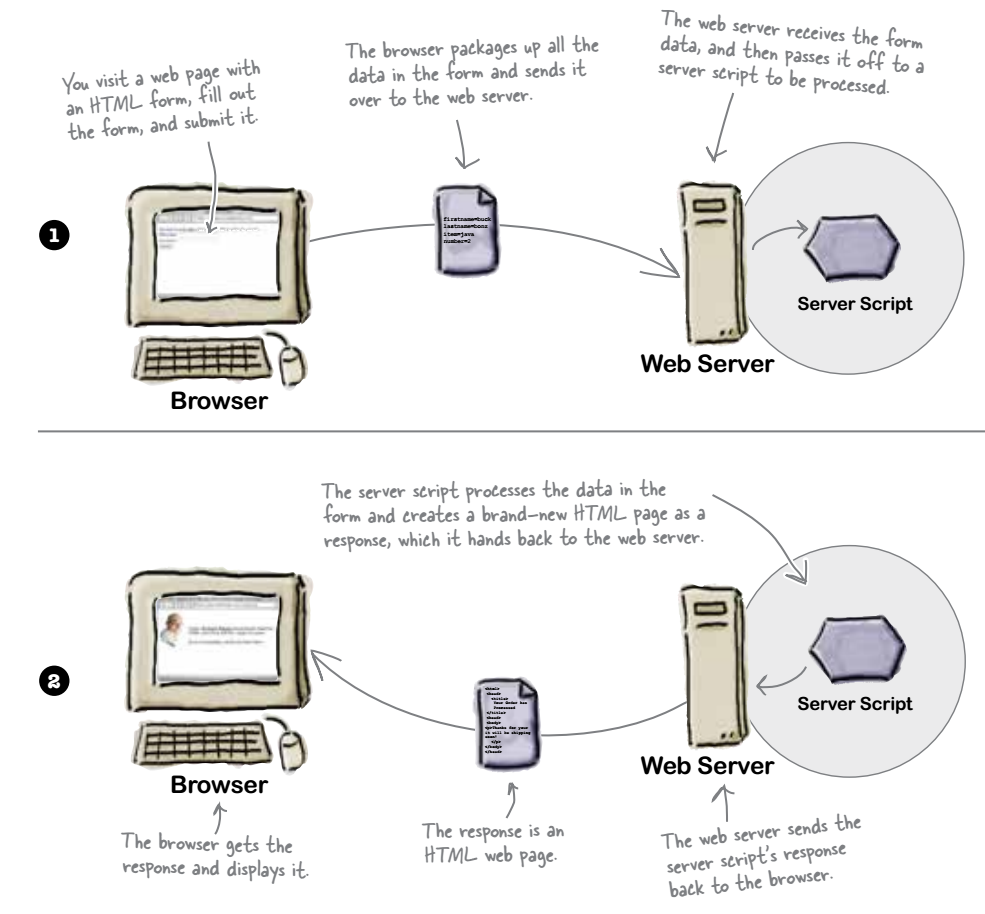
1.表单的工作原理:

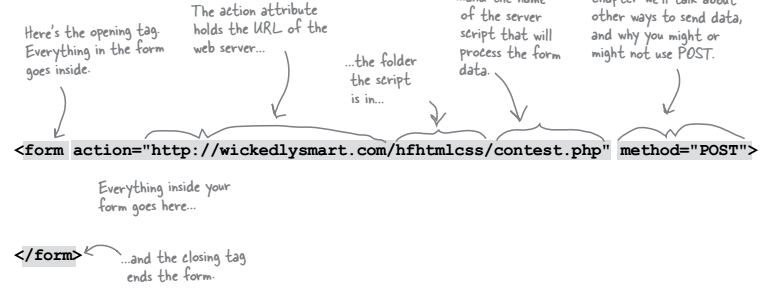
2.表单的写法:

3.表单的常用代码及表现形式:

<body> <form action="http://www.miaov.com/" method="get" target="_blank"> 提交按钮:<input type="submit" value="提交OK" name="" /> <br/><br/> 文本框:<input type="text" name="" /> <br/><br/> 密码框:<input type="password" name="" /> <br/><br/> 单选按钮: <input type="radio" name="gender" id="a" /><label for="a">男</label> <input type="radio" name="gender" id="b" /><label for="b">女</label> <br/><br/> <!-- checked 默认选中 disabled 禁用 --> 复选框: <input type="checkbox" name="" disabled />宅 <input type="checkbox" name="" disabled />腐 <input type="checkbox" name="" />逛街 <input type="checkbox" name="" />健身 <input type="checkbox" name="" />直排 <input type="checkbox" name="" checked/>旅游 <input type="checkbox" name="" />美食 <br/><br/> <hr/> 上传:<input type="file" name="" /> <br/><br/> 图片:<input src="sun.jpg" type="image" name="" /> <br/><br/> 按钮:<input type="button" name="" /> <br/><br/> 重置:<input type="reset" name="" /> <br/><br/> 隐藏:<input type="hidden" name="" /> <br/><br/> <hr/> 下拉选框: <select> <option>1999</option> <option>1998</option> <option selected>1997</option><!-- 默认选中 --> <option>1996</option> <option>1995</option> </select> <br/><br/> 文本域:<textarea name="comments" rows="10" cols="48"></textarea> <!-- H5新元素 --> <input type="number" min="0" max="20"/><!-- 限制只输入数字 --> <input type="range" min="0" max="20" step="5"/><!-- 类似number的滑动条,step是步长 --> <input type="color" /><!-- 颜色选择器 --> <input type="date" /><!-- 日期选择控件 --> <input type="email" /><!-- 文本输入,但是在移动浏览器上会得到输入email的定制键盘 --> <input type="tel" /><!-- 类似于email,弹出定制键盘 --> <input type="url" /><!-- 如上 --> </form>

4.表单css重置:
form{margin:0;}
input{margin:0;padding:0;}
select{margin:0;}
textarea{margin:0; padding:0;resize:none; overflow:auto; outline:none;}
5.name的工作方式:

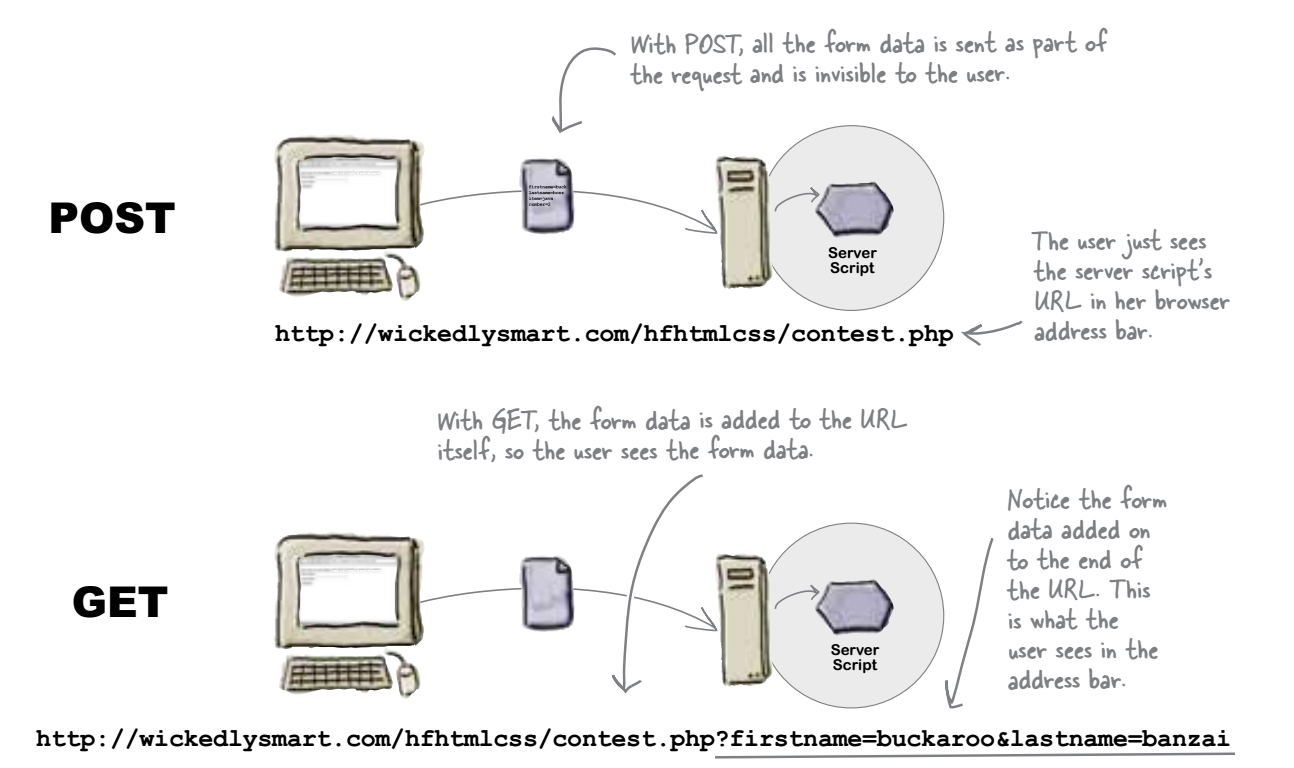
6.get和post的区别: