import tkinter
app = tkinter.Tk() # 主窗体
app.title('test') # 主窗体标题
the_label = tkinter.Label(app, text='我的第二个窗口') # 建立label对象放到主窗体,label可以显示文本,也可以显示图标,text是指定组件中的文本
the_label.pack() # pack是自动调节组件自身的尺寸和位置
app.mainloop() # mainloop方法最后执行,将标签显示在屏幕,进入等待状态(注:若组件未打包,则不会在窗口中显示),准备响应用户发起的GUI事件

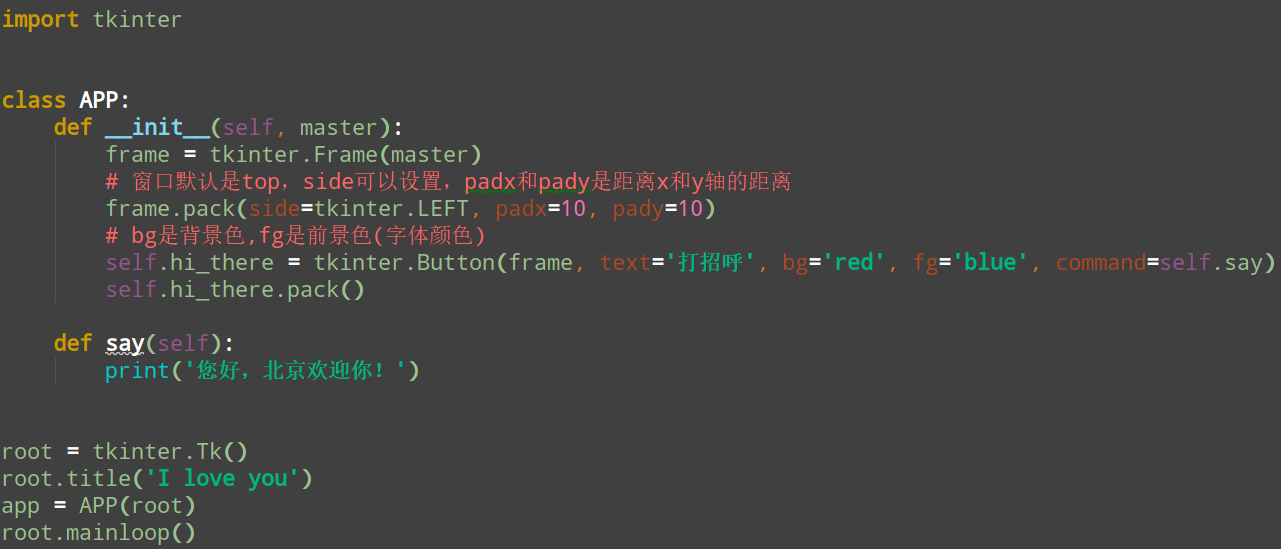
运行代码会生成一个窗口,点击按钮,会弹出文字,点击多次,会弹出多行文字

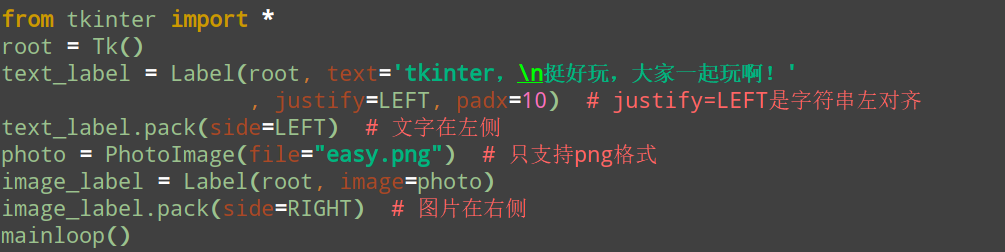
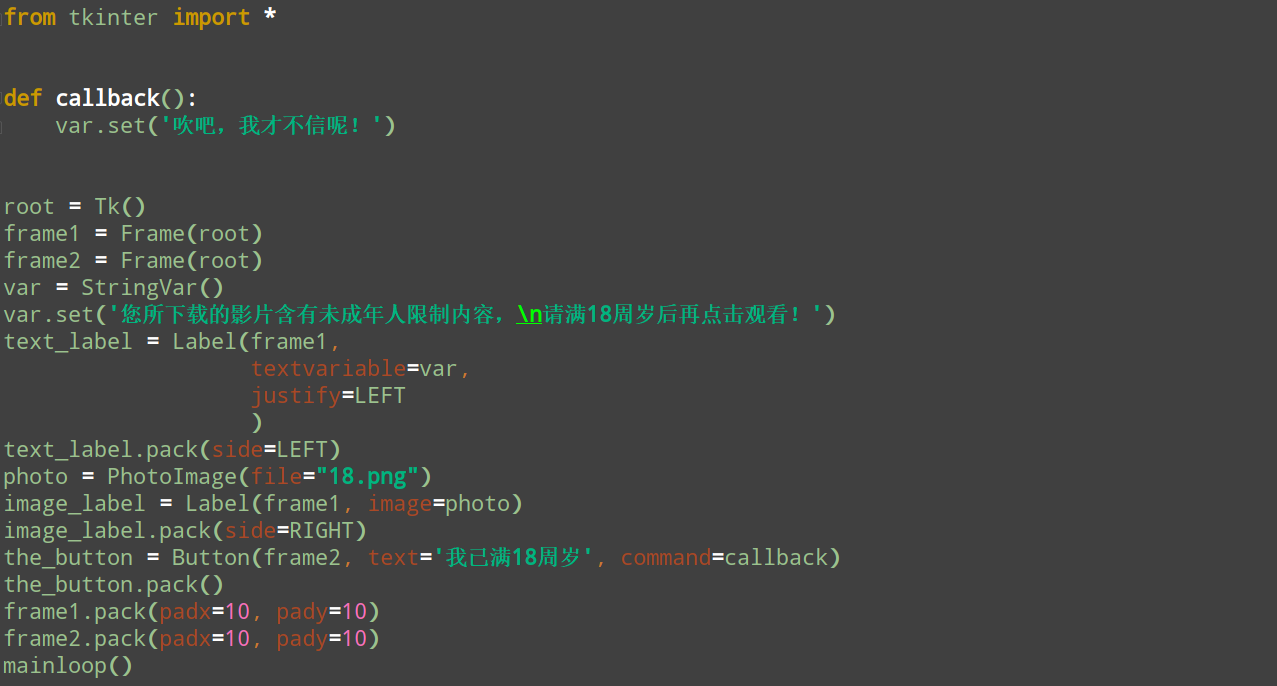
运行代码会生成一个窗口,文字左侧左对齐展示,图片在右侧展示

