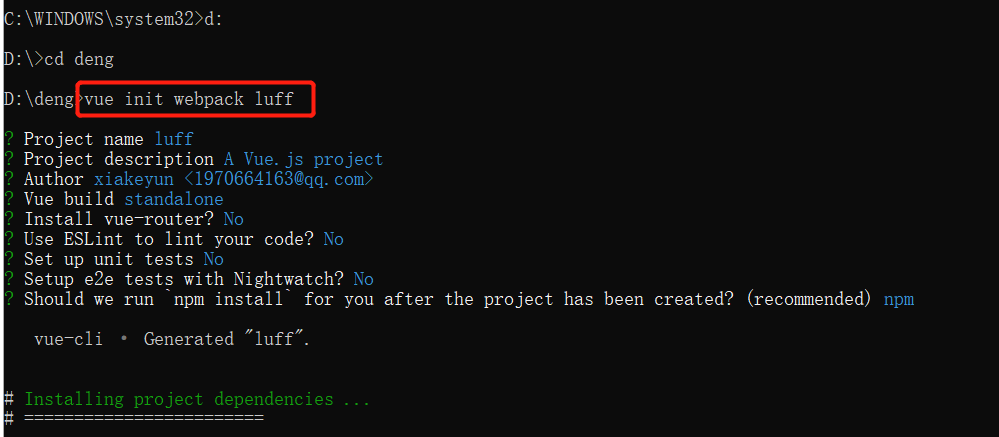
cd 项目目录
vue init webpack luff

2. 在pycharm的终端下运行vue项目,查看效果。
启动项目
npm run dev

接下来,我们根据终端上效果显示的对应地址来访问项目(如果有多个vue项目在运行,8080端口被占据了,
服务器会自动改端口,所以根据自己实际在操作中看到的地址来访问。)
访问:
npm i vue-router -S

2.
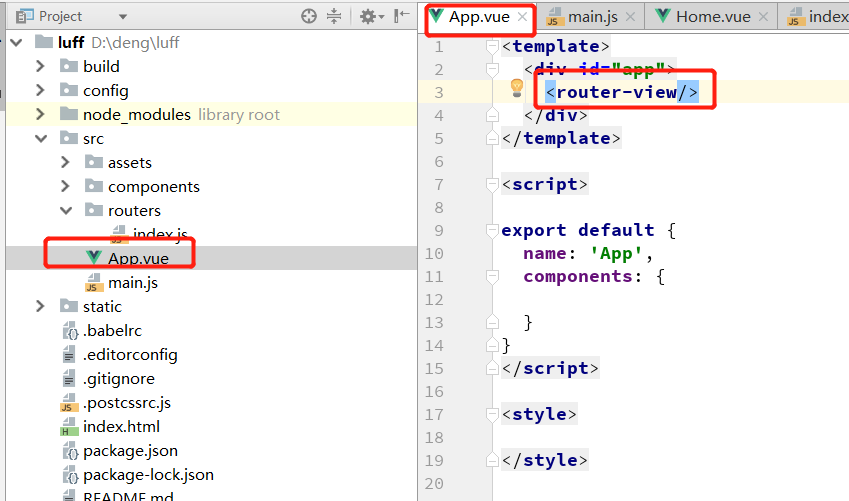
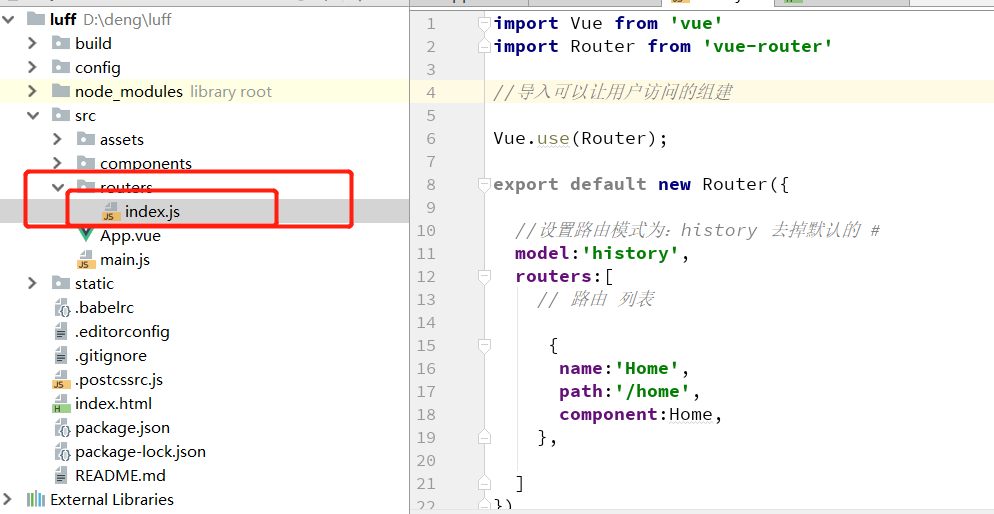
在src目录下创建routers路由目录,在routers目录下创建index.js路由文件
index.js路由文件中,编写初始化路由对象的代码 .
import Vue from "vue" import Router from "vue-router" // 这里导入可以让让用户访问的组件 Vue.use(Router); export default new Router({ // 设置路由模式为‘history’,去掉默认的# mode: "history", routes:[ // 路由列表 ] })

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' Vue.config.productionTip = false import router from './routers/index' /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })

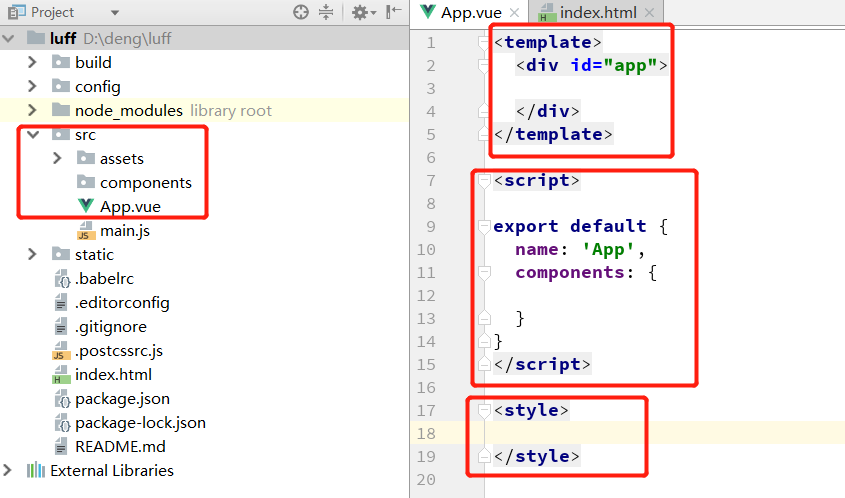
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>
npm i element-ui -S
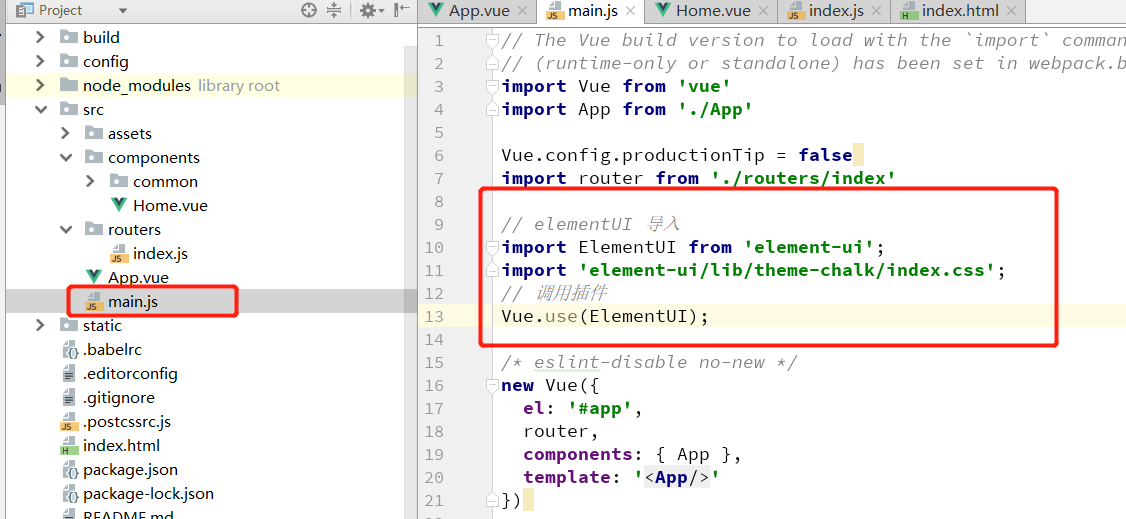
在main.js中导入ElementUI,并调用。
代码:
// elementUI 导入 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; // 调用插件 Vue.use(ElementUI);
效果:

成功引入了ElementUI以后,接下来我们就可以开始进入前端页面开发,首先是首页。
把之前完成的首页,直接拿过来使用[注意除了组件以外,还有静态文件也需要拿过来,包括App.vue里面的公共样式],并运行项目。
我们现在为前端和后端分别设置两个不同的域名
window 系统: C:WindowsSystem32driversetchost
linux/mac系统: /etc/hosts
| 位置 | 域名 |
|---|---|
| 前端 | www.luffycity.cn |
| 后端 | api.luffycity.cn |
编辑/etc/hosts文件,可以设置本地域名

