初识webx 2: http://www.cnblogs.com/lddbupt/p/5552351.html
Webx Turbine建立在Webx Framework的基础上,实现了页面渲染、布局、数据验证、数据提交等一系列工作。
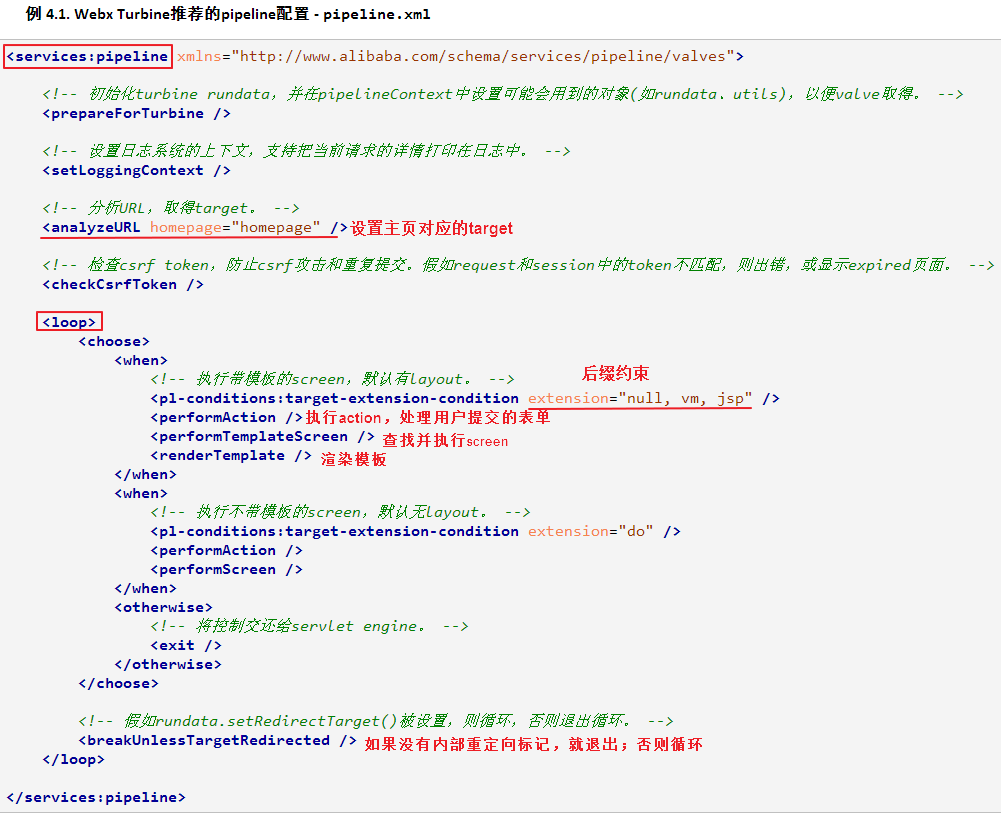
Webx Turbine建立在pipeline的基础上,基于页面驱动和约定胜于配置的理念,定义了一组处理页面的流程。Webx Turbine的灵活性在于,你可以轻易定制pipeline,以改变它的任何一个方面。
设计理念
创建一个WEB应用,一般会经历三个阶段:产品设计、用户界面设计、功能实现。通常,界面设计师只完成纯静态页面的设计,需要由程序员来把静态页面转换、分解成模板,才能在最终的WEB应用中被使用。
Webx Turbine推崇页面驱动的理念。它的意思是,在程序员介入以前,让界面设计师可以直接创建模板,并展示模板的效果。页面驱动的反面,是程序驱动,或者是Action驱动 —— 这是多数WEB框架的模式。
页面驱动不止提高了开发的效率,也使界面设计师在早期阶段,就可以利用框架所提供的工具,做一些以前做不到的事,例如:页面跳转、简单的表单验证、字符串操作等。这些工具是通过Webx Turbine中的一个服务来完成的:pull tools。Pull tools服务预先准备了很多模板中可用的工具,让模板可以“按需”取得这些对象 —— 这就是pull这个单词的意思。
Webx Turbine的另一个理念,是约定胜于配置。“约定”即规则。规则是预先定义的,工程师只需要按着规则来做事,就不需要额外的“配置”。对比其它一些框架 —— 往往每增加一个页面,都需要在配置文件中增加若干行内容。
Webx Turbine的规则主要是指一系列映射规则。
将URL映射成target.
target是一个抽象的概念,指明当前请求要完成的任务. target由pipeline来解释. 它可能被解释成模板名,也可能被解释成别的东西.
