Bootstratp Blazor组件库,功能多,例子多,前端小白,js小白的最佳方案!几乎不用写一行js代码。
现在我们使用他的Table组件来完成一次增删改查!
首先安装vs2019 最新版本。
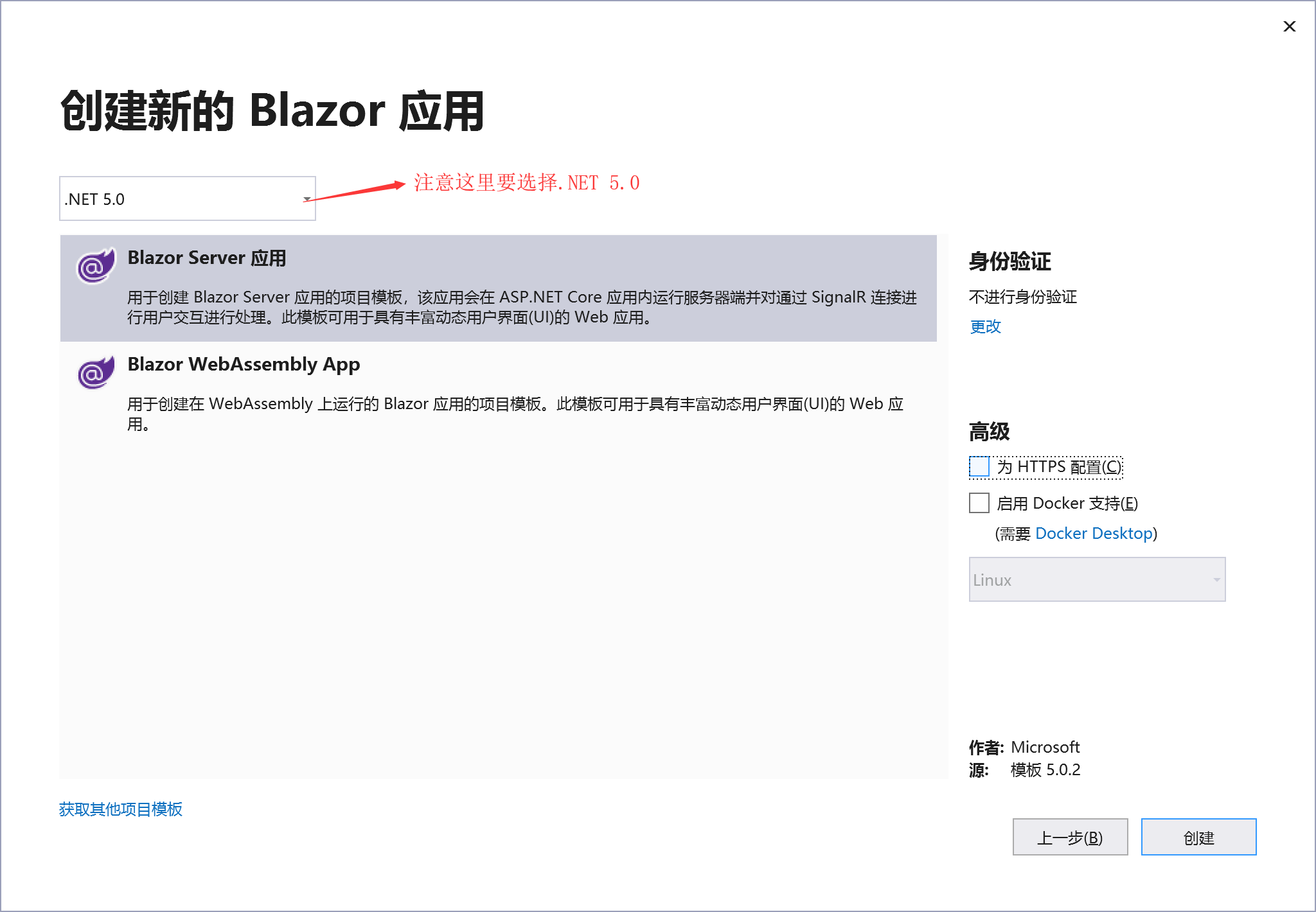
1.创建新项目,选择Blazor应用!

