1.in关键字
属性名 in 对象,用来判断某个属性在对象中是否存在与其严格相等的属性名,返回boolean值
属性名必须是字符串或数字
var obj = {
a : 1,
b : 2
}
console.log('a' in obj);//返回true,obj对象中存在a属性名
var arr = [12,11,10];
console.log(12 in arr);//返回false,原因arr数组中12,11,10三个值对应的属性名分别是0,1,2
2.for-in循环
for(var prop in obj){
//循环语句
}
取出对象的所有属性名,每次循环将其中一个属性名赋值给变量prop,运行循环体
利用该特点可以遍历数组:
var arr= ['abc','123',1,2,3];
for(var prop in arr){
console.log(prop);
console.log(arr[prop]);
}
使用for循环遍历数组和for-in循环遍历数组的区别:
遍历稀松数组var arr = [1,2,3,,,,,4];
for(var i = 0; i < arr.length; i++){};//没有值的地方会输出undefined
for(var prop in arr){};//没有值的地方不会输出
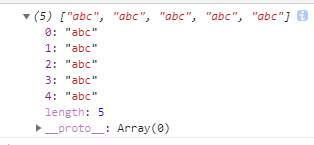
创建一个长度为5的数组,给数组的每一项赋值为'abc',使用for循环
var arr = new Array(5);
for(var i = 0; i < arr.length; i++){
arr[i] = 'abc';
}
输出结果展示:

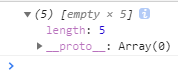
不能使用for-in循环,原因如下:

in关键字是把数组中每个属性名取出,但是new Array(5)创建出的数组只有length为5,没有对应的索引值即属性名,
所以不能为数组赋值。