HTML
htyper text markup language 即超文本标记语言
超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
标记语言: 标记(标签)构成的语言.
标签
标签是由一对尖括号包裹的单词构成 例如: <html></html>;所有标签中的单词不可以数字开头,标签不区分大小写,标签可以嵌套但是不能交叉嵌套。
标签可以拥有属性,属性通常以键值对出现,属性名字必须全部小写,属性值必须以 " 或 ' 包裹,如:
<div name="klvchen">取消</div>
标签
现在浏览器对 html 页面的模式有两种:
BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
加上 <!DOCTYPE html> 标签后,浏览器使用新的渲染方式,强烈建议启用。可以使用 window.top.document.compatMode 查看浏览器的渲染方式,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert(window.top.document.compatMode)
</script>
</head>
<body>
</body>
</html>
head 标签
<meta>
meta 有两个属性,name 和 http-equiv 。
name 属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的,如:
<meta name="Keywords" content="全球购, 购全球">
<meta name="description" content="商城是一个销售海外商品的跨境购物平台,全球购的首选,100%原装正品,品质保证,产地直邮。">
http-equiv 属性主要向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容
<meta http-equiv="Refresh" content="2;URL=https://www.klvchen.com"> //注意后面有分号,意思是在2秒数后跳到后面的网址上
<meta http-equiv="content-Type" charset=UTF8"> // 网址的编码为 UTF8
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" /> //模拟使用 IE7 标准的文档模式
非meta标签
<title>klvchen - 博客园</title> // 浏览器标题栏或状态栏上展示标题
<link rel="icon" href="http://www.jd.com/favicon.ico"> // 浏览器标题栏或状态栏上展示标题旁的小图标
<link rel="stylesheet" href="css.css"> // 页面调用的 css 文件
<script src="hello.js"></script> // 页面调用的 js 文件
body 标签
标签分为块级标签和内联标签
块级标签的特点:
- 占满一行,宽度默认是浏览器的100%
- 可以容纳其他块元素和内联元素
内联标签的特点:
- 内联元素宽度默认是它文字或图片的宽度,不可改变
- 可以跟其他元素在同一行上
- 内联元素只能容纳文本或者其他内联元素
块级标签:<div> <p> <h1-6> <ul> <ol> <dl>
内联标签:<a> <img> <input> <span> <select> <textarea>
块级标签:
1.<p> : 标签定义段落
<p>标签定义段落</p>
<p>标签定义段落</p>

2.<h1> to <h6> : 定义 HTML 标题
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>

3.<ol> : 定义有序列表
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>

4.<ul> : 定义无序列表
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>

5.<div> : 标签定义 HTML 文档中的一个分隔区块或者一个区域部分
<div style="color:#0000FF">
<h3>这是一个在 div 元素中的标题。</h3>
<p>这是一个在 div 元素中的文本。</p>
</div>

6.<hr> : 定义水平线
<hr>

内联标签:
1.<a> : 定义超文本链接
<a href="http://www.klvchen.com">访问klvchen!</a>

2.<img> : 定义图像
<img src="1.png" alt="Smiley face" width="42" height="42">

3. <sub> : 定义下标文本。<sup>定义上标文本。
<p>这个文本包含 <sub>下标</sub>文本。</p>
<p>这个文本包含 <sup>上标</sup> 文本。</p>

4. <textarea> : 定义多行的文本输入控件。
<textarea rows="10" cols="30">
我是一个文本框。
</textarea>

5. <span> : 用于对文档中的行内元素进行组合。
<p>我的猫有 <span style="color:blue">蓝色</span> 的眼睛。</p>

6. <b> : 定义文本粗体
<b>字体加粗</b>

7. <em> : 定义斜体
<em>斜体</em>

8. <del> : 定义被删除文本
<del>删除文本</del>

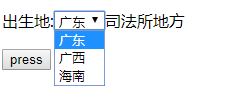
9. <select> : 下拉选标签
出生地:<select>
# 出生地<select multiple size="2"> # 可以多选,默认显示两个选项
<option>广东</option>
<option>广西</option>
<option>海南</option>
</select>

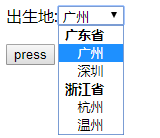
出生地:<select>
<optgroup label="广东省">
<option>广州</option>
<option>深圳</option>
</optgroup>
<optgroup label="浙江省">
<option>杭州</option>
<option>温州</option>
</optgroup>
</select>

9. <label> : 为 input 元素定义标注
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label for="ckb">男</label>
<input id="ckb" type="checkbox">

特殊标签:
< -- 小于号 <
> -- 大于号 >
" -- 双引号 "
© -- 版权(copyright)
® -- 注册商标