在hosts文件中增加两条信息:
127.0.0.1 api.luff.cn
127.0.0.1 www.luff.cn
后端django设置:
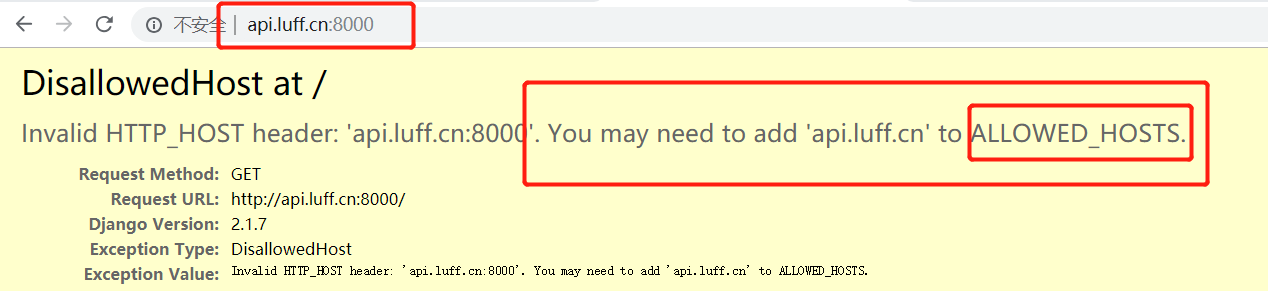
通过浏览器访问drf项目,会出现以下错误:

1.可以在django项目中 通过settings的ALLOWED_HOSTS,设置允许访问:
# 设置哪些客户端可以通过地址访问到后端 ALLOWED_HOSTS = [ 'api.luff.cn', 'www.luff.cn', 'localhost', # 实际开发的时候不会写上localhost和127.0.0.1的 '127.0.0.1', ]
现在,前端与后端分处不同的域名,我们需要为后端添加跨域访问的支持。
否则前端无法使用axios无法请求后端提供的api数据
我们使用CORS来解决后端对跨域访问的支持。
CORS解决跨域访问问题
使用django-cors-headers扩展
在 Response(headers={"Access-Control-Allow-Origin":'客户端地址/*'})
django-cors-headers文档
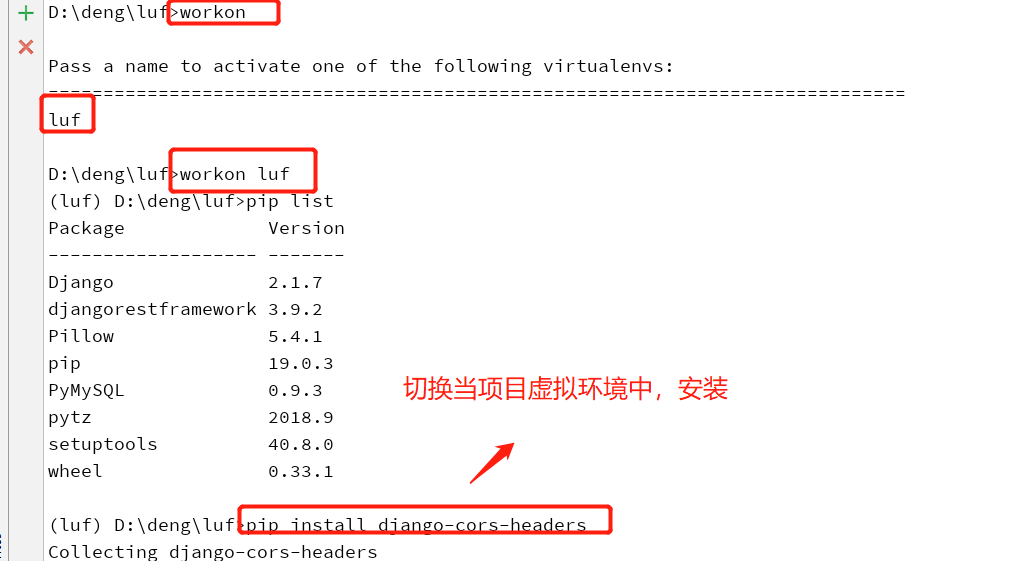
1. 安装 (切换到项目的虚拟环境中进行安装包)
pip install django-cors-headers

2.在项目settings.py 文件中,添加
INSTALLED_APPS = ( ... 'corsheaders', ... )
3.中间层中间键设置【必须写在第一个位置】 settings.py中
MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
4. 添加白名单 settings.py中
# CORS组的配置信息 CORS_ORIGIN_WHITELIST = ( '127.0.0.1:8080', 'localhost:8080', 'www.luffycity.cn:8080' ) CORS_ALLOW_CREDENTIALS = True # 允许ajax跨域请求时携带cookie
完成了上面的步骤,我们就可以通过后端提供数据给前端使用ajax访问了。