2.我们选择Server应用,我建议小白最好从Server应用开始练手,

3.引用我们需要使用的包!如下
BootstrapBlazor
Microsoft.EntityFrameworkCore
Microsoft.EntityFrameworkCore.SqlServer
Microsoft.EntityFrameworkCore.Tools
4.创建好了,我们先来创建一个Model
public class UserInfo
{
[Key]
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public string PhoneNum { get; set; }
}
5.创建DbContext,关于Dispose,建议看Bootstrap Blazor作者在B发的视频,方便你理解为什么要这么做!
https://www.bilibili.com/video/BV14y4y117n8
建议关注作者的B站 账号,他随时会发一些视频教程,这个EF Core的注意事项也是我在群里咨询问题时,他主动提出录个视频 讲解一下这个问题的!
public class MyDbContext:DbContext
{
public MyDbContext(DbContextOptions options) : base(options)
{
}
public DbSet<UserInfo> UserInfos { get; set; }
public override void Dispose()
{
base.Dispose();
}
public override ValueTask DisposeAsync()
{
return base.DisposeAsync();
}
}
6.在Startup.cs中注入DbContext。
注意,这里必须 使用 AddDbContextFactory来注入,不然会报DbContext线程错误,就是上一步视频里面说的问题!
services.AddBootstrapBlazor();//顺便把BootstrapBlazor注入了
services.AddDbContextFactory<MyDbContext>(opt =>
opt.UseSqlServer($"Data Source=.;Initial Catalog=Demo;User ID=sa;Password=123456"));
7.创建数据库,先在PM控制台执行。
Add-Migration newSQL
成功后,再执行
update-database newSQL
8.添加命名空间到 _Imports.razor 文件
@using BootstrapBlazor.Components
9.将 Bootstrap 的 CSS 文件以 <link> 标签的形式添加到 Pages/_Host.cshtml 文件 <head> 标签中,并放置在所有其它样式表之前,建议删除由模板创建的默认的 Bootstrap 样式链接
<link href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css" rel="stylesheet">
10.Bootstrap 所提供的许多组件都依赖 JavaScript 才能运行。具体来说,这些组件都依赖 jQuery、Popper.js 以及我们自己的 JavaScript 插件。将以下 <script> 标签放到 Pages/_Host.cshtml 文件尾部且在 </body> 标签之前即可起作用。
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
11.在Pages文件夹下增加User.razor文件,内容如下!
组件加载时,会自动调用 OnQueryAsync="@OnEditQueryAsync" 这个方法,所以数据加载就是查询方法!
@page "/user"
@using BlazorDemoCURD.Models
@using Microsoft.EntityFrameworkCore;
@using BlazorDemoCURD.DataBase
@implements IDisposable
@*Dispose接口实现,才能每个组件结束时关闭DbContext线程*@
@inject IDbContextFactory<MyDbContext> DbFactory
@*注入DbContext*@
<Table TItem="UserInfo"
IsPagination="true"
IsStriped="true" IsBordered="true" IsMultipleSelect="true"
ShowToolbar="true" ShowExtendButtons="true" ShowSkeleton="true"
OnQueryAsync="@OnEditQueryAsync" OnResetSearchAsync="@OnResetSearchAsync"
OnAddAsync="@OnAddAsync" OnSaveAsync="@OnSaveAsync" OnDeleteAsync="@OnDeleteAsync">
<TableColumns>
<TableColumn @bind-Field="@context.Id" Width="180" />
<TableColumn @bind-Field="@context.Name" />
<TableColumn @bind-Field="@context.Age" />
<TableColumn @bind-Field="@context.PhoneNum" />
</TableColumns>
<EditTemplate>
<div class="form-inline">
<div class="row">
<div class="form-group col-12 col-sm-6">
<BootstrapInput @bind-Value="@context.Name" placeholder="不可为空,50字以内" maxlength="50">
<RequiredValidator />
<StringLengthValidator Length="50" />
</BootstrapInput>
</div>
<div class="form-group col-12 col-sm-6">
<BootstrapInput @bind-Value="@context.Age" placeholder="不可为空,50字以内" maxlength="50">
<RequiredValidator />
<StringLengthValidator Length="50" />
</BootstrapInput>
</div>
<div class="form-group col-12 col-sm-6">
<BootstrapInput @bind-Value="@context.PhoneNum" placeholder="不可为空,50字以内" maxlength="50">
<RequiredValidator />
<StringLengthValidator Length="50" />
</BootstrapInput>
</div>
</div>
</div>
</EditTemplate>
</Table>
@code {
private MyDbContext Context { get; set; }
protected override async Task OnInitializedAsync()//这里相当于是构造方法
{
Context = DbFactory.CreateDbContext();
await base.OnInitializedAsync();
}
protected async Task<UserInfo> OnAddAsync()
{
return await Task.FromResult(new UserInfo());
}
protected async Task<bool> OnSaveAsync(UserInfo item)
{
//数据保存
await Context.AddAsync(item);
await Context.SaveChangesAsync();
return await Task.FromResult(true);
}
protected async Task<bool> OnDeleteAsync(IEnumerable<UserInfo> items)
{//这里删除方法,没有写
return await Task.FromResult(true);
}
protected async Task<QueryData<UserInfo>> OnEditQueryAsync(QueryPageOptions options)
{
var query = Context.UserInfos;
var ret = new QueryData<UserInfo>()
{
TotalCount = query.Count(),
Items = query
};
return await Task.FromResult(ret);
}
protected Task OnResetSearchAsync(UserInfo item)
{
item.Name = "";
item.PhoneNum = "";
return Task.CompletedTask;
}
//释放DbContext
public void Dispose()
{
Context.Dispose();
}
}
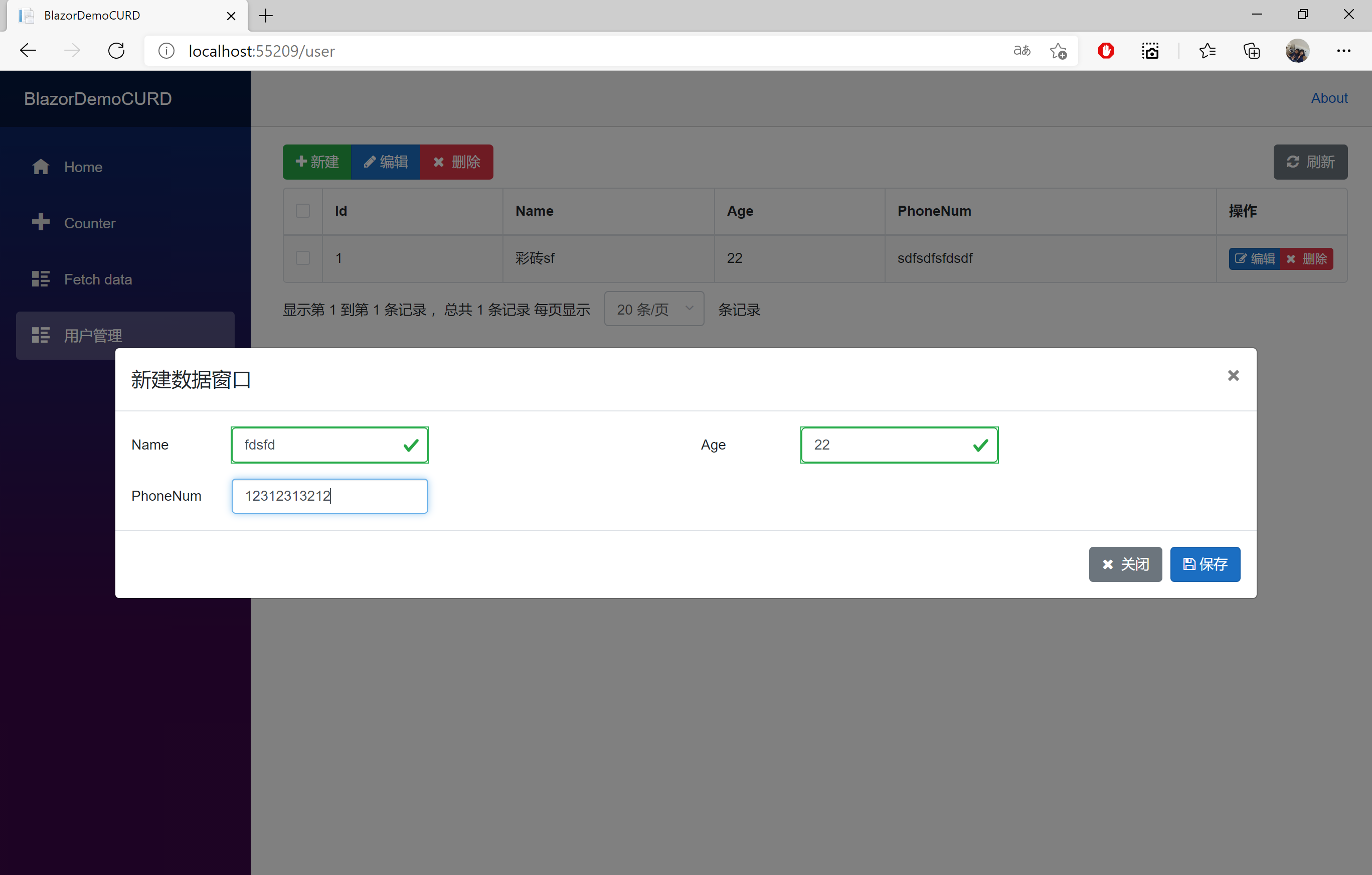
这样一个简单好看的增删改查就完成了!

关于Bootstrap Blazor的更多用法,请去官方查看 https://www.blazor.zone/
源码上传到码云了 https://gitee.com/kismet82/blazor-demo-curd
这个例子我得感谢BootstrapAdmin & Blazor QQ群(795206915) 几位群主,副群主,假管理等人的帮助,没有他们的耐心讲解。这个DEMO完成不了
最后,如果能不用ef,用其他orm,也不会这么麻烦了。