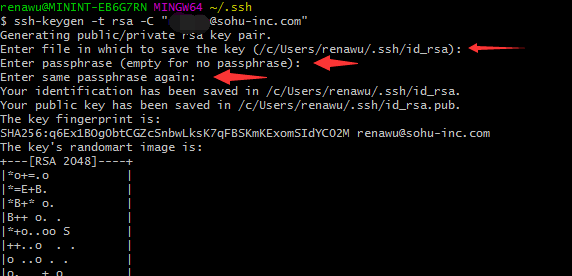
id_rsa和id_rsa.pub,如果没有通过以下方法生成
图中需要输入内容的地方一路回车就好,最后在你的主目录中能看到这两个文件,id_rsa是私钥不要轻易告诉别人,id_rsa.pub是公钥可放心告诉任何人

三、添加公钥到GitLab服务器
添加原因:You won't be able to pull or push project code via SSH until you add an SSH key to your profile,未添加的情况下,载GitLab页面会明显提示这个错误,是不可以实现上传操作的
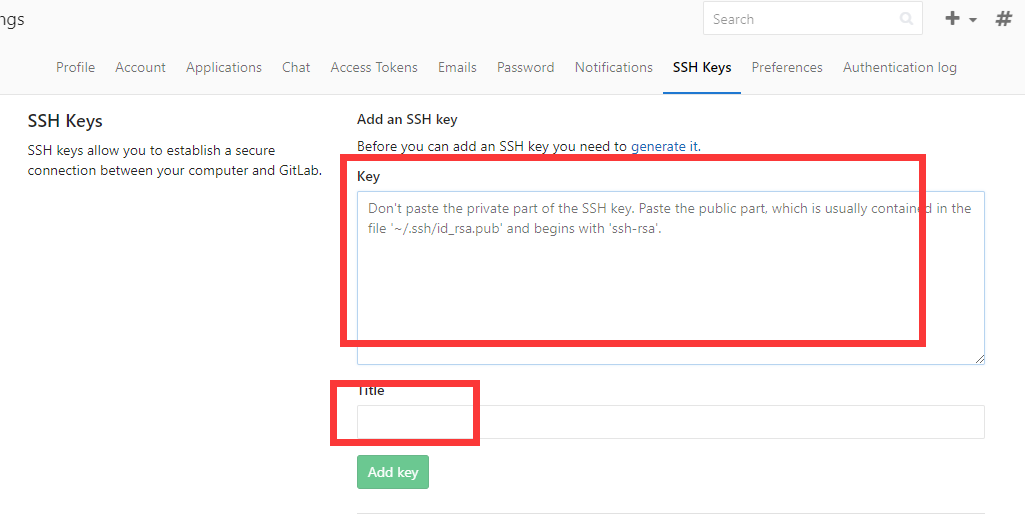
添加方法:copy本地id_rsa.pub的内容到GitLab,具体如图

四、创建本地版本库
1、本地目录下新建文件夹learngit,目录内容空即可
$ mkdir learngit #创建一个空目录
$ cd learngit #进入到空目录中
$ pwd #显示当前目录
/e/test-material/learngit
2、把/e/test-material/learngit变成一个Git可以管理的仓库
$ git init #初始化目录
Initialized empty Git repository in E:/test-material/learngit/.git/
完成后,/e/test-material/learngit下会多一个.git目录,说明本地仓库已建好,我们也可以不初始化本地目录,通过从远程仓库clone在本地生成仓库
3、通过git clone <远程仓库地址>,生成本地的仓库
cd /e/test-material/learngit #比如进到这个页面
git clone <远程仓库地址> #通过这个命令clone远程仓库的内容
小结