识别模版引擎
- Apache Velocity :识别Velocity(vm)

- Art Template Helper:识别artTemplate

点击路径跳转
- Laravel goto view

在浏览器中查看
- View In Browser

外观配置
-
配色:Solarized Dark/Darcula Theme/Atom One Dark Theme
-
图标:VSCode Great Icons/Material Icon Theme/vscode-icon,给不同类型的文件配置不同的图标,非常直观;
-
字体:Fira Code,自从发现并开始使用 Fira Code,我就再也没多看自其它字体一眼,字体如果比较优雅,尤其是对数学运算符的处理,写代码时你真的会感觉在写诗,哈哈,Fira Code 的安装过程稍微复杂点,但是效果绝对是值当的;
配色、图标、字体以及其他外观配置项具体如下(注意,如果不安装上述插件,部分配置项如果直接使用是无效的):
{
"editor.cursorStyle": "block",
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true,
"editor.fontSize": 16,
"editor.lineHeight": 24,
"editor.lineNumbers": "on",
"editor.minimap.enabled": false,
"editor.renderIndentGuides": false,
"editor.rulers": [120],
"workbench.colorTheme": "Solarized Dark",
"workbench.iconTheme": "vscode-great-icons"
}
外观增强
- Guides 缩进参考
与内置的缩进参考线不同,Guides 能够让你通过配置项来修改参考线的颜色、样式、缩进空白的背景色等,如果你愿意折腾,甚至能够配置出类似 Indent Rainbow 那样风格的参考线。下图是我使
用 Solarized Dark 主题时参考线的配置:
{
"guides.normal.color.dark": "rgba(91, 91, 91, 0.6)",
"guides.normal.color.light": "rgba(220, 220, 220, 0.7)",
"guides.active.color.dark": "rgba(210, 110, 210, 0.6)",
"guides.active.color.light": "rgba(200, 100, 100, 0.7)",
"guides.active.style": "dashed",
"guides.normal.style": "dashed",
"guides.stack.style": "dashed",
}
- TODO Highlight,维护时间稍长的代码仓库免不了会有各种 TODO、FIXME、HACK 之类的标记,TODO Highlight 能够帮我们把这些关键词高亮出来,在你翻阅代码时非常醒目,就像是在大声提醒你尽快把他解决掉。支持自定义配置需要高亮的关键词,实际使用比较坑的地方是,TODO、FIXME 之类的后面必须加上冒号,否则无法高亮。
- Bracket Pair Colorizer给嵌套的各种括号加上不同的颜色。
-
JavaScript Atom Grammar:它用Atom编辑器里的JavaScript语法高亮替换VS Code原来的。
-
Babel JavaScript:支持ES201X、React、FlowType以及GraphQL的语法高亮。
-
DotENV:支持
.env文件语法高亮,在你使用Node时会非常有用。
- Highlight Matching Tag,高亮对应的 HTML 标签和标识出对应的各种括号的功能。
风格检查
-
ESLint:插件式架构,有多种主流的编码风格规则集可供选择,典型的有 Airbnb、Google 等,你甚至可以攒个自己的,按下不表,它的规则在
.eslintrc.json里配置; -
StyleLint,同样插件式架构的样式检查工具,不过我在配置其检查 react-native 中 styled-components 组件样式时确实费了不小的功夫,可以单独写篇文章了;
-
TSLint:TypeScript 目前不是我的主要编程语言,但也早早的准备好了;
-
MarkdownLint:Markdown 如果不合法,可能在某些场合导致解析器异常,因为 Markdown 有好几套标准,在不同标准间部分语法支持可能是不兼容的;
除上面列的 Lint 工具之外,非常值得拥有的还有 EditorConfig 插件,几乎所有主流 IDE 都有支持,我们可以通过简单的配置文件在不同团队成员、不同 IDE、不同平台下约定好文件的缩进方式、编码格式,避免出现混乱,下面是我常用的配置:
[*]
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = false
insert_final_newline = true
indent_style = space
indent_size = 2
[{*.yml,*.json}]
indent_style = space
indent_size = 2复制代码有了风格检查,自然就会产生按配置好的风格规则做文件格式化的需求,格式化的工具试用了好多,现在还在用的如下:
代码格式化插件
-
Beatufy:一个jsBeautifier的插件,支持JavaScript、JSON、CSS和HTML。可通过
.jsbeautifyrc文件自定义。它是最流行的格式化工具,目前有230万的下载量。 -
Prettier Code Formatter:利用Prettier的支持JavaScript、TypeScript和CSS的插件,目前有超过150万的下载量。
-
JS Refactor:提供许多重构JavaScript代码的实用方法和操作,例如抽取变量和方法,把现有代码转为使用箭头函数和模板字符串的等价形式,导出函数等。
-
JavaScript Booster:一款了不起的代码重构工具。拥有需要代码操作,比如把
var转为const或者let,去除多余的else语句,合并声明和初始化。其灵感大量源于WebStorm的启发。源码:vscode-javascript-booster。

代码片段
英文叫做 Snippets,市面上主流的编辑器也都支持,其基本思想就是把常见的代码模式抽出来,通过 2~3 个键就能展开 N 行代码,代码片段的积累一方面是根据个人习惯,另一方面是学习社区里
面积累出来的好的编码模式,如果觉得不适合你,可以改(找个现有的插件依葫芦画瓢),我常用的代码片段插件如下:
-
HTML Snippets,各种 HTML 标签片段,如果你 Emmet 玩的熟,完全可以忽略这个;
-
Javascript (ES6) Code Snippets,常用的类声明、ES 模块声明、CMD 模块导入等,支持的缩写不下 20 种;
-
Javascript Patterns Snippets,常见的编码模式,比如 IIFE;
自动补全
-
Auto Close Tag,适用于 JSX、Vue、HTML,在打开标签并且键入
</的时候,能自动补全要闭合的标签; -
Auto Rename Tag,适用于 JSX、Vue、HTML,在修改标签名时,能在你修改开始(结束)标签的时候修改对应的结束(开始)标签,帮你减少 50% 的击键;
-
Path Intellisense,文件路径补全,在你用任何方式引入文件系统中的路径时提供智能提示和自动完成;
-
NPM Intellisense,NPM 依赖补全,在你引入任何 node_modules 里面的依赖包时提供智能提示和自动完成;
-
IntelliSense for CSS class names/IntelliSense for CSS, SCSS class names in HTML, Slim and SCSS,CSS 类名补全,会自动扫描整个项目里面的 CSS 类名并在你输入类名时做智能提示;
-
Emmet,以前叫做 Zen Coding,我发现后,也是爱不释手,可以把类 CSS 选择符的字符串展开成 HTML 标签,VSCode 已经内置,官方介绍文档参见,你需要做的就是熟悉他的语法,并勤加练习;
Node插件
-
Node.js Modules IntelliSense:提供JavaScript和TypeScript导入声明时的自动补全。源码:vscode-node-module-intellisense。

-
View Node Package:利用此插件可快速查看Node包源码,让你直接在VS Code中打开Node包的代码库或文档。
-
Search node_modules:通常
node_modules文件夹不在默认的搜索范围内,这个插件允许你搜索它。源码:vscode-search-node-modules。

-
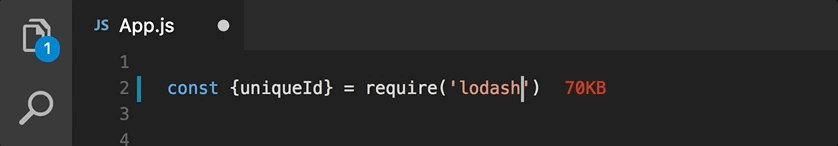
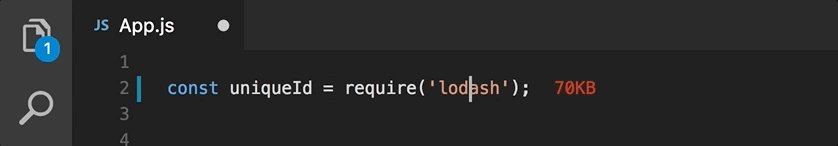
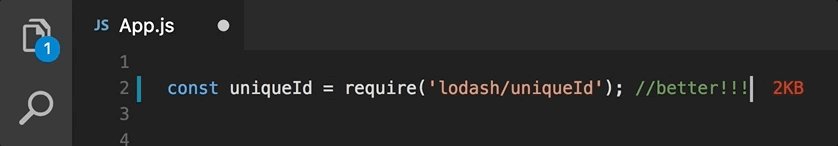
Import Cost:显示导入的包的大小。源码:import-cost。

功能增强
在效率提升方面除了上面的代码片段、自动补全之外,我还安装了下面几个插件,方便快速的浏览和理解代码,并且在不同项目之间切换。
-
Color Highlight/colorize,识别代码中的颜色,包括各种颜色格式;
-
Color Info,这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了
-
Bracket Pair Colorizer,识别代码中的各种括号,并且标记上不同的颜色,方便你扫视到匹配的括号,在括号使用非常多的情况下能环节眼部压力,编辑器快捷键固然好用,但是在临近嵌套多的情况下却有些力不从心;
-
fileheader,顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
-
Project Manager,项目管理,让我们方便的在命令面板中切换项目文件夹,当然,你也可以直接打开包含多个项目的父级文件夹,但这样可能会让 VSCode 变慢;
-
Git Lens, 把 VSCode 结合 Git 的使用体验优化到了极致,能让我们在不离开编辑器,不执行任何命令的情况下知晓光标所在位置代码的修改时间、作者信息等。官方的介绍也是非常的牛叉;
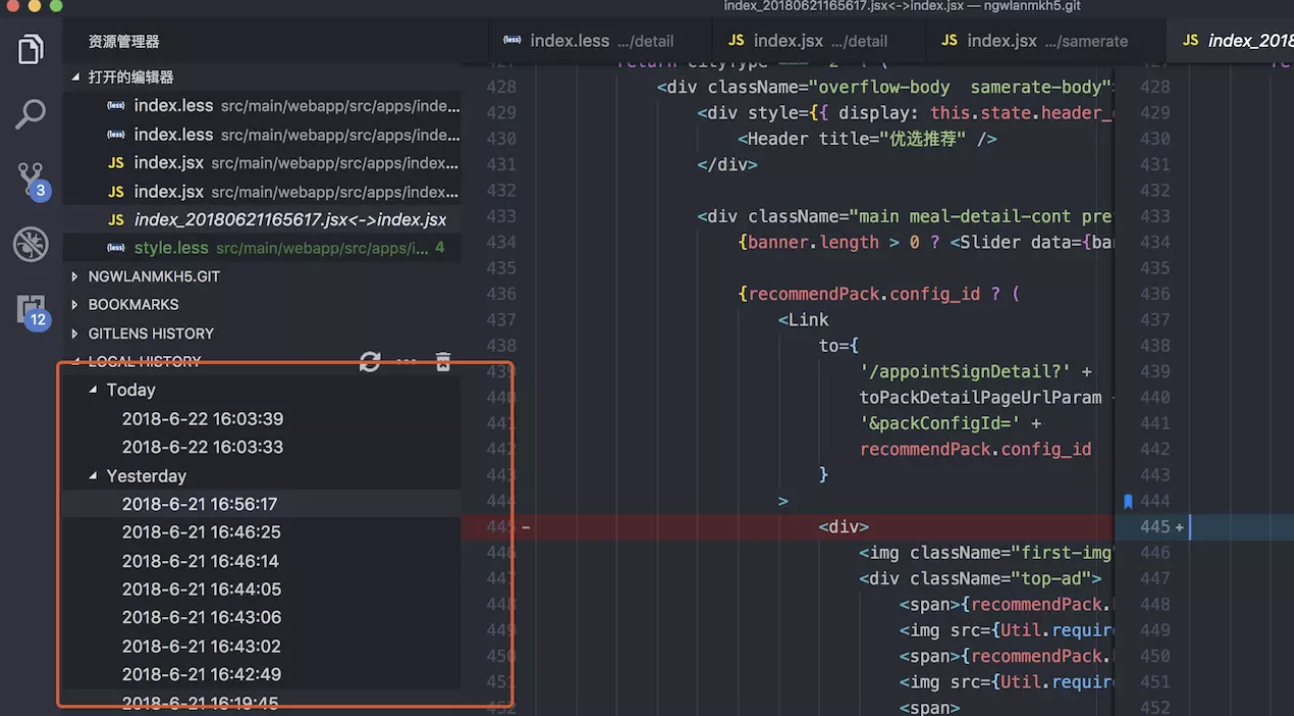
- Local History :个人感觉很有用 本地代码的一个保存日志,在没有git,svn,或者很长时间没有提交过代码的情况下,感觉挺实用,再也不怕代码回滚。

- Git History

功能:
-
查看和搜索历史
-
查看一个或所有分支的提交历史
-
查看一个文件的提交历史
-
查看一个文件一行代码的提交历史
-
查看一个作者的提交历史
-
比较分支
-
比较提交
-
跨提交比较分支
使用:
比较一个分支的当前提交和前一个提交
比较一个分支的当前提交和master分支的最后一个提交
-
Code Outline, 能在单独窗口中列出当前源代码中大额各种符号,比如变量名、类名、方法名等,并支持快速跳转,有点类似于Vim里面大额ctags,翻看你老代码、开源项目代码时非常有用;
-
Document This, 能够一键给代码中的类、函数加上注释,支持函数声明、函数表达式、箭头函数等;
-
jQuery Code Snippets,jquery 重度患者必须品
-
TODO HightLight,这个插件能够在你的代码中标记出所有的 TODO 注释,以便更容易追踪任何未完成的业务。在默认的情况下,它会查找 TODO 和 FIXME 关键字。当然,你也可以添加自定义表达式。在vscode命令行中输入to do使用
-
Minify,这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和html-minifier,与 JavaScript、CSS 和HTML 协同工作。
-
SCSS IntelliSense Preview, SCSS智能提醒,配置强大
-
Version Lens,可以及时看到
package.json内部版本的变动,很实用 -
Output Colorizer ,可以终端日志输出着色,实用
-
Enki Theme (Material Design Inspired),当前用的代码高亮,个人感觉很赞
-
SVG Viewer,此插件在 Visual Studio 代码中添加了许多实用的 SVG 程序,你无需离开编辑器,便可以打开 SVG 文件并查看它们。同时,它还包含了用于转换为 PNG 格式和生成数据 URI模式的选项
-
Embrace ,快速的在选中代码两边添加各种引号、括号,不用来回移动光标,不过还是没有 Vim 中的 Surrounding 插件强大;
-
CSS Peek,使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
-
ECMAScript Quotes Transformer,方便在字符串和变量混搭模式(String Concat)的代码和字符串模板(Template Literals)模式间来回转换,省去手动的移动光标、修改引号等操作;
-
Code Spell Checker ,强烈推荐,对大部分非英语母语又不想写出四不像变量名的程序员来说,正确识记拼写各种单词还是有不小的挑战,比模棱两可时需要去查在线词典不同的是,这款插件能实时的识别单词拼写是否有误,并给出提示,不少 bug 都是因为拼写错误导致的。
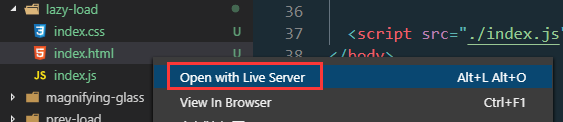
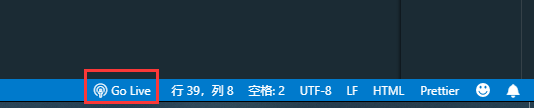
- Live Server,以前使用 Live Server 都是 n p mNode 包管理器 下载的,而且使用的时候需要在控制台手动敲启动代码。还好 VSCode 有了相应的插件,现在只需要鼠标点几下就行了。这个插件基本功能是预览网页,但它的特点是:会将网页在本地服务器上预览,最重要的是代码保存之后,浏览器自动刷新,有多方便不用我说了吧?
使用方法:
1、在 HTML 文件上右键

2、打开 HTML 文件,点击编辑器右下角 Go Live 按钮

-
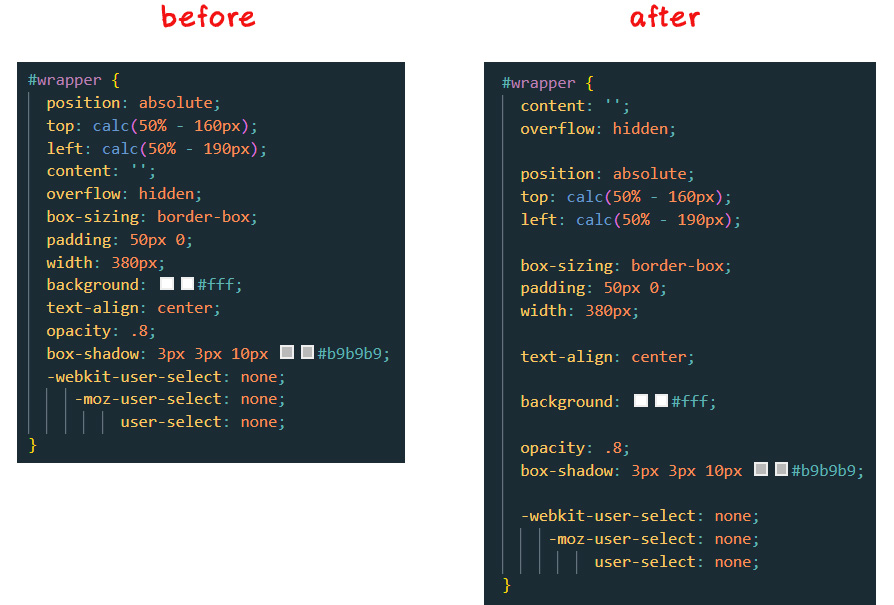
CSScomb,看名字应该可以联想到它的功能了吧?没错,正如其名,一把梳理 CSS 属性顺序的 “梳子”。CSS 属性书写顺序非常重要,一个合格的前端er 一定会有他遵循的 CSS 书写顺序规则。至于 CSS 属性书写顺序,这里我
推荐腾讯 AollyTeam,团队的规范:http://alloyteam.github.io/CodeGuide/#css-declaration-order
下面简单说下这个插件怎么用。按照插件的文档说明:

在项目的根目录下创建一个名为:.csscomb.json / csscomb.json / .csscomb.js / csscomb.js 的文件,然后添加一些配置项。也可以将配置项写入项目的 package.json 文件中的 csscombConfig
字段。至于添加的配置项,CSScomb提供了示例配置文件:https://github.com/csscomb/csscomb.js/blob/master/config/csscomb.json
其中的 sort-order 就是 CSS 属性书写顺序,可以按照自己遵循的规范设置,所以我直接替换成了腾讯的。
这个配置文件里面各个字段的作用可以戳这里查看:https://github.com/csscomb/csscomb.js/blob/master/doc/options.md
放一个效果图:
下面的 content 属性放在第一个是我的个人习惯,其他的顺序都和 AollyTeam 的规范保持一致。

- carbon-now-sh,将代码分享为图片(图片的格式可以为 png 和 svg),最最最重要的是: 图片逼格敲高 ↓↓↓

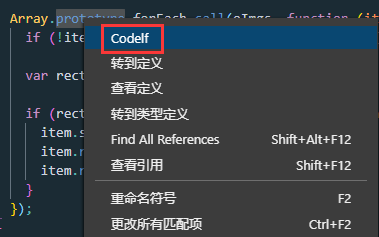
- CodeIf,
CodeIf是一个用来给变量命名的网站,你只要输入你想起的中文名,它就会给你提供很多建议的命名,可能很多人知道有CodeIf这么个网站,其实 VS Code 上有插件哦,是不是
很神奇 :

- Turbo Console Log,快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。

简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
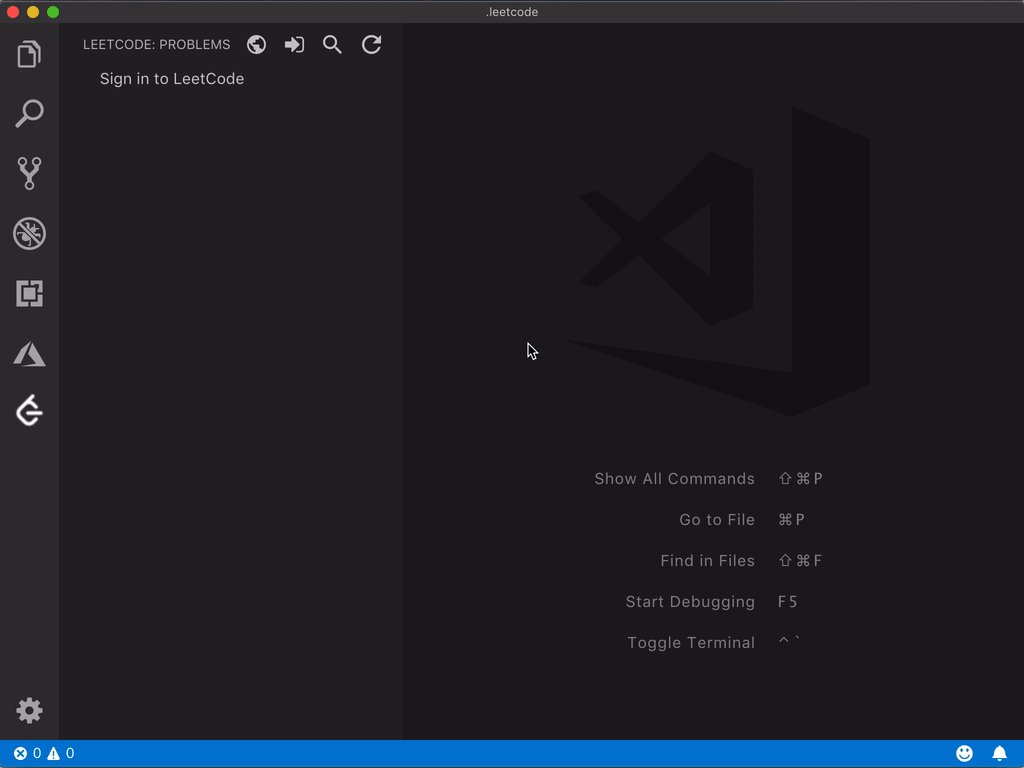
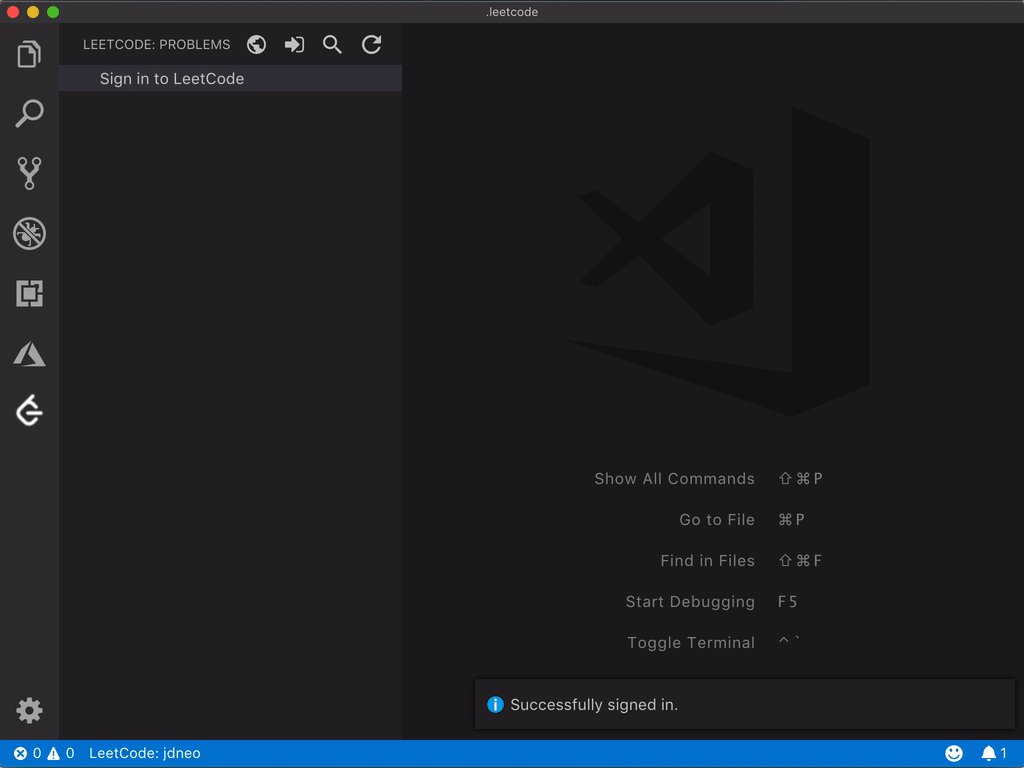
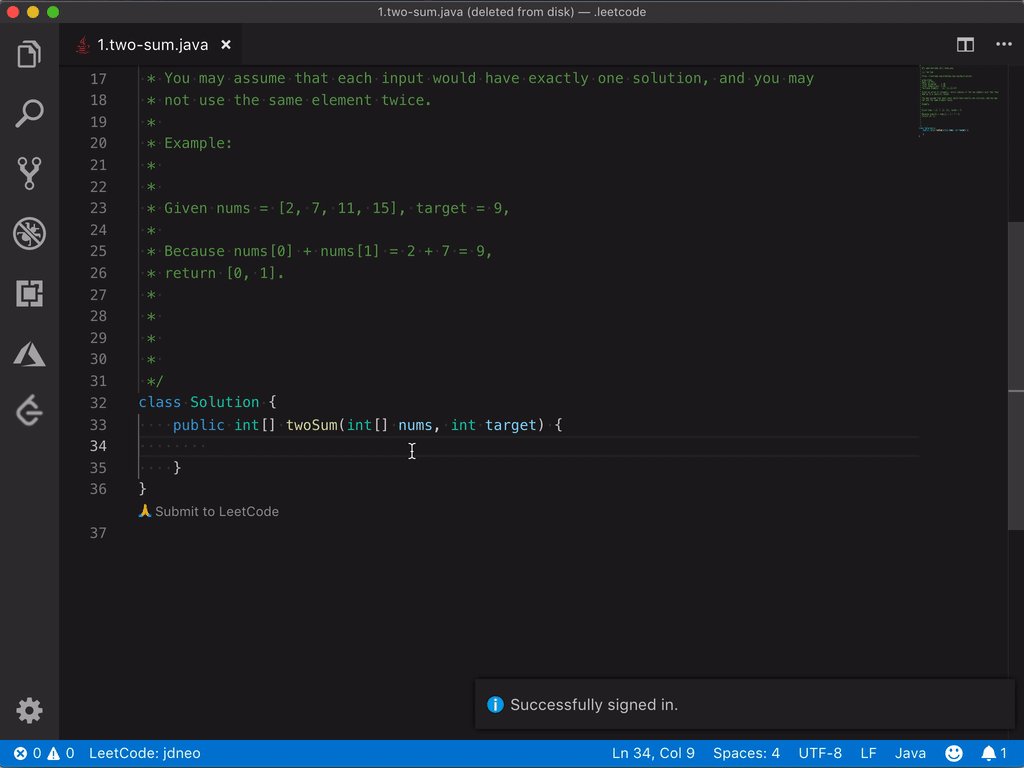
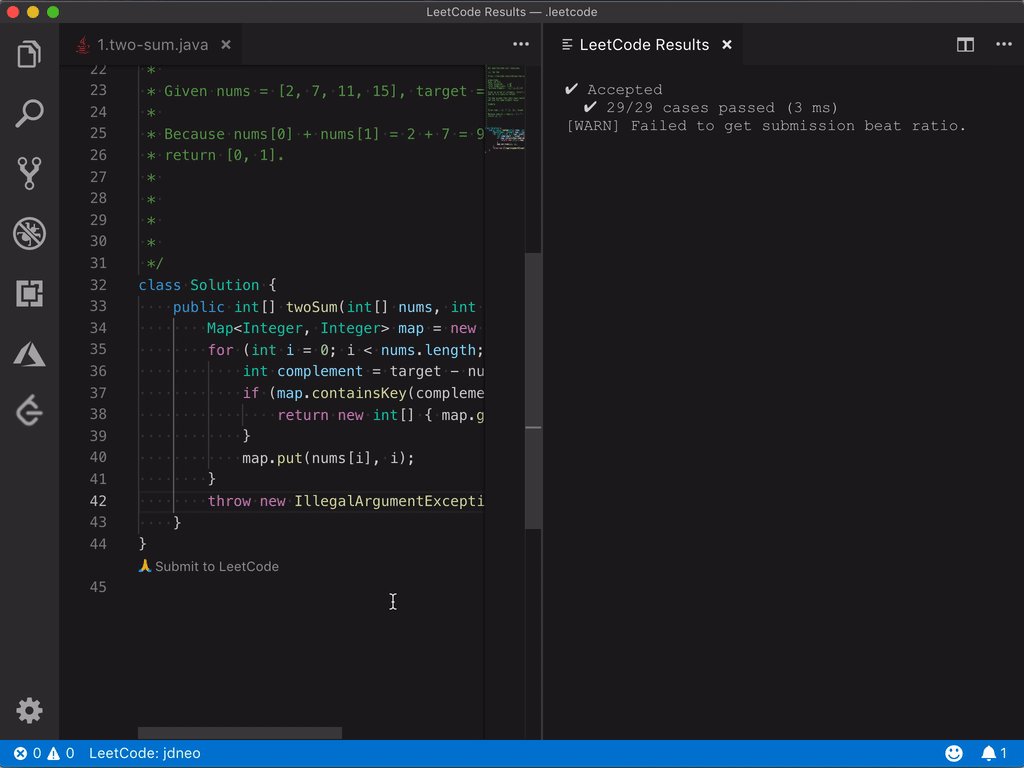
- LeetCode,看到这个名字是不是很熟悉???没错,它就是有名的刷题网站 LeetCode 啦。今天我是才知道 VS Code 中有插件,果断入手 (๑•̀ㅂ•́)و✧使用很简单输入用户名和密码就行了,看图:

是不是想着自己刷完 LeetCode,拿到大厂 offer 的样子已经激动地搓手手了呢 ?那就赶紧入手吧!
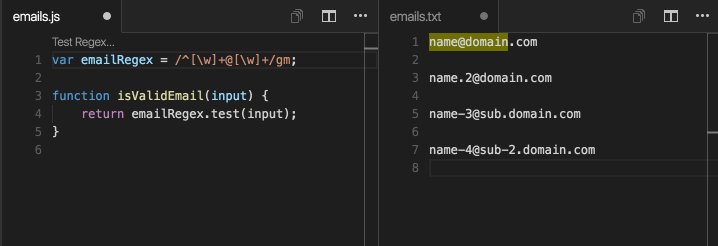
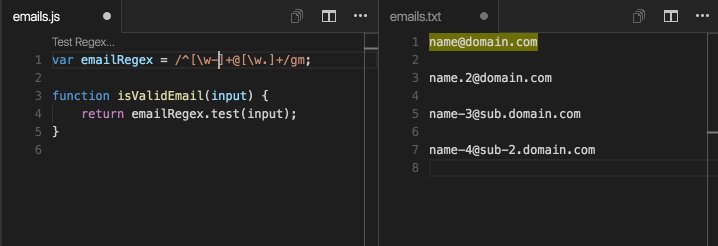
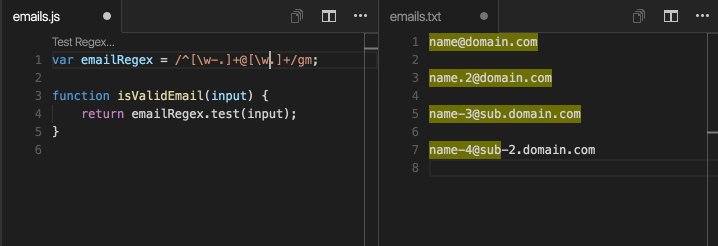
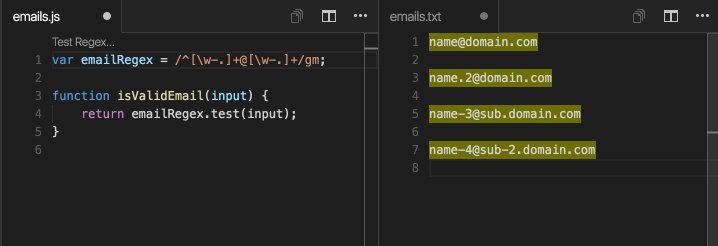
- Regex Previewer,实时预览正则表达式的效果。

-
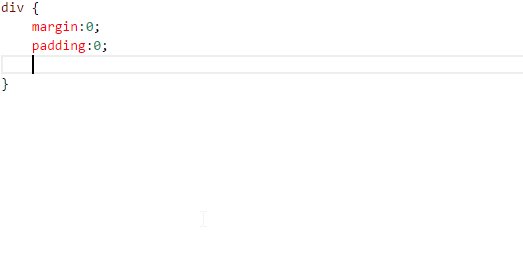
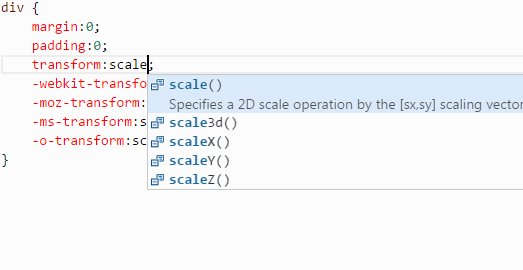
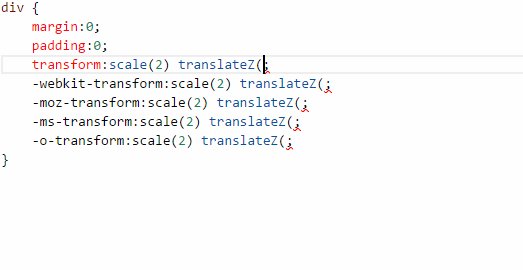
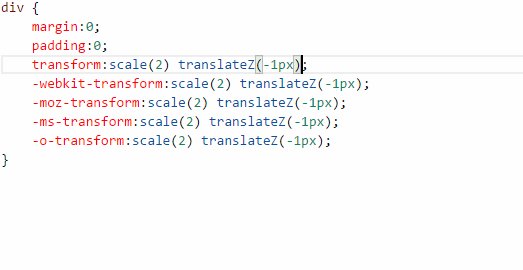
css-auto-prefix,自动添加 CSS 私有前缀。

- change-case,转换命名风格。

-
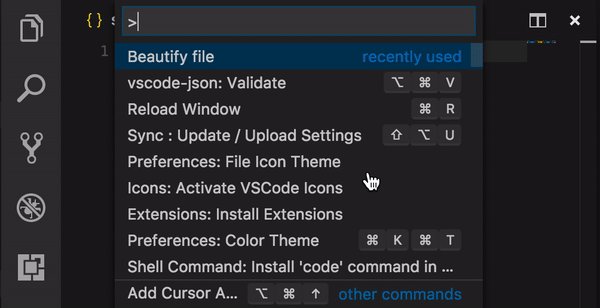
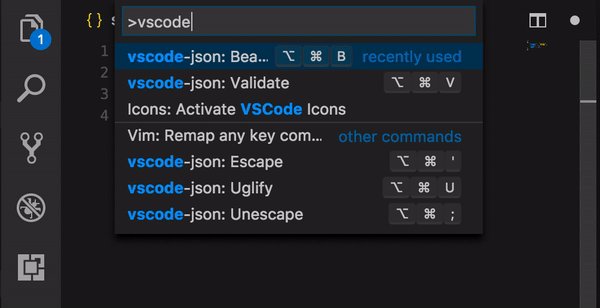
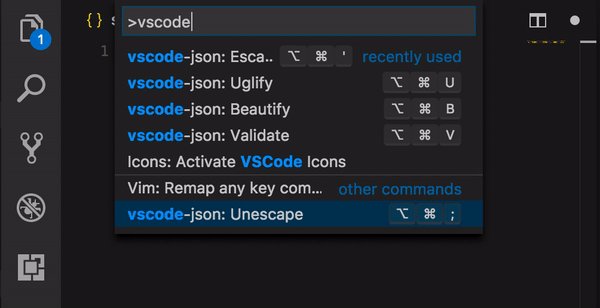
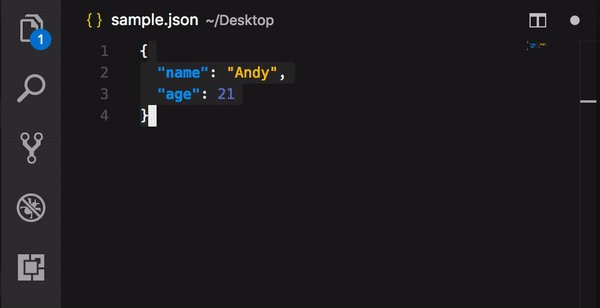
vscode-json处理 JSON 文件,用法看图:

-
HTML Boilerplate,虽然 VSCode 已经内置了一键生成 HTML 模板的快捷方式,但这个有另外的用处,看图:

- Settings Sync,在不同电脑间同步你的插件。安装了这么多插件,换了台电脑又得重新安装,所以,这个插件不考虑入手吗?

这里简述下这个插件怎么用:首先要想在不同的设备间同步你的插件, 需要用到 Token 和Gist id
Token 就是你把插件上传到 github 上时, 让你保存的那段字符,Gist id 在你上传插件的那台电脑上保存着。
ps: 如果你没有保存Token,也不知道Gist id,不要慌, 可以这样获取:
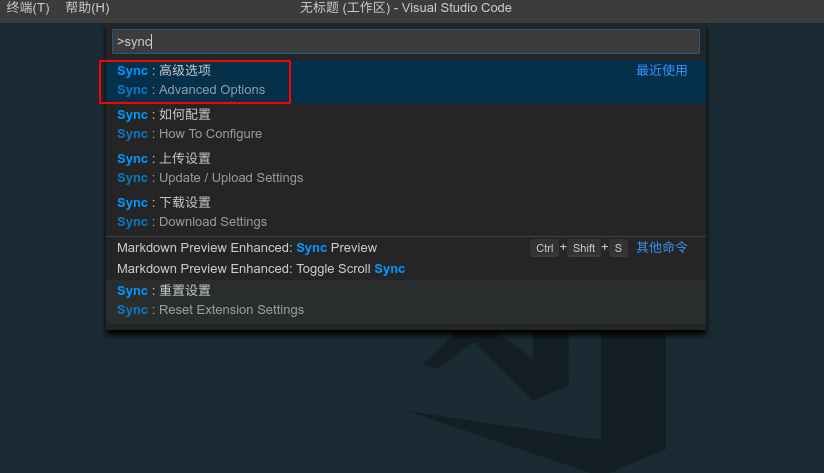
在你上传 Sync 设置的 VSCode 里,按 F1, 然后输入 Sync,选择 Sync: 高级选项:

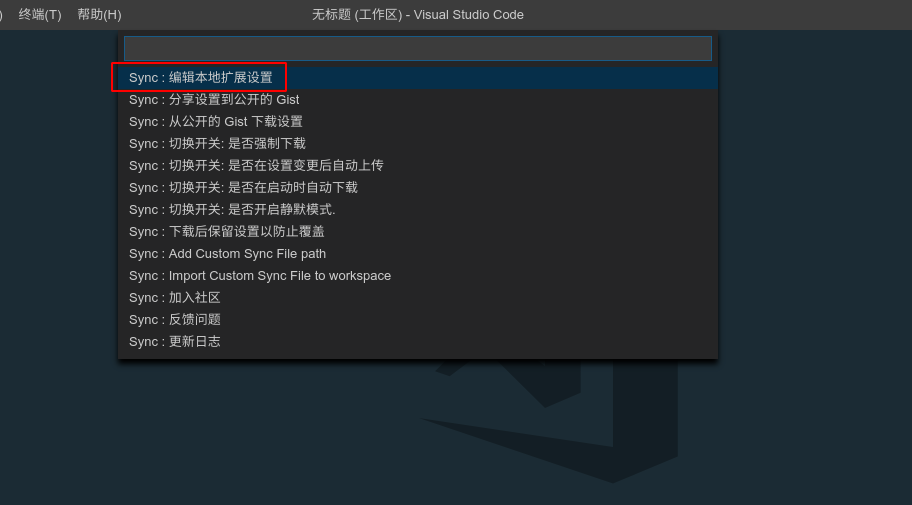
然后选择:

