满意之处:

针对“界面符合惯例”这一标准:
首页主要分为五大划分,分别是个人信息、课表、文件、消息、成绩,并且将学院新通知置顶,令人极其舒适,让用户可见最新消息通知。
针对“用户控制权”这一标准:
本系统对用户的信息管理还是非常在意的,只有凭借本校自己的学工号才可以进入系统,并且根据老师、学生、辅导员的身份不同会有不同的权限。

将界面缩小,可见上方菜单栏变成以上样式,这就是响应式布局的好处,自适应不同用户使用的访问设备,这与之前的教务系统比大大改善!之前的老系统手机访问的界面操作起来极其不方便。
不满意之处:

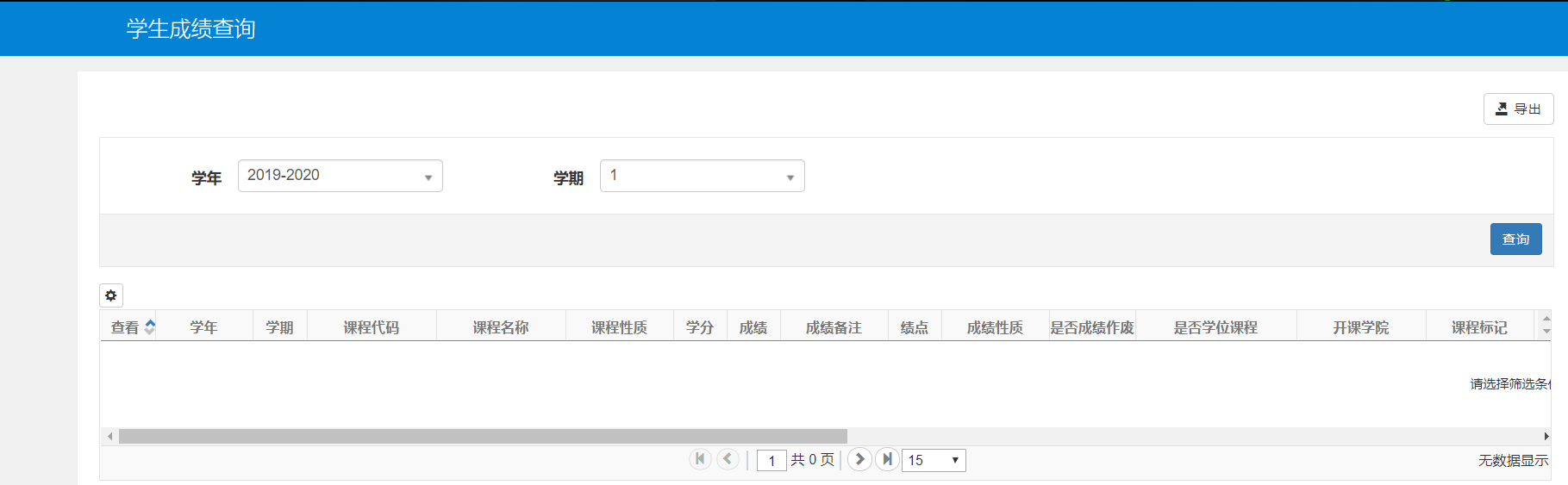
从首页查询对应课程的成绩,会跳转到成绩查询界面,但是查询条件还需要用户自己来选,并不能直接跳转到首页的那个成绩界面,并不能及时给出用户想要的信息,这违反了“给用户及时快速反馈”准则。
改进方向:将主界面的成绩用户点击选中时的值传入成绩查询界面,这样就可直接查询到对应成绩。
文件栏这些感叹号标志用户并不知道是什么意思,这使得用户操作没有指引。这违反了“必要的提示和帮助文档”准则。
改进方向:提示是有了的,但是并没有帮助文档之类的,可以适当加入。

教室借用,选中周次、星期、节次,用户点击错误只能点击“清空”取消重新选,并不符合惯例双击取消。这违反了“界面符合惯例”准则。
改进方向:在js加入双击效果,取消对应选中。