1,安装swiper ( swiper3版本 )
npm安装: 在需要使用的项目下打开cmd窗口输入: npm i swiper@3.4.2 -S
(安装过淘宝镜像的可以输入 : cnpm i swiper@3.4.2 -S)

此时进入package.json文件查看是否下载完成

2,安装完成后,进入项目进行配置使用,
首先进入 src 文件夹下的 main.js 文件 写入以下两句
import Swiper from "swiper"
import 'swiper/dist/css/swiper.css'

到此,引入swiper,配置swiper完成。
然后。在所需页面
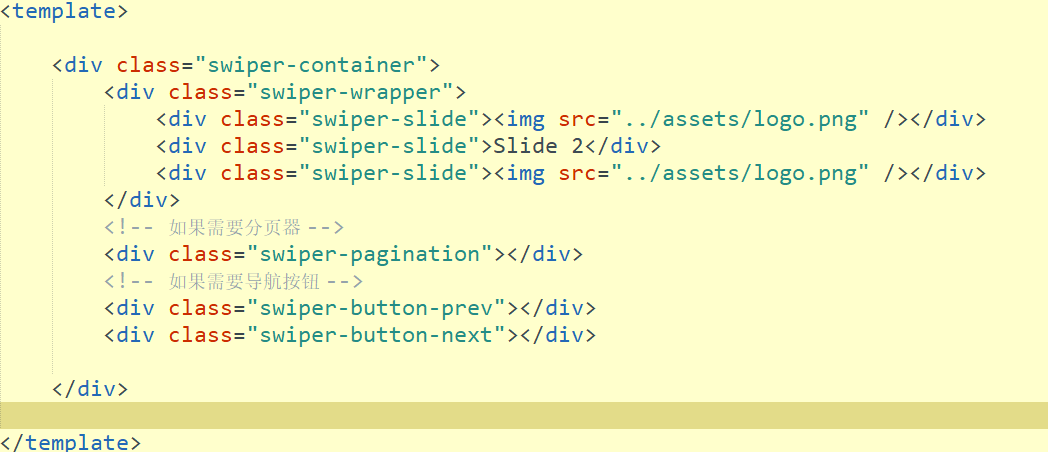
⑴ template 标签内写入以下语句,
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="../assets/logo.png" /></div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide"><img src="../assets/logo.png" /></div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>

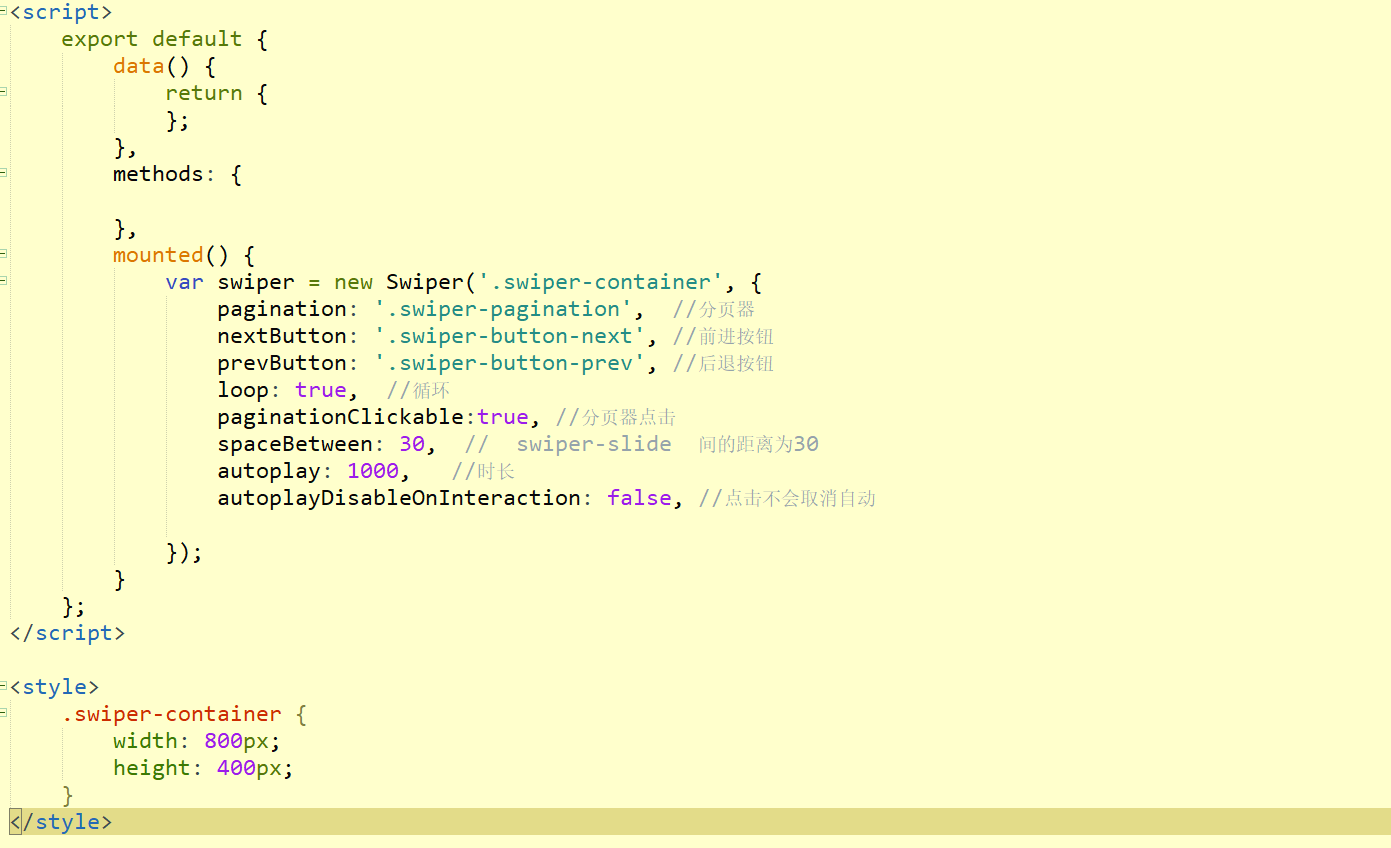
⑵ script 标签的 mounted 中写入以下语句,
mounted() {
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination', //分页器
nextButton: '.swiper-button-next', //前进按钮
prevButton: '.swiper-button-prev', //后退按钮
loop: true, //循环
paginationClickable:true, //分页器点击
spaceBetween: 30, // swiper-slide 间的距离为30
autoplay: 1000, //时长
autoplayDisableOnInteraction: false, //点击不会取消自动
});
}

⑶ style 标签内 写入以下语句,
.swiper-container {
800px;
height: 400px;
}
一个简单的swiper插件图就完成了,想要更多的插件图就可以在 swiper 官网寻找自己所需的代码啦。