JQuery
介绍
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
jQuery就类似于python的模块,帮你封装了一对复杂的操作暴露给你一些简易的接口
前端的模块 叫'类库'
JQuery对象
在JQuery库中,可以通过本身自带的方法获取页面DOM 元素的对象叫做JQuery对象。对象用var开头定义。
$("#d1").html()的意思是:获取id值为 d1的元素的html代码。其中 html()是jQuery里的方法。
相当于: document.getElementById("d1").innerHTML;
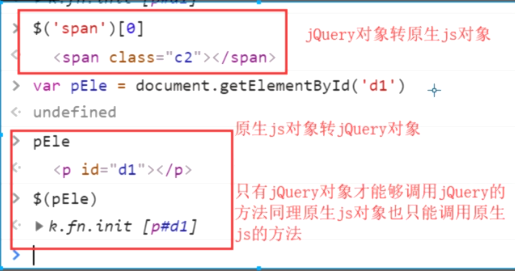
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象
$variable[0]//jQuery对象转成DOM对象
使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法

JQuery的基本语法结构
$(选择器).action(属性)
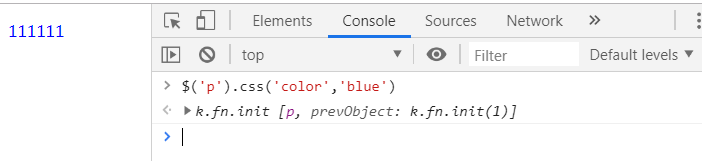
例子:将111111先用原生的js语法把颜色变成红色,再用jquery将他变成蓝色

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <p>111111</p> </body> </html>
..

基本选择器
标签选择器
$('tagname')
id选择器
$('#id')
class选择器
$('.className')
配合使用
$('div.c1')
所有元素选择器
$('*')
组合选择器
$('#id, .className, tagName')
层级选择器
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
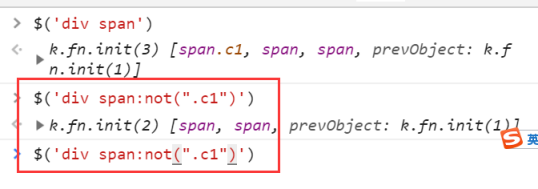
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签


练习:模态框,使用jQuery实现弹出和隐藏功能

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> <style> .cover { position:fixed ; top: 0; left: 0; bottom: 0; right: 0; background-color: darkgray; z-index: 9; } .model { /*固定*/ position: fixed; top: 50%; left: 50%; height: 200px; width: 400px; background-color: darkgray; /**/ z-index: 10; margin-top: -100px; margin-left: -200px; } .hidden { display:none ; } </style> </head> <body> <div class="c1"> 我是最下面的</div> <button class="c2">按钮</button> <div class="cover hidden"></div> <div class="model hidden"> <p> username:<input type="text"></p> <p> password:<input type="text"></p> <button class="cancel">取消</button> </div> <script> var c1Ele = $('.c2')[0]; c1Ele.onclick = function () { // 将中间和白框的hidden 类属性移除 $('.cover').removeClass('hidden'); $('.model').removeClass('hidden') }; var cancelEle = $('.cancel')[0]; cancelEle.onclick = function () { // 添加 $('.cover').addClass('hidden'); $('.model').addClass('hidden') } </script> </body> </html>
属性选择器
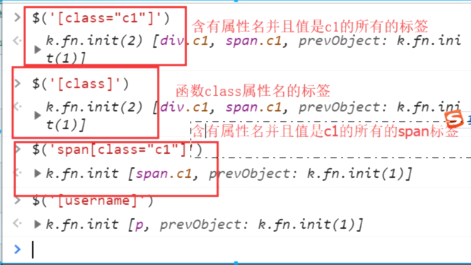
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> </head> <body> <div class="c1">div</div> <p username="user">p</p> <span class="c1">span</span> </body> </html>

表单筛选器:
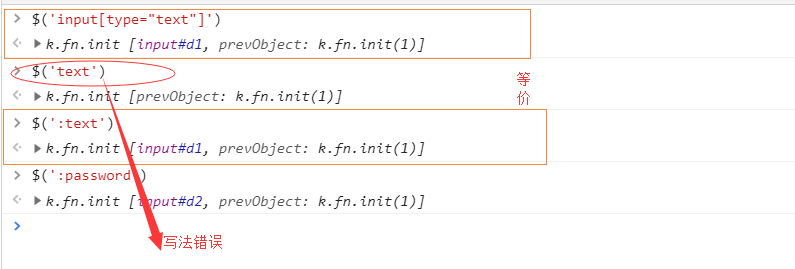
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
代码
从bootcdn中引用script链接,或者从本地拷一个
压缩链接:<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>

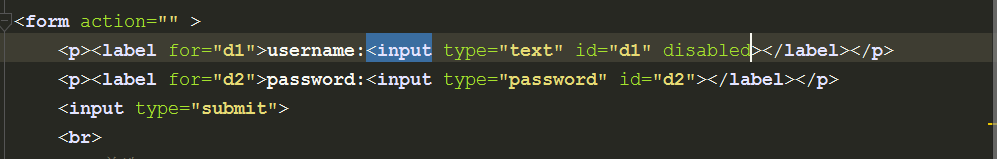
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <!--引用jQuery--> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <!--参数:action 控制from表单信息的提交位置,不写默认当前地址--> <!--method 默认为get--> <!--enctype 默认为application/x-www-form-urlencoded 传普通键值 改为multipart/form-data 传文件 --> <!--novalidate 告诉浏览器不要做额外的校验--> <form action="" > <p><label for="d1">username:<input type="text" id="d1"></label></p> <p><label for="d2">password:<input type="text" id="d2"></label></p> <input type="submit"> <br> <!--单选--> <select name="" id=""> <option value="" selected>1111</option> <option value="">2222</option> <option value="">3333</option> </select> <br> <!--复选--> <input type="checkbox" name="like" checked>兽 <input type="checkbox" name="like">虫 <input type="checkbox" name="like" checked>鱼 <input type="checkbox" name="like">鸟 </form> </body> </html>


表单对象属性
:enabled
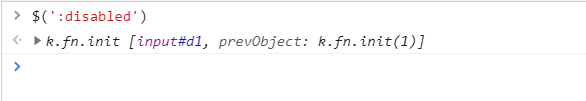
:disabled
:checked
:selected
例子:


<select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
筛选器方法
代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <span>span1</span> <span>span2</span> <div id="d1">div <span>div>span</span> <p class="c1">div>p <span class="c2">div>p>span</span> </p> <span id="d2">div>span</span> </div> <span>span1</span> <span>span2</span> <span id="d3"></span> </body> </html>
下一个元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")

上一个元素:
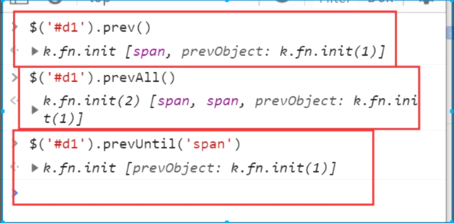
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")

父亲元素:
$("#id").parent()
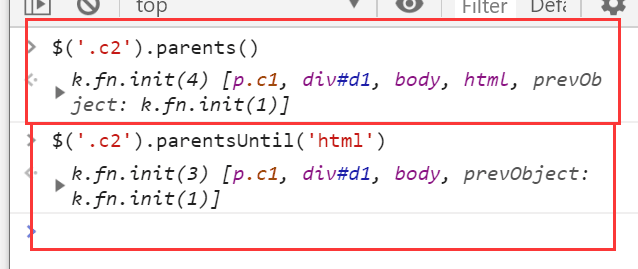
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止


儿子和兄弟元素:
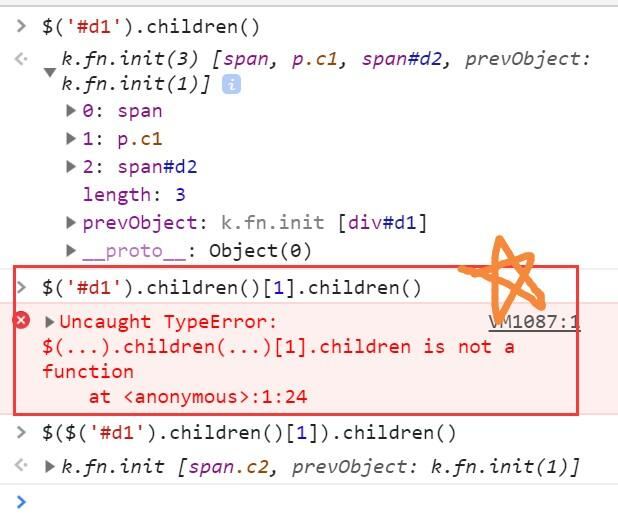
$("#id").children();// 儿子们
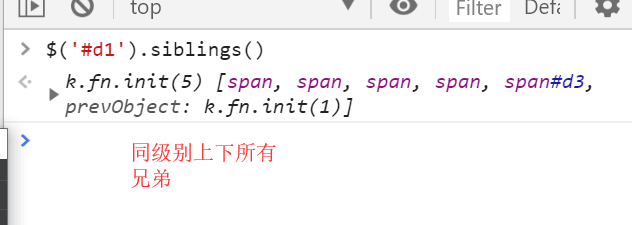
$("#id").siblings();// 兄弟们

注意:对象与对象的转换

查找
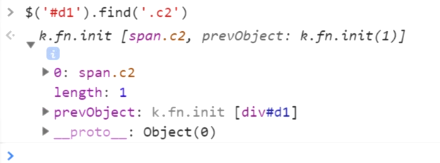
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")

筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
练习:左侧菜单
