函数定义方式:
1.function fun1(){alert("fun1");} //函数就是一个很特殊的对象。是一个Function的实例。事实上在内存中存储的操作是通过一个键值对来存储的。
2.因为函数是一个对象,所以能够通过例如以下方式定义
var fun2 = fun1; //通过函数拷贝给fun2完毕赋值,但fun1、fun2这两个引用并没有指向同一个对象(尽管他们指向的对象的内容是一样的)。
fun1 = function(){alert("fun111");}
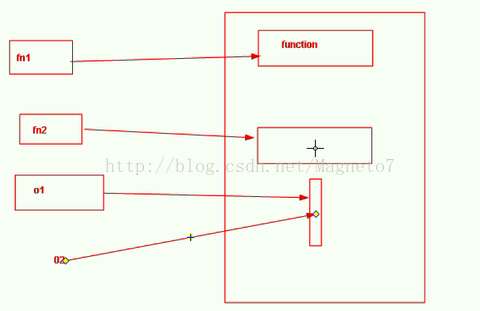
//函数尽管是一个对象。可是却和对象有一些差别,对象是通过引用的指向来完毕对象的赋值的。
而函数却是通过对象的拷贝来完毕的。
所以fun1即使变了,也不会影响fun2。
fun2(); //fun1
fun1(); //fun111
//对于对象而言,是通过引用的指向来完毕赋值的,此时改动o1或者o2会导致还有一方的指向随之改变。
var o1 = new Object();
var o2 = o1; //o1、o2指向同一块空间
o2.name = "octopus";
alert(o1.name); //octopus
//
--------------------------------------------------------------------------------------
1). function sum(num1,num2){return num1+num2;} //相当于:var sum = function(num1,num2){return num1+num2;}
2). function sum(num1){return num1;} //相当于:var sum = function(num1){return num1}
alert(sum(1)); //1
alert(sum(1,1));//1,不是2
/*此时sum所指向的空间已经从有两个參数的函数变化到仅仅有num1的函数中。
在调用的时候就仅仅会调用仅仅有num1的函数。
特别指出:函数的參数和调用没有关系。假设函数仅仅有一个參数。可是却传入了两个參数,仅仅仅仅会匹配一个
所以在js中函数不存在重载。*/
3.var fn = new Function{"num1","num2","alert('fun:'+(num1+num2));"};
//等价于:function fn(num1,num2){alert(num1+num2);}
//函数是对象。不存在重载,仅仅存在覆盖。后面的定义会覆盖前面的定义。