今天花了一点时间搭建了一下react native环境,在这个过程中遇到了一些问题,处理并总结一下,年纪大了记性不好,只能多写写。。。真是岁月不饶人啊!
第一步:安装最新版本的Xcode工具
第二步:安装Homebrew 具体参考官网http://brew.sh
第三步:安装 node
第四步:安装watchman 是用来检测文件变化的工具
-- brew install watchman
提示:如果遇到下面情况
![]()
可以用brew link --overwrite pcre 重新覆盖一下,把冲突文件重新刷新一下就OK了。
第五步:安装flow是用来检测jsx语法的工具
-- brew install flow
第六步:安装react ntaive命令行工具
--npm install -g react-native-cli
我是安装在全局环境中使用
提示:如果安装报错,可能是权限问题 就使用 sudo npm install -g react-native-cli ,接下来输入一下密码就OK了
第七步:初始化工程 (在指定地方操作)
-- sudo react-native init helloWorld
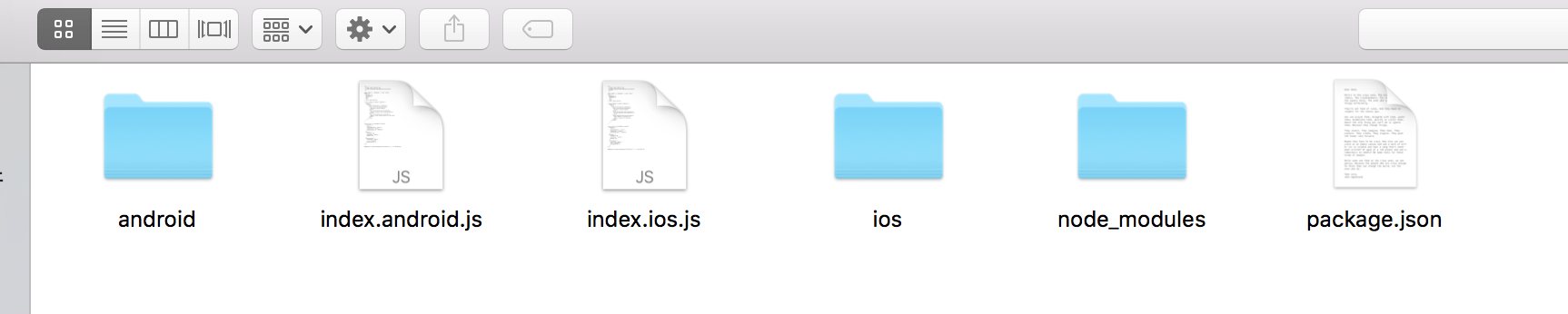
上面命令会创建一个helloWorld文件夹,里面存放着react native 所有文件

从文件夹一目了然有android和ios分支程序,我玩的是ios的在终端直接进入ios
1.cd ios
2.open hellWorld.xcodeproj (Xcode工具会打开,在此工具中点击运行按钮即可)
提示:如果运行报错,据我了解有2个点解决
第一点:watchman没有安装好,文件有问题,将已安装的watchman删除,然后重新安装即可
第二点:如果第一点试过还不行,就改一个引用路径在ios/helloWorld/AppDelegate.m文件

用Xcode打开AppDelegate.m文件

从上图看有一个连接路径,将其路径中的localhost换成自己本地地址127.0.0.1即可
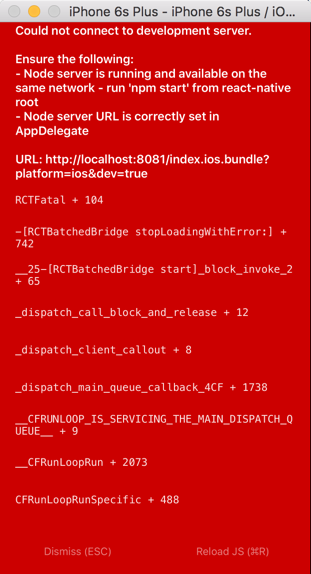
如果运行报错,其界面:

注意:通过网上查了一些资料,有人说通过ifconfig命令查看自己MAC IP地址,我自己试过了,运行会报错,不知道他们是怎么运行起来了???
成功运行的react native:
