在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
全局属性draggable :标签设置draggable=true后,就能够被拖拽:
<img src="touxiang.jpg" draggable="true">

单纯地给元素加上draggable属性,也只能在鼠标按住、拖拽、放开时看到特效,它仅仅证明该元素是可以被拖拽的。
要实现真正的拖拽删除文件,拖拽上传文件等等效果,必须结合Drag & Drop API开发。HTML5提供专门的拖拽与拖放的API
举个栗子


在实现网页拖拽丢弃的特效的话,首先要学习Drag and Drop API提供的1个对象和4个事件
DataTransfer对象用来保存,通过拖放动作,拖动到浏览器的数据。
提供setData方法为一个给定的类型设置数据;getData方法根据指定的类型检索数据。

先来做个小练习,熟悉DataTransfer对象怎么结合拖拽事件使用
<img id="drag1" src="touxiang.jpg" draggable="true" ondragstart="drag(event)" width="200" height="200">
function drag(ev) { ev.dataTransfer.setData("text", ev.target.id); }
已设置一张图片为被拖拽元素,设置被拖数据的数据类型为“text”、值是被拖拽元素的id-->"drag1"
图片可以拖拽了,但是将它安放何处呢?
<div id="div1" ondrop="drop(event)"></div>
function drop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("text"); ev.target.appendChild(document.getElementById(data)); }
将id为div1的元素绑定ondrop事件,使用getData方法获取刚才存储在dataTransfer中的对象,然后将其追加在div中。至此,一个简单拖拽效果就完成啦!
但是,当你复制以上两段代码打开浏览器运行时,发现并没有什么luan用~~~看看上面总结了4个事件的用法,刚才的代码中只用到2个,呵~就知道事情没这么简单。
ondragover 事件默认地无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
此时,需要在div1上再绑定ondragover事件
function allowDrop(ev) { ev.preventDefault(); //阻止浏览器默认行为 }
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
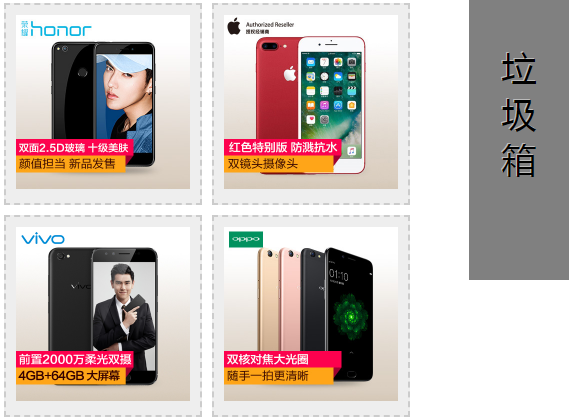
如何使用H5+Darg and Drop API开发完成拖拽效果已经学会了,现在来完成刚才举的栗子吧:
奉上完整代码:
……省略HTML…… //定义变量 var eleDustbin = document.getElementById('dustbin'),//垃圾桶 eleDrags = document.getElementsByClassName('draglist'),//待丢弃垃圾 eleRemind = document.getElementById('dragremind'),//提示语 eleDrag = null; for (var i=0; i<eleDrags.length; i++) { //拖拽开始 eleDrags[i].ondragstart = function(ev) { ev.dataTransfer.setData("text", ev.target.id); eleDrag = ev.target; //return true; }; //拖拽结束 eleDrags[i].ondragend = function(ev) { ev.dataTransfer.clearData("text"); eleDrag = null; //return false }; } //拖拽元素在目标元素头上移动的时候 eleDustbin.ondragover = function(ev) { ev.preventDefault(); //return true; }; //拖拽元素进入目标元素头上,同时鼠标松开的时候 eleDustbin.ondrop = function(ev) { if (eleDrag) { eleRemind.innerHTML += '<b>"' + eleDrag.childNodes[0].alt+ '"</b>被扔进了垃圾箱<br/>'; eleDrag.parentNode.removeChild(eleDrag); } return false; //避免触发浏览器自带的事件 };
过去在网页中基本上都是使用DOM事件模型中的mousedown、mousemove、mouseup监听来模拟拖拽效果,
这种方式存在代码冗长,性能低下等问题,因为不停地修改元素位置会导致页面reflow。