序
想要自定义一个不同于他人的博客背景:
首先你得拥有一个属于你自己的博客。
然后选择一张你喜欢的图片。
好了话不多少看教程吧
一、上传图片
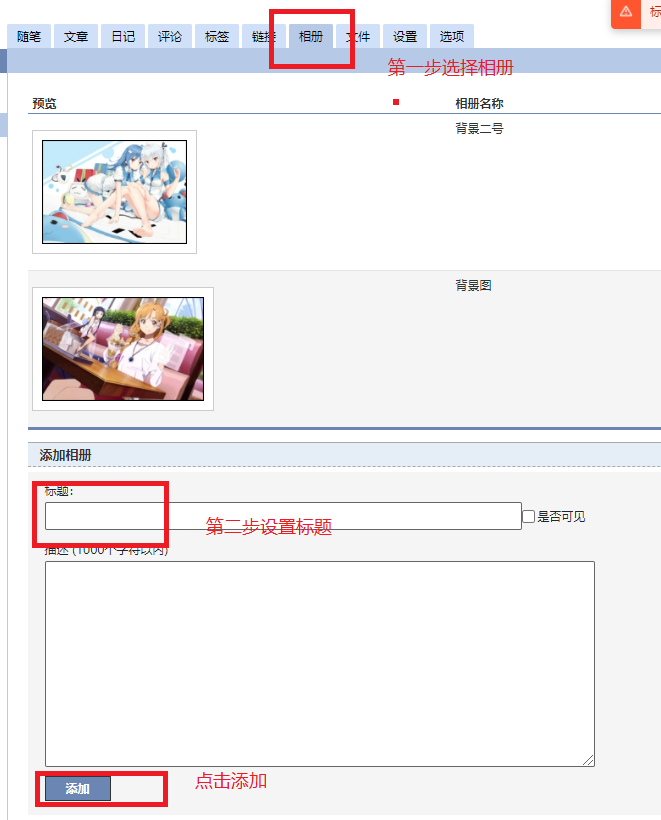
进入博客园后台,将图片上传到相册之中。

