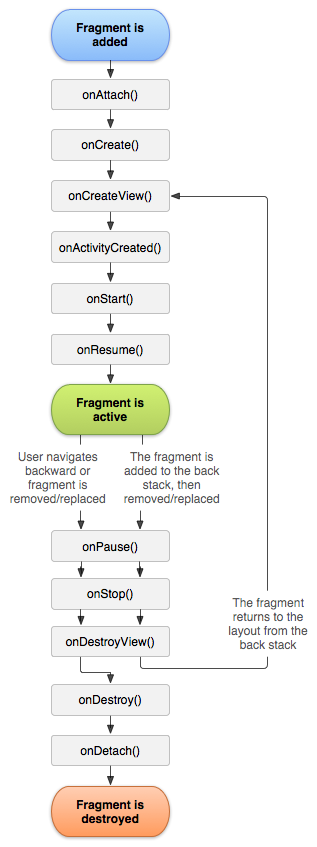
一. Fragment生命周期图


二.Fragment生命周期方法介绍
Fragment的生命周期和activity生命周期很像,其生命周期方法如下所示。
| onAttach: | 绑定到activity(Fragment和Activity建立关联的时候调用)。 |
| onCreate: | 创建fragment |
| onCreateView: | 创建fragment的布局(为Fragment加载布局时调用)。 |
| onActivityCreated: | activity创建完成后(当Activity中的onCreate方法执行完后调用)。 |
| onStart: | 可见, 不可交互 |
| onResume: | 可见, 可交互 |
| onPause: | 部分可见, 不可交互 |
| onStop: | 不可见 |
| onDestroyView: | 销毁fragment的view对象(Fragment中的布局被移除时调用)。 |
| onDestroy: | fragment销毁了 |
| onDetach: | 从activity解绑了(Fragment和Activity解除关联的时候调用)。 |
下面内容来自http://www.cnblogs.com/purediy/p/3276545.html
1. 当一个fragment被创建的时候,它会经历以下状态.
- onAttach()
- onCreate()
- onCreateView()
- onActivityCreated()
2. 当这个fragment对用户可见的时候,它会经历以下状态。
- onStart()
- onResume()
3. 当这个fragment进入“后台模式”的时候,它会经历以下状态。
- onPause()
- onStop()
4. 当这个fragment被销毁了(或者持有它的activity被销毁了),它会经历以下状态。
- onPause()
- onStop()
- onDestroyView()
- onDestroy() // 本来漏掉类这个回调,感谢xiangxue336提出。
- onDetach()
5. 就像activitie一样,在以下的状态中,可以使用Bundle对象保存一个fragment的对象。
- onCreate()
- onCreateView()
- onActivityCreated()
6. fragments的大部分状态都和activitie很相似,但fragment有一些新的状态。
- onAttached() —— 当fragment被加入到activity时调用(在这个方法中可以获得所在的activity)。
- onCreateView() —— 当activity要得到fragment的layout时,调用此方法,fragment在其中创建自己的layout(界面)。
- onActivityCreated() —— 当activity的onCreated()方法返回后调用此方法
- onDestroyView() —— 当fragment中的视图被移除的时候,调用这个方法。
- onDetach() —— 当fragment和activity分离的时候,调用这个方法。
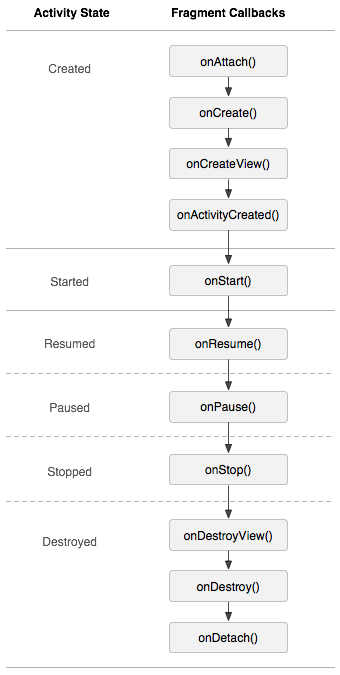
一旦activity进入resumed状态(也就是running状态),你就可以自由地添加和删除fragment了。因此,只有当activity在resumed状态时,fragment的生命周期才能独立的运转,其它时候是依赖于activity的生命周期变化的。