1.HTTP协议
1.1定义
http(超文本传输协议)是用于客户端浏览器和web服务器之间传输信息的协议,它规定了一系列约定,以便信息可以在浏览器和服务器之间有效的传输。规定了URL的格式、浏览器发送请求都要发送哪些内容、服务器响应要返回哪些信息等。
1.2 请求和响应过程
(1) 输入网址
(2) 域名解析
2.1 浏览器自身缓存(chrome://net-internals/#dns)
2.2 搜索操作系统自身的DNS缓存(浏览器没有找到缓存或者缓存已经失效,则跳转到第2.3步)
2.3 读取本地的host文件
2.4 浏览器发起一个DNS的系统调用(本地主控DNS服务器:宽带运营商服务器查看本身缓存)
2.5 运营商服务器发起一个迭代DNS解析的请求
-
根域.com服务器查找比如http://www.jianshu.com域服务器
-
运营商服务器得到结果返回给操作系统内核
-
操作系统内核返回给浏览器并缓存
-
浏览器最终拿到了域名对应的ip地址
(3) 浏览器获得域名对应的IP地址后,浏览器与服务器建立TCP、UDP连接.
(4) 浏览器给web服务器发送一个http请求
TCP/IP连接建立起来后,浏览器就可以向服务器发送HTTP请求了,比如,使用了HTTP的GET方法请求一个根域名里的一个域名等等。
(5) 服务器处理请求,给浏览器响应
(6) 浏览器根据返回结果进行处理或页面渲染

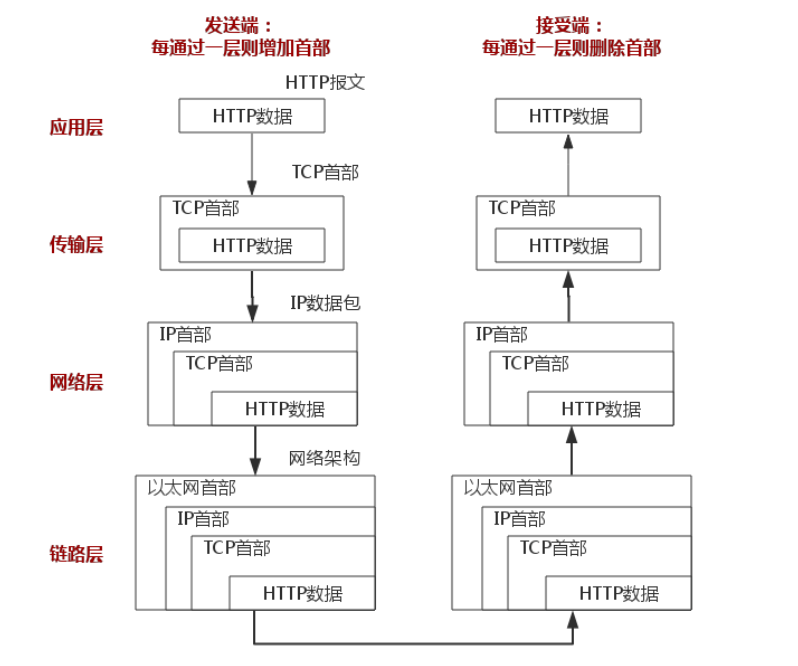
整体的请求和响应过程如图:

1.3请求报文
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成,下图给出了请求报文的一般格式。
2.请求方法
2.1两种 HTTP 请求方法:GET 和 POST
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
- GET - 从指定的资源请求数据。
- POST - 向指定的资源提交要被处理的数据
2.2比较 GET 与 POST
| GET | POST | |
|---|---|---|
| 后退按钮/刷新 | 无害 | 数据会被重新提交(浏览器应该告知用户数据会被重新提交)。 |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
| 缓存 | 能被缓存 | 不能缓存 |
| 编码类型 | application/x-www-form-urlencoded | application/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。 |
| 历史 | 参数保留在浏览器历史中。 | 参数不会保存在浏览器历史中。 |
| 对数据长度的限制 | 是的。(URL 的最大长度是 2048 个字符)。 | 无限制。 |
| 对数据类型的限制 | 只允许 ASCII 字符。 | 没有限制。也允许二进制数据。 |
| 安全性 |
GET 的安全性较差,因为所发送的数据是 URL 的一部分。 在发送密码或其他敏感信息时绝不要使用 GET ! |
POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中。 |
| 可见性 | 数据在 URL 中对所有人都是可见的。 | 数据不会显示在 URL 中。 |
3.状态码
较为常见的几个返回码:200 400 406 500 502 504
| 分类 | 分类描述 |
| 1xx | 请求已被接受,需要继续处理。 |
| 2xx | 请求已成功被服务器接收、理解并接受。 |
| 3xx | 重定向 |
| 4xx | 客户端错误 |
| 5xx | 服务器错误 |
200:请求成功
301 :被请求的资源已永久重定向到其他URI。
302 :请求的资源现在临时从不同的URI响应请求。
403 :对请求资源的访问被服务器拒绝了。(权限,未授权IP等)
404 :服务器上没有请求的资源。路径错误等。
500 :服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。
503 :由于临时的服务器维护或者过载,服务器当前无法处理请求。
4.session和cookes的区别
4.1、无状态的HTTP协议:
HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。
4.2、会话跟踪:
会话,指用户登录网站后的一系列动作,比如浏览商品添加到购物车并购买。会话跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。
Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
4.2.1、cookie
1、会话Cookie和持久Cookie
若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。这种生命期为浏览器会话期的cookie被称为会话cookie。会话cookie一般不存储在硬盘上而是保存在内存里。
若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie仍然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在浏览器的不同进程间共享。这种称为持久Cookie。
2、Cookie具有不可跨域名性
4.3. 总结
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、可以考虑将登陆信息等重要信息存放为session,其他信息如果需要保留,可以放在cookie中。
5.http1.0,http1.1,http2.0区别
5.1 http1.0和http1.1
1.缓存处理,在HTTP1.0中主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,HTTP1.1则引入了更多的缓存控制策略例如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略。
2.带宽优化及网络连接的使用,HTTP1.0中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能,HTTP1.1则在请求头引入了range头域,它允许只请求资源的某个部分,即返回码是206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接。
3.错误通知的管理,在HTTP1.1中新增了24个错误状态响应码,如409(Conflict)表示请求的资源与资源的当前状态发生冲突;410(Gone)表示服务器上的某个资源被永久性的删除。
4.Host头处理,在HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。但随着虚拟主机技术的发展,在一台物理服务器上可以存在多个虚拟主机(Multi-homed Web Servers),并且它们共享一个IP地址。HTTP1.1的请求消息和响应消息都应支持Host头域,且请求消息中如果没有Host头域会报告一个错误(400 Bad Request)。
5.长连接,HTTP 1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,在HTTP1.1中默认开启Connection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点。
5.2 HTTP2.0和HTTP1.X相比的新特性
1.新的二进制格式(Binary Format),HTTP1.x的解析是基于文本。基于文本协议的格式解析存在天然缺陷,文本的表现形式有多样性,要做到健壮性考虑的场景必然很多,二进制则不同,只认0和1的组合。基于这种考虑HTTP2.0的协议解析决定采用二进制格式,实现方便且健壮
2.多路复用(MultiPlexing),即连接共享,即每一个request都是是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方可以根据request的 id将request再归属到各自不同的服务端请求里面
3.header压缩,如上文中所言,对前面提到过HTTP1.x的header带有大量信息,而且每次都要重复发送,HTTP2.0使用encoder来减少需要传输的header大小,通讯双方各自cache一份header fields表,既避免了重复header的传输,又减小了需要传输的大小
4.服务端推送(server push),同SPDY一样,HTTP2.0也具有server push功能。
5.3 HTTPS与HTTP的一些区别
http端口:80 https端口:443
https是对http协议的升级,增加了数据加密,通过SSL/TLS加密。
-
HTTPS协议需要到CA申请证书,一般免费证书很少,需要交费。
-
HTTP协议运行在TCP之上,所有传输的内容都是明文,HTTPS运行在SSL/TLS之上,SSL/TLS运行在TCP之上,所有传输的内容都经过加密的。
-
HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
-
HTTPS可以有效的防止运营商劫持,解决了防劫持的一个大问题。