前言
项目中在提交时如果有eslint相关的问题会报错,那么是如何使用eslint在提交时检查代码的呢?
解决
假设已经安装好了eslint并且完成了配置文件的配置,万事俱备只欠东风了
1、在项目中新建eslint.sh脚本(linux命令)
file=`git diff-index --cached HEAD --name-only --diff-filter ACMR | grep -v mockData | grep -v dep | egrep '(.js|.vue|.jsx)$'`
if [ "$file" ];then
./node_modules/eslint/bin/eslint.js $file
else
echo 'there is no js files to eslint check!'
大概意思就是在提交的时候只会检查我们更改的文件,并对文件筛选,选出 js vue jsx这些文件,然后如果有这些文件就会执行 eslint检查命令
2、在script中定义eslint命令

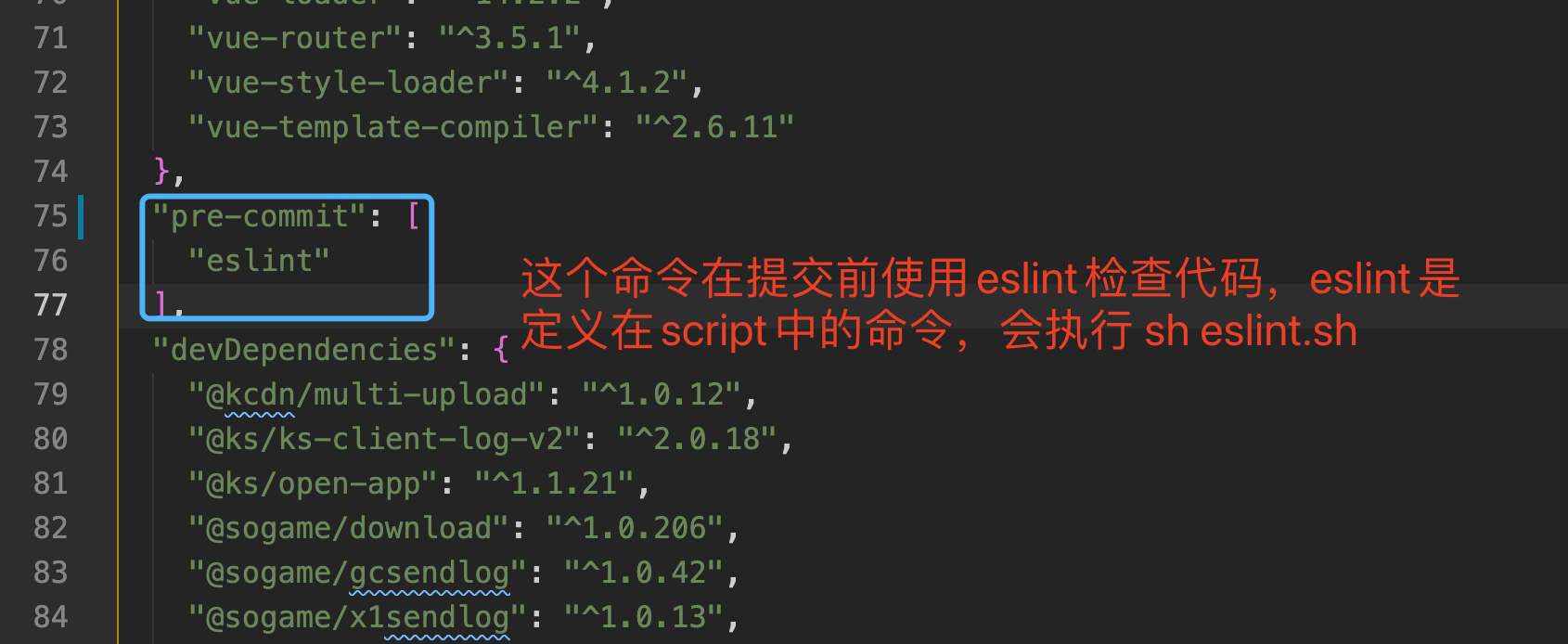
3、在package.json文件中添加如图所示的字段