运行代码会生成一个窗口,如下图:


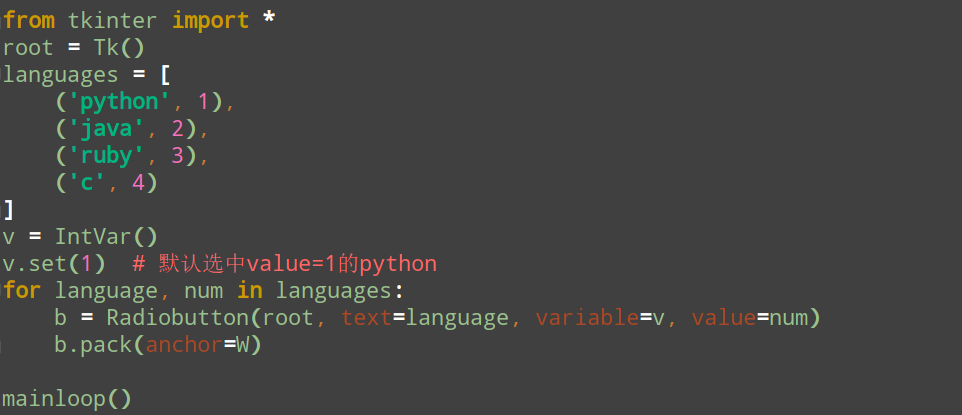
运行代码会生成一个窗口,如下图:

点击我已满18周岁按钮,弹出如下图:


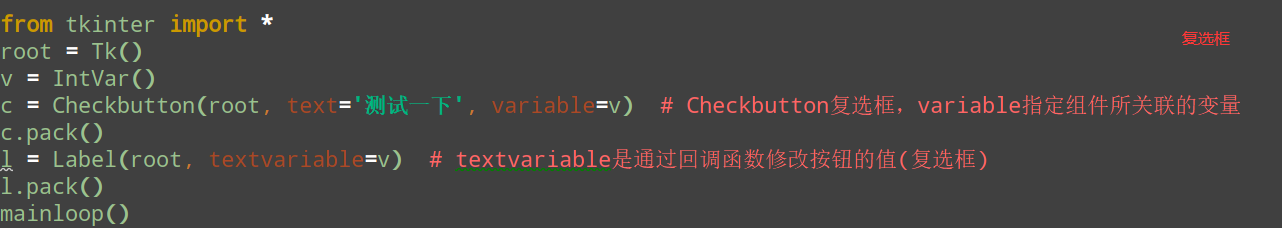
运行代码会生成一个窗口,如下图:

选中变成1,如下图:


运行代码会生成一个窗口,如下图:

可以全部勾上

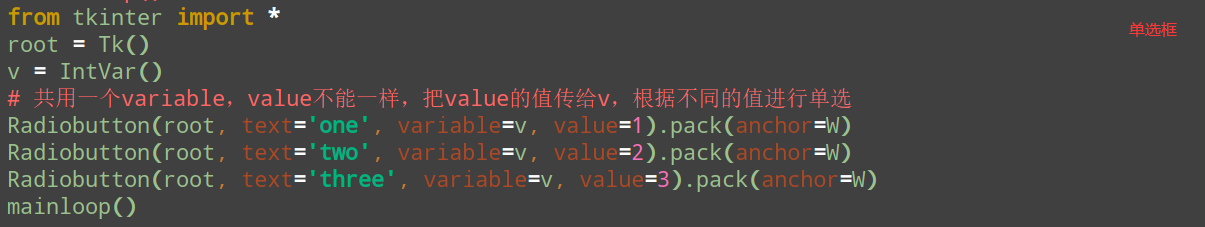
运行代码会生成一个窗口,如下图:


运行代码会生成一个窗口,如下图:


运行代码会生成一个窗口,如下图:


运行代码会生成一个窗口,如下图: