在jquery中,遍历对象和数组,经常会用到$().each和$.each(),两个方法。两个方法是有区别的,从而这两个方法在针对不同的操作上,显示了各自的特点。
1.$().each
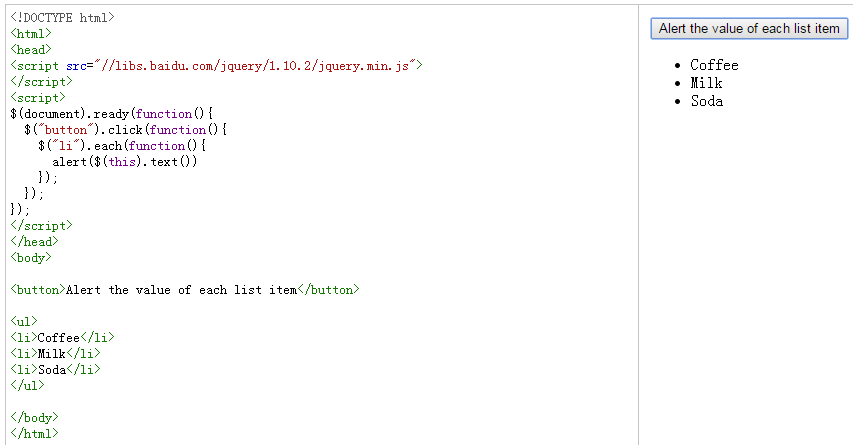
语法

定义和用法
each() 方法为每个匹配元素规定要运行的函数。
提示:返回 false 可用于及早停止循环。

$().each,对于这个方法,在dom处理上面用的较多。如果页面有多个input标签类型为checkbox,对于这时用$().each来处理多个checkbook,例如:
遍历dom元素
$(“input[name=’ch’]”).each(function(i){
if($(this).attr(‘checked’)==true)
{
//一些操作代码
}
回调函数是可以传递参数,i就为遍历的索引。
$.each()的用法:
1.遍历数组
对于遍历一个数组,用$.each()来处理,简直爽到了极点。例如:
$.each([{“name”:”limeng”,”email”:”xfjylimeng”},{“name”:”hehe”,”email”:”xfjylimeng”},function(i,n)
{
alert(“索引:”+i,”对应值为:”+n.name);
});
参数i为遍历索引值,n为当前的遍历对象.
var arr1 = [ “one”, “two”, “three”, “four”, “five” ];
$.each(arr1, function(){
alert(this);
});
二维数组
var arr2 = [[1, 2, 3], [4, 5, 6], [7, 8, 9]]
$.each(arr2, function(i, item){
alert(item[0]);
});
输出:1 4 7
2.遍历对象
var obj = { one:1, two:2, three:3, four:4, five:5 };
$.each(obj, function(key, val) {
alert(obj[key]);
});
输出:1 2 3 4 5