首先要说明的是这里不是用鼠标画画,而是在触摸设备上用手指,比如ipad。
做画图板,自然使用html5的canvas来实现了。在canvas中我们可以画圆,画矩形,画自定义的线条等等。这次主要使用的画圆跟画线条来实现。html中支持对触摸事件的响应。
onTouchStart 触摸开始
onTouchMove 触摸滑动
onTouchEnd 触摸结束
有了这些事件,我们实现用手指在浏览器里画画就很简单了。
IPAD上的效果:
思路:当手指触摸到屏幕的时候在onTouchStart 事件中在手指触摸的位置上添加一个圆;当手指开始滑动的时候在onTouchMove中不断的从上一个触摸点到下一个点画线条。
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Canvas</title> <meta name = "viewport" content = "width = device-width, user-scalable = no"> </head> <body> <canvas id="canvas" ></canvas> <script type="text/javascript" src="canvasScript.js" charset="utf-8"></script> </body> </html>
JS:
//get canvas var canvas = document.getElementById("canvas"); //full screen canvas.width=window.innerWidth; canvas.height=window.innerHeight; //是否支持触摸 var touchable = 'createTouch' in document; if (touchable) { canvas.addEventListener('touchstart', onTouchStart, false); canvas.addEventListener('touchmove', onTouchMove, false); } else { alert("touchable is false !"); } //上一次触摸坐标 var lastX; var lastY; var ctx =canvas.getContext("2d"); ctx.lineWidth=10;//画笔粗细 ctx.strokeStyle="#FF0000";//画笔颜色 //触摸开始事件 function onTouchStart(event) { event.preventDefault(); lastX=event.touches[0].clientX; lastY=event.touches[0].clientY; drawRound(lastX,lastY); } //触摸滑动事件 function onTouchMove(event) { try { event.preventDefault(); drawLine(lastX,lastY,event.touches[0].clientX,event.touches[0].clientY); lastX=event.touches[0].clientX; lastY=event.touches[0].clientY; } catch(err){ alert( err.description); } } //画圆 function drawRound(x,y) { ctx.fillStyle="#FF0000"; ctx.beginPath(); ctx.arc(x,y,5,0,Math.PI*2,true); ctx.closePath(); ctx.fill(); } //画线 function drawLine(startX,startY,endX,endY) { ctx.beginPath(); ctx.lineCap="round"; ctx.moveTo(startX,startY); ctx.lineTo(endX,endY); ctx.stroke(); }
关键点:
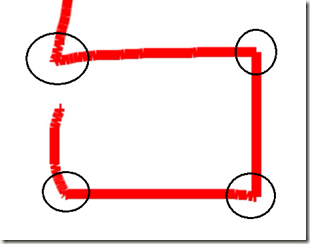
ctx.lineCap="round"; 设置所画线条结束的样式帽为圆形。这个很关键,不然在线条角度变化大的地方会出现断带。
event.preventDefault();取消事件的默认动作。在滑动事件中一定要调这个方法。不然滑动时就会触发浏览器默认的滑动事件,就会发生页面下拉的效果,你就画不了画喽。
后续:
后面我会结合phonegap,把这个html5的网页封装成app搬到android,ios,wp上去。![]()