有段时间为了做个事情,需求大概这样:有几组照片集(或者叫相册)需要在软件中就行快速浏览,效果类似于Windows操作系统中的照片查看器,既可以缩略图看,也可以逐个放大看,也可以幻灯片形式放映。要求WinForm程序中实现并集成。
初看逐个问题很简单嘛,找个现成图片浏览控件,或者干脆自己写一个也行。没想到一圈照下来,还真就没找到一个合适的WinForm的.NET控件能实现如此需求。
最后无意中发现这个网站,http://www.cooliris.com/,眼睛顿时放光,如果能把网站上的flash文件下载下来为我所用不就可以解决这个问题了嘛。子系统一看,还真是这个网站本省就提供二次开发集成功能,不过是针对在线站点做嵌入集成来解决图片浏览问题,移植到WinForm桌面程序中可否?还真未可知。
一番折腾之后最后终于搞定。记得中间遇到了一些问题,但因为当时没有在博客上记录,现在细节已经记不清楚了,就写个最后结果记录一下。
四个必备文件如下:
cooliris.swf:就是控件本身,即用来做图片浏览的Flex程序。
crossdomain.xml:跨域文件,这个就不解释了,做Flex,SL开发的都遇到过。
<?xml version="1.0"?> <!DOCTYPE cross-domain-policy SYSTEM "http://www.macromedia.com/xml/dtds/cross-domain-policy.dtd"> <cross-domain-policy> <allow-access-from domain="*" secure="false" /> </cross-domain-policy>
photos.rss:相册文件的Rss源,或者叫目录也行。其中包含了图片文件的缩略图路径和源文件路径,被cooliris.swf程序读取。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <rss version="2.0" xmlns:media="http://search.yahoo.com/mrss"> <channel> <generator>piclens publisher win 1.0.12</generator> <title></title> <link></link> <description></description> <item> <title>IMG_0007</title> <link>pl_images/IMG_0007.jpg</link> <guid>1a9d1e63-407a-4c3b-8fae-3fa8ac51749b</guid> <media:thumbnail url="pl_thumbs/IMG_0007_thumb.jpg" /> <media:content url="pl_images/IMG_0007.jpg" type="" /> </item> <item> <title>IMG_0008</title> <link>pl_images/IMG_0008.jpg</link> <guid>21243987-da59-4de1-93e2-2ef23150b09a</guid> <media:thumbnail url="pl_thumbs/IMG_0008_thumb.jpg" /> <media:content url="pl_images/IMG_0008.jpg" type="" /> </item> <item> <title>IMG_0009</title> <link>pl_images/IMG_0009.jpg</link> <guid>8f29e5b7-85e9-4886-a2cc-76f7f10b201d</guid> <media:thumbnail url="pl_thumbs/IMG_0009_thumb.jpg" /> <media:content url="pl_images/IMG_0009.jpg" type="" /> </item> </channel> </rss>
index.html:即承载flex控件cooliris.swf的网页文件,如果你是站点放在aspx等文件中也行。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
</head>
<body>
<div style=" 100%; height: 100%; overflow: hidden; position: relative; text-align: center;">
<object id="o" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="100%" height="100%">
<param name="movie" value="cooliris.swf" />
<param name="allowFullScreen" value="true" />
<param name="allowScriptAccess" value="always" />
<param name="bgColor" value="#ffffff" />
<param name="flashvars" value="feed=photos.rss" />
<param name="wmode" value="opaque" />
</object>
</div>
</body>
</html>
除此之外还需要两个目录:(当然名称随意了,只要你photo.rss文件中的路径指向对了就OK)
pl_images:原始文件文件夹
pl_thumbs:缩略图文件文件夹
如此所需文件就齐全了,在WinForm程序中调用,其实很简单。就放一个WebBrowser控件,一句话即可:
//调用相册 webBrowser1.Navigate(AppPath + @"\photo\index.html");
值得注意的是,这里是将图片和缩略图提前做好的,对此http://www.cooliris.com/提供了一个工具PicLensPublisher_1012.msi可以预先对静态图片生成rss文件和缩略图。
如果需要展示的相册是动态变化的,或者不断增加的,则可以自己动手写点代码实现自动生成或更新photo.rss文件,其格式如上所示很简单,每个图片占一个<item></item>即可,缩略图生成在.net中也很简单,调用GDI+中System.Drawing.Image.GetThumbnailImage()函数即可。
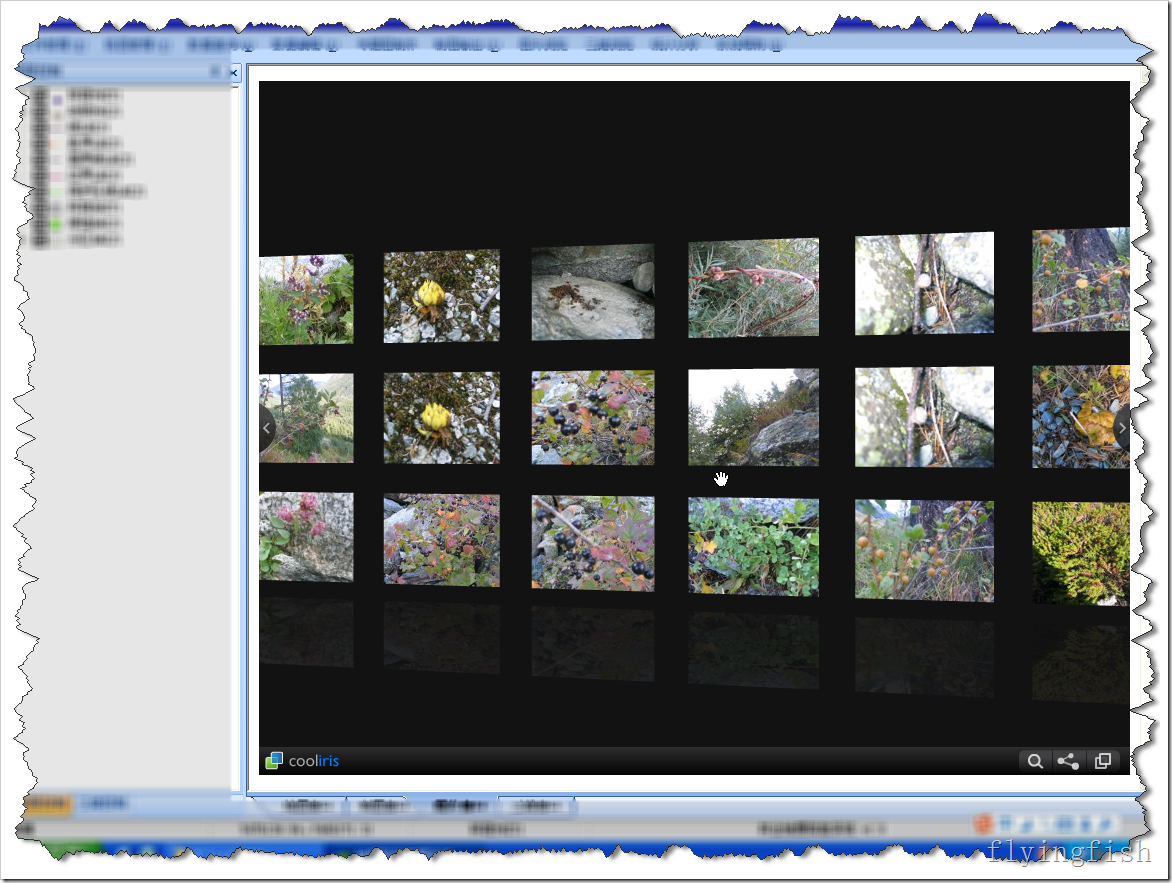
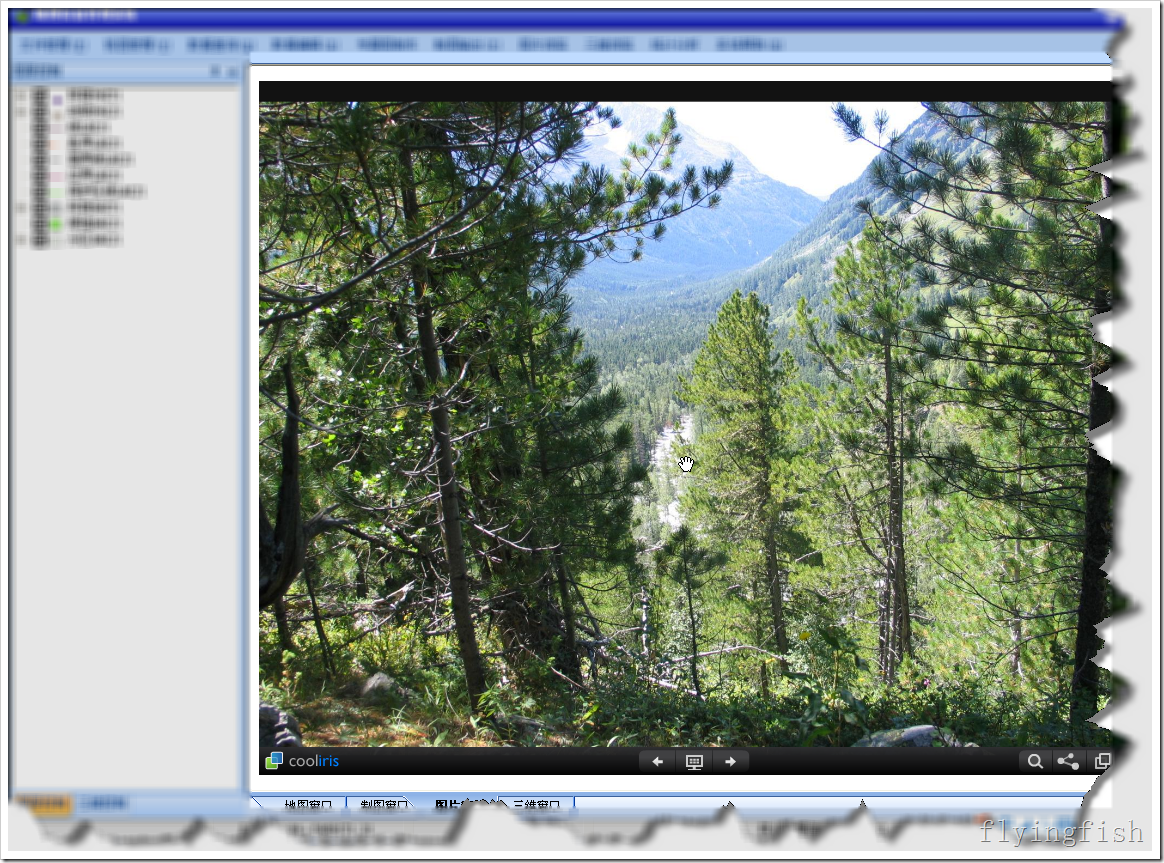
如此一个超炫的图片浏览控件就集成到了你的应用程序中了,有没有使您的程序增色呢。截两张图看看吧!
截图1:三维照片墙
截图2:幻灯浏览
示例数据及代码:thumb_demo.rar