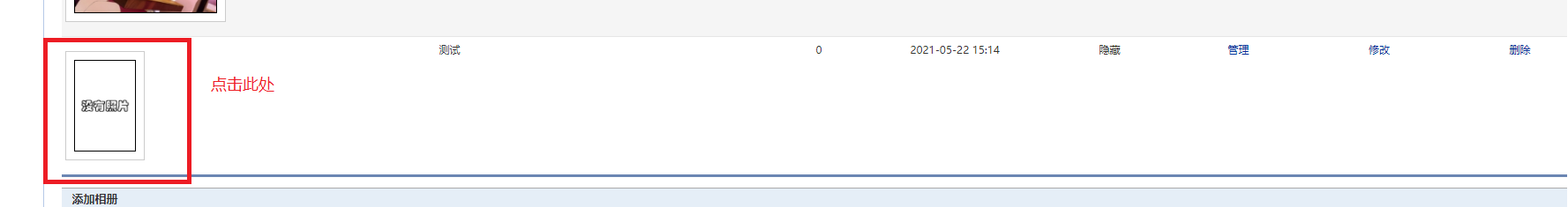
点击图像之中的位置,进入图片上传步骤

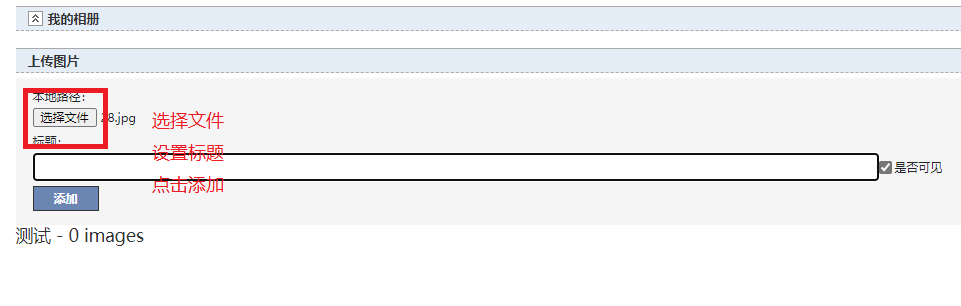
图片上传操作如下图所示

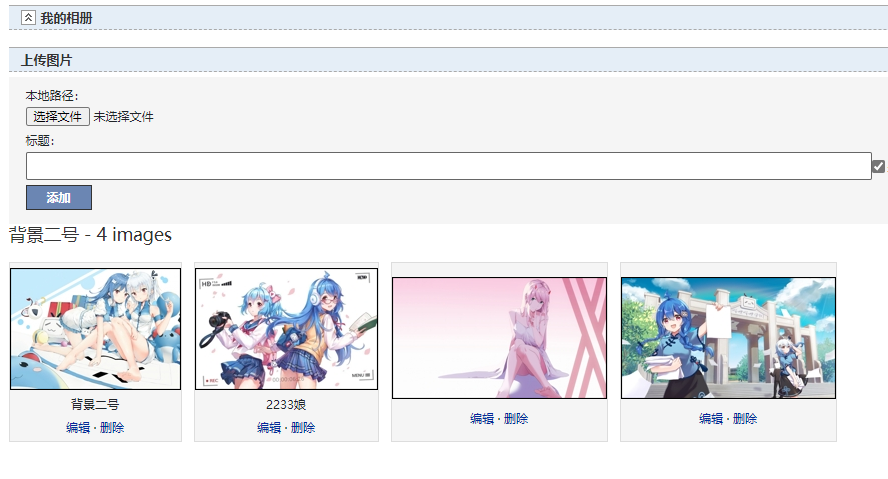
成功后,会出现图像的缩略图,供查看

我们点击图片缩略图,小编,在这里使用第三张图片,作为背景演示,进入该图片网页,选择“查看原图”

进入原图后,复制该图像的链接(url):

二、选择自己喜欢的主题
在选择主题上,小编推荐SimpleClear这个主题。原因是这个主题在设置好背景图后操作比其他一些背景要简单,不用调整背景或者主题的透明度之类的选项。
当然,小编是在设置透明度时出现了很多问题,最终放弃了。
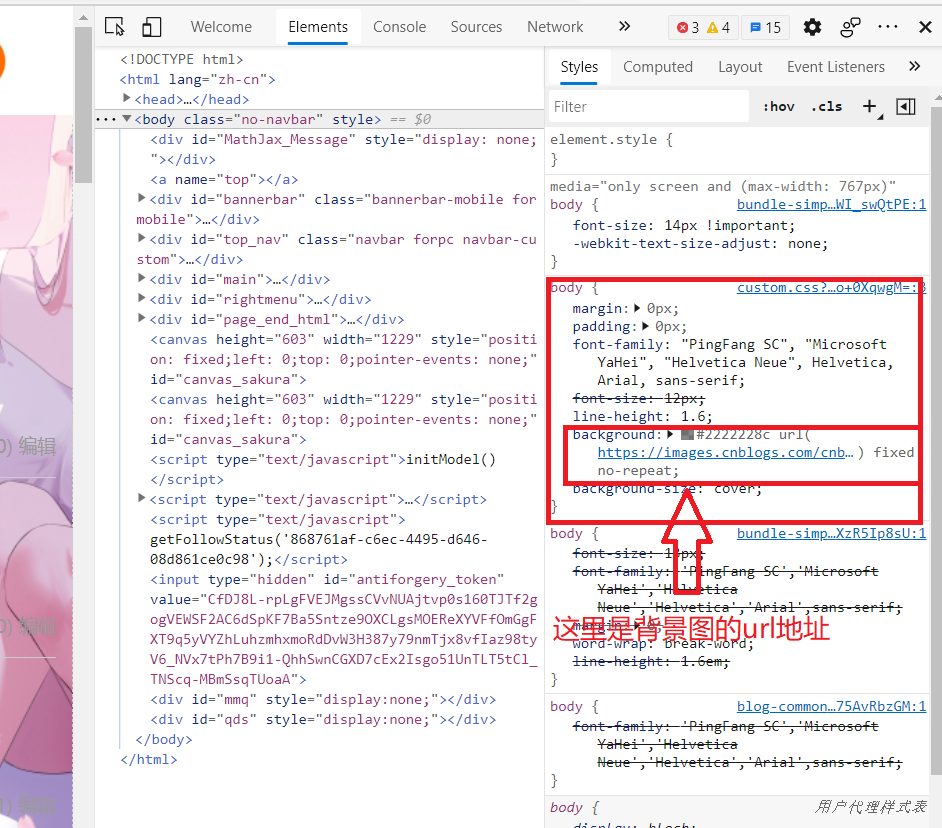
主题设置结束,进入自己的博客主页找到页面代码,这里小编的浏览器按F12进入
找到body代码,并复制这段代码到博客园后台设置“页面定制CSS代码”中

这里展示小编的代码:
body { /***代码使用没有效果的话,可以试试把注释删除,在测试一遍***/
margin: 0px;
padding: 0px;
font-family: "PingFang SC", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 12px;
line-height: 1.6;
/***background: #2222228c url(https://images.cnblogs.com/cnblogs_com/lancedu/1978258/o_21052204514638.jpg) fixed no-repeat;***/
/***上面的代码是尝试透明所使用,下面的代码是直接添加背景,这两好像没啥区别,如果下面用不了,试试上面的***/
background:url(https://images.cnblogs.com/cnblogs_com/lancedu/1978258/o_21052204514638.jpg) fixed;/***记得换成你的背景地址***/
background-size: cover;
}
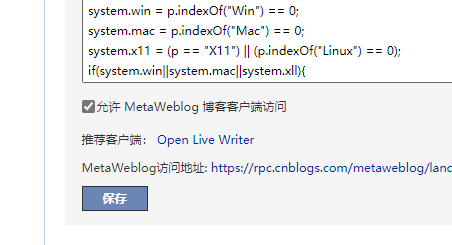
最后点击保存按钮,进入自己博客主页,刷新页面,就成功了

下篇文章交你添加自己的看板娘:
