kindeditor是一款不错的可视化编辑器,不过最近几年似乎没在更新,现在h5趋于主流,正好有个业务需要编辑器支持mp4视频的播放,考虑到现在h5中的video标签的强大,于是决定将原来系统中的embed标记更改好video。具体操作方法如下:
1、在296行
embed : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess'],
下面增加以下代码:
video : ['id', 'class', 'src', 'width', 'height', 'type', 'loop', 'autostart', 'quality', '.width', '.height', 'align', 'allowscriptaccess','controls'],
修改后的效果如下图:

2、在893-895行代码段
if (/.(swf|flv)(?|$)/i.test(src)) {
return 'application/x-shockwave-flash';
}
下面增加以下代码:
if (/.(mp4|mp5)(?|$)/i.test(src)) {
return 'video/mp4';
}

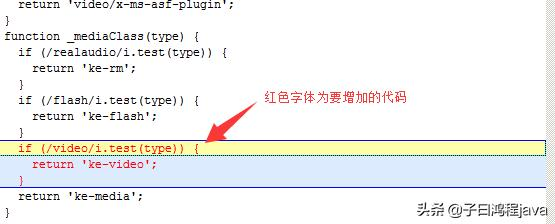
3、然后修改901-903行代码
if (/flash/i.test(type)) {
return 'ke-flash';
}
在下面增加
if (/video/i.test(type)) {
return 'ke-video';
}
修改后的效果如下图:

4、在917行代码function _mediaImg(blankPath, attrs) {
在其上面增加代码:
function _mediaVideo(attrs) {
var html = '<video '
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += ' controls="controls" />';
return html;
}

5、在955行代码:K.mediaEmbed = _mediaEmbed;的下面
增加代码 :K.mediaVideo = _mediaVideo;
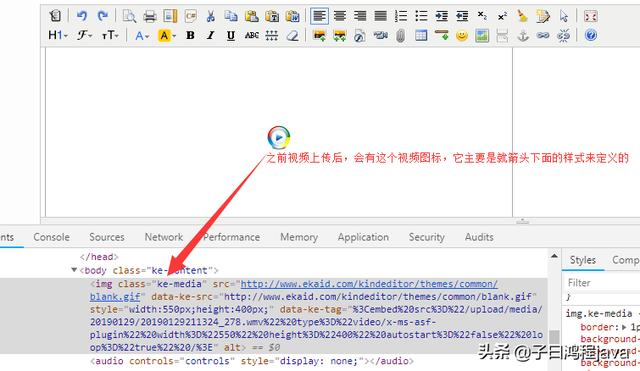
好了,这样当我们上传视频时,就会使用video标记来引用视频了。取代以前的embed标签 。不过,这里还有一个问题,就是上传视频后,编辑器中为空白的(其实已经上传成功,切换到代码模式也能看到有内容)。使用chrome调试,发现问题在样式上。经过对比发现问题在这里:
之前使用embed标签显示视频的效果:

所以我们增加样式即可,找到3528行的代码:'img.ke-media {',
将其修改为'img.ke-media,img.ke-video {',
这句话的含义就是ke-video样式与ke-media一样。好了,文件修改好,清除浏览器缓存(也可以按ctr+f5),再次上传视频查看效果解决!