1.查看vue-baidu-map依赖提供的文档:https://dafrok.github.io/vue-baidu-map/#/
2.集成过程
(1)使用npm或者yarn进行安装,会将依赖文件安装进入package.json中看到
①Npm install vue-baidu-map --save
②Yarn add vue-baidu-map --save
(2)分为两种引进方法
①局部引入(轻量且快速)
1)首先导入依赖到这个页面
2)使用依赖组件

3)使用组件的标签baidu-map

4)设置初始容器的高度(默认为0的容器,看不见)

②全局引入(未采用)
(3)实现地图高度自动化
①让百度地图提供绑定的样式

②提供data值去占位

③当页面创建和销毁时,提供监听事件

④提供方法去更改浏览器高度

3.添加点
(1)首先需要知道Vue中两个对象的概念
①Marker 表示地图上一个图像标注
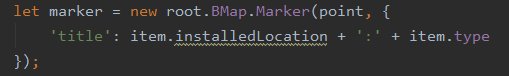
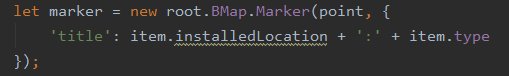
构造方法为(Point, MarkerOptions),前一个为点,后一个为类似标题等基本配置,使用json格式

②Point 表示地理坐标点
构造函数需要传递经纬度

(2)实现方式
①通过标签BMap的ready来初始化地图

②讲BMap和Map两个初始化得到的实例存放到本地,以备后用

③通过BMap实例化图像标注并绑定点击事件

④将其加载到当前Map上

(3)注意项
①初始时,我直接使用JSON格式的经纬度左边,没有使用百度提供的Point构造方式,然后绑定事件会报错。
4.绘图
(1)初始化提供一个遮蔽层

(2)v-model关联对应的数据paths,数据格式为二维数组,一维数组用来存放有多少组连线,二维用来存放点,会依照点的顺序来一次连线。

(3)查询到的数据直接存放在数据paths中就可以了