将target转换成模板名.
模板用来展现页面的内容。Velocity、Freemarker、JSP都可以作为模板的格式。但在WEBX中建议使用Velocity模板。
将target转换成layout布局。
可以为一组页面选择相同的布局,为另一组页面选择另一种布局。
将target转换成module。
在webx turbine中,module是指screen, action, control等。大致相当于其他框架中的action或controller。
webx turbine的页面构成如下图所示。其中,Screen代表页面主体,layout代表整个页面的布局,control代表嵌在screen和layout中的页面片段。
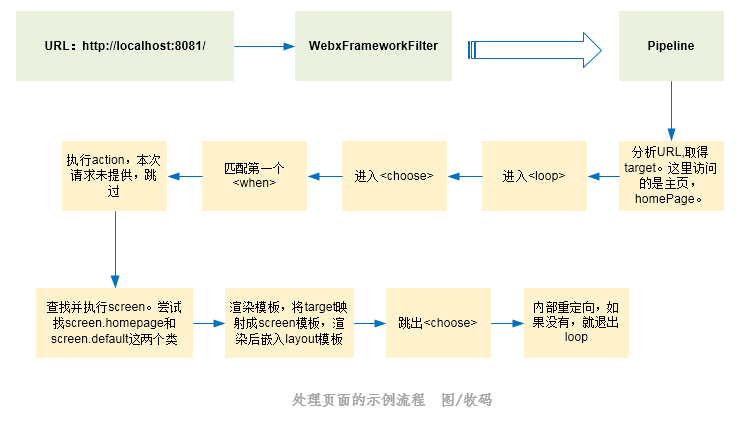
处理页面的基本流程
假设用户以URL:http://localhost:8081/来访问Webx应用。Webx Framework的处理流程,从WebxFrameworkFilter接收请求,并且一路顺利到达pipeline。然后Pipeline开始依次执行它的valves。
Tips:
分析URL的目的是取得target。target不代表模板名,也不代表类名。Target只是一个抽象的概念 —— 当前页面需要达成的目标。Target可能被后续的valves解释成模板名、类名或者其它东西。
和其它框架中的action概念不同,在Webx Turbine中,action是用来处理用户提交的表单的。
Screen类的功能,通常是读取数据库,然后把模板所需要的对象放到context中。
关于渲染模板:
假设target为xxx/yyy/zzz,那么Webx Turbine会查找下面的screen模板:/templates/screen/xxx/yyy/zzz。Screen模板如果未找到,就会报404 Not Found错误。 找到screen模板以后,Webx Turbine还会试着查找下面的layout模板:
-
/templates/layout/xxx/yyy/zzz -
/templates/layout/xxx/yyy/default -
/templates/layout/xxx/default -
/templates/layout/default
Layout模板如果找不到,就直接渲染screen模板;如果存在,则把渲染screen模板后的结果,嵌入到layout模板中。
Layout模板和screen模板中,都可以调用control。每个页面只有一个screen,却可以有任意多个controls。
在screen和action中??,可以进行“内部重定向”。内部重定向实质上就是由<breakUnlessTargetRedirected>实施的 —— 如果没有重定向标记,就退出;否则循环到<loop>标签。
和外部重定向不同,外部重定向是向浏览器返回一个302或303 response,其中包含Location header,浏览器看到这样的response以后,就会发出第二个请求。而内部重定向发生在pipeline内部,浏览器并不了解内部重定向。
依赖注入
支持Spring原有的依赖注入手段。
在使用Spring原生注入手段时,需要注意beans的scope。你只能注入相同scope或较大的scope中的bean。例如,screen/action/control的scope为singleton,因此用@Autowired注入时,只能注入singleton的对象,不能注入诸如request、session等较小的scope对象。
但在Webx中,你可以将HttpServletRequest、HttpServletResponse和HttpSession对象注入到singleton对象中。为什么呢?原来,<request-contexts>对这几个常用对象进行了特殊处理,将它们转化成了singleton对象。
有一些对象,是无法通过Spring的bean来注入的,例如:用户提交的参数、表单等。好在Webx Turbine提供了一种可扩展的机制(DataResolver service),通过它,我们可以在screen/control/action的方法中注入任意对象。
定制Webx Turbine
通过改进pipeline中的valves,我们很容易改变webx turbine的行为。
最常见的一种需求,是要对页面进行授权 —— 只有符合条件的用户才能访问相应的页面。在pipeline中,很容易添加这样的逻辑:
事实上,你甚至可以重写整个pipeline,以实现另一种风格的WEB框架。