1.通过 npm 使用 React 使用 create-react-app 快速构建 React 开发环境
cnpm install -g create-react-app
create-react-app test
cd test
npm start
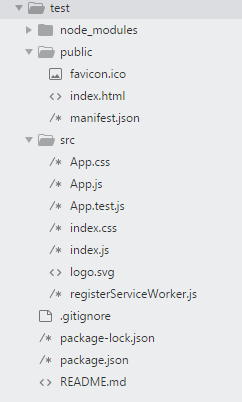
2.然后你可以看到桌面上有一个test文件夹

3.开启项目后,浏览器会自动打开欢迎页面,即http://localhost:3000/

4.然后引入antd UI框架
cnpm install antd -S
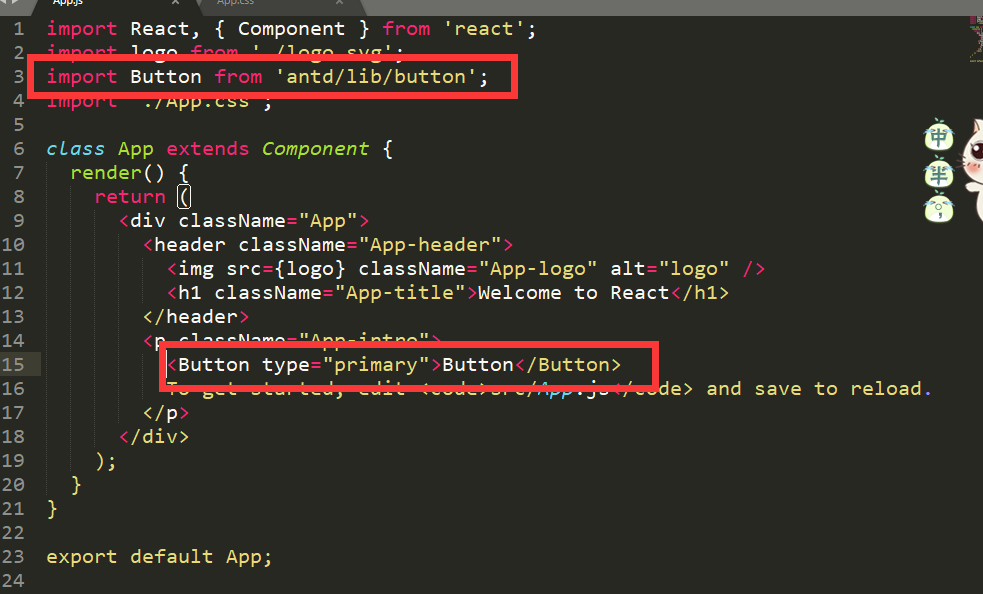
5.然后在src下的app.js中添加

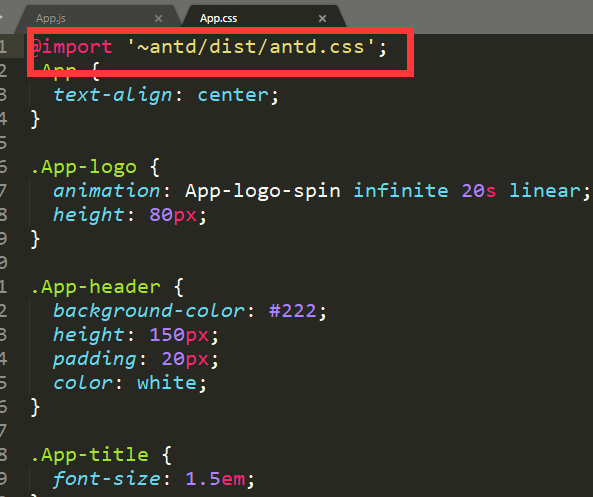
注意,还需要在src/app.css中引入

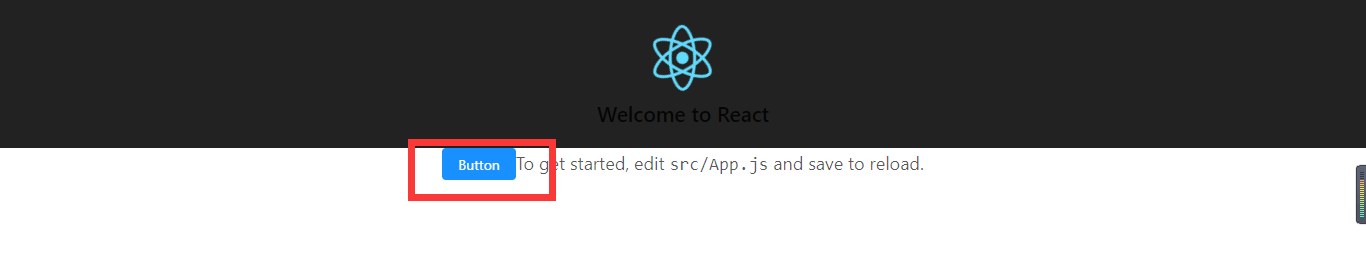
6.然后重启你的项目,你会看到如图效果,说明antd框架引入成功

至此,react项目的搭建以及引入antd框架基本完成