
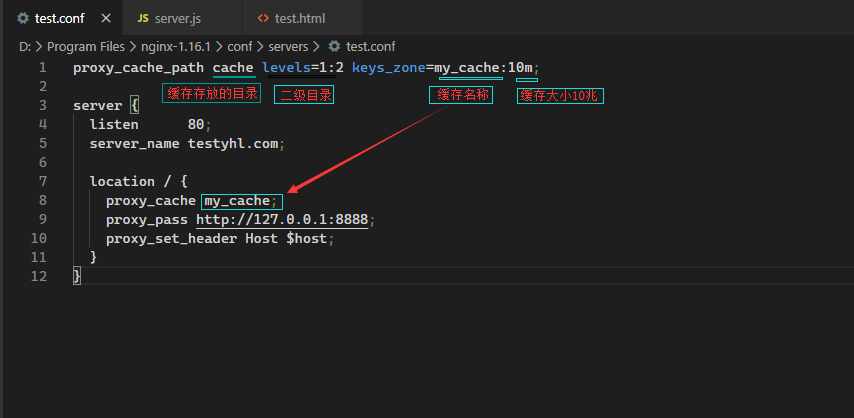
test.conf
proxy_cache_path cache levels=1:2 keys_zone=my_cache:10m; server { listen 80; server_name testyhl.com; location / { proxy_cache my_cache; proxy_pass http://127.0.0.1:8888; proxy_set_header Host $host; } }

server.js
const http = require('http')
const fs = require('fs')
const wait = (seconds) => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, seconds * 1000)
})
}
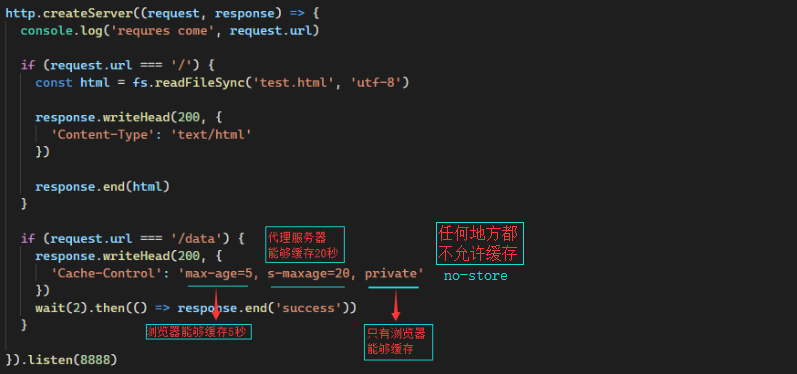
http.createServer((request, response) => {
console.log('requres come', request.url)
if (request.url === '/') {
const html = fs.readFileSync('test.html', 'utf-8')
response.writeHead(200, {
'Content-Type': 'text/html'
})
response.end(html)
}
if (request.url === '/data') {
response.writeHead(200, {
'Cache-Control': 'max-age=5, s-maxage=20, private',
'Vary': 'X-Test-Cache'
})
wait(2).then(() => response.end('success'))
}
}).listen(8888)
console.log('server listening on 8888')

test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div>This is content, and data is: <span id="data"></span></div> </body> <script> fetch('/data').then((res) => { return res.text() }).then((text) => { document.getElementById('data').innerText = text }) </script> </html>