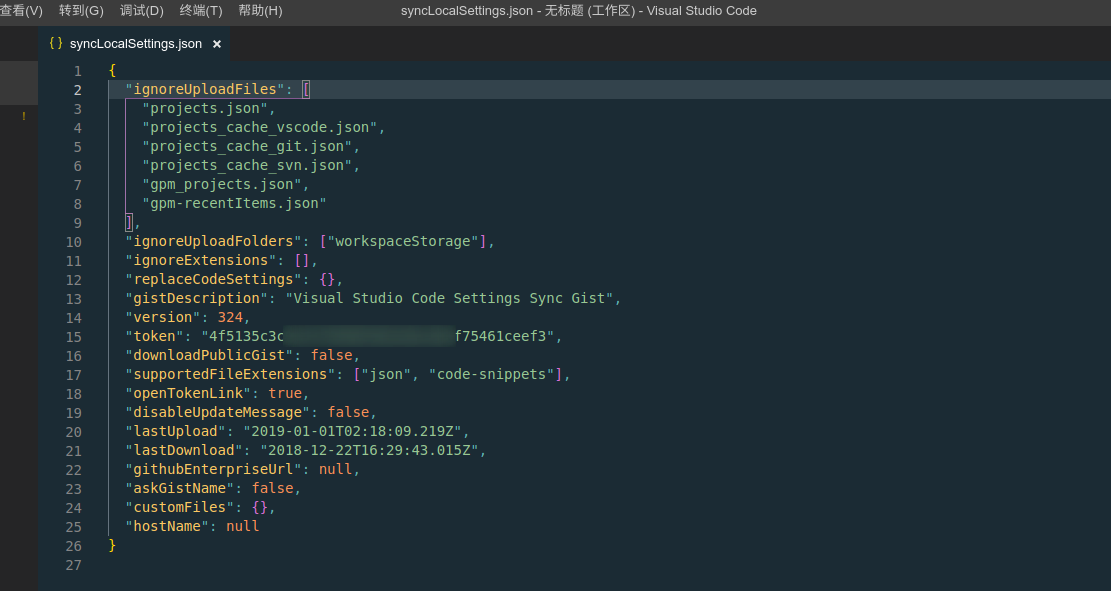
这样就会进入一个压缩的文件,然后鼠标右键整理一下文档格式如下:

这样就能看见你的 Token 了。
接下来就是获取你的 Gist id:
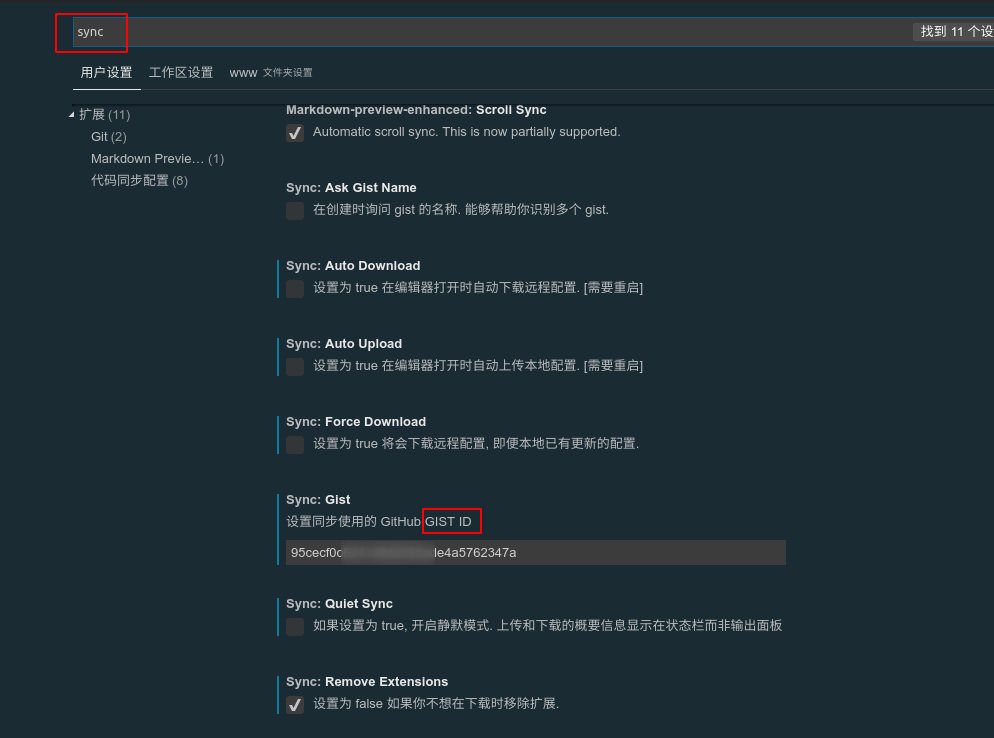
在 VSCode 里,依次打开: 文件 -> 首选项 -> 设置,然后输入 Sync 进行搜索:

这样就获取到你的 Gist id。
知道了 Token 和 Gist id,就能在不同设备间同步你的 VSCode 插件。
(当然,你也可以把 Token 和 Gist id 分享给别人,这样别人就能一键下载你用的 VSCode 插件!)
彩蛋2:
我的 Token 和 Gist id 分别是:
Token:
4f5135c3c9e7275950f58133bc4b5f75461ceef3
Gist id:
ce3ff9d53df48d738f1e9e86fff55a8c
里面有我用的所有 VSCode 插件 : )
-
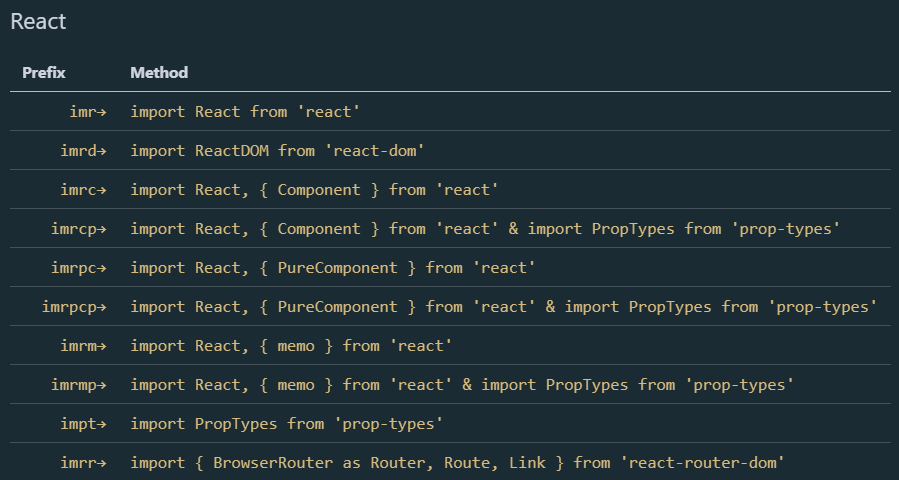
ES7 React/Redux/GraphQL/React-Native snippets,React/Redux/GraphQL/React-Native 代码快捷生成。

- px to rem,像素转 rem。
-
Minify,压缩 HTML、CSS、JS 代码。
