移动端视口的分类说明。在开始之前,先看一个典型的例子:
1 <meta name="viewport" content="width=device-width,initial-scale=1"> 2 @media screen and (max-480px){ 3 //宽度不超过480px时的样式 4 }
上述代码相信大家在做移动端开发时经常去书写。它研究了两个内容:meta视口和宽度媒体查询。通常我们都会称上述代码为CSS3的媒体查询功能。使用媒体查询功能能够解决针对桌面级的web设计在移动端不同尺寸下的兼容展现。
一、像素
研究视口之前,先说明一下像素。像素是网页布局的基础,web开发者凭直觉使用它。
一个像素就是计算机屏幕能显示一特定颜色的最小区域。
实际上,有以下两种像素
- 设备像素:设备屏幕的物理像素,任何设备的物理像素的数量都是固定的。
- CSS像素:为Web开发者创造的,在CSS(和JavaScript)中使用的一个抽象的层。
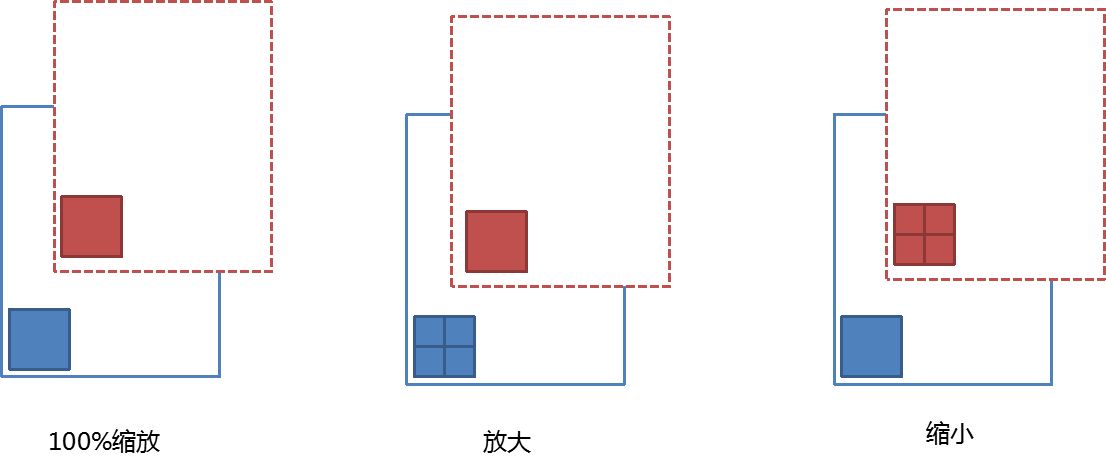
说明一下:web开发过程中,我们基本使用的都是CSS像素,设备像素基本不会用。例如:200px 的元素跨越了 200 个CSS像素。CSS像素相当于多少个设备像素取决于屏幕的特性(是否高密度)和用户进行的缩放。当用户放大的越大,一个CSS像素覆盖的设备像素就越多,因此这个元素不一定会跨越css设置等值的设备像素。在旧的屏幕上,当缩放程度为100%时,一个CSS像素等于一个设备像素。在高密度屏幕上,例如苹果的视网膜屏幕,一个CSS像素跨越了多个设备像素。对照下图:
(红色表示CSS像素、蓝色表示设备像素)

我们在开发中,操作的是CSS像素,让CSS像素去覆盖设备像素。不过当我们使用CSS和JavaScript的时候,其实并不会在意一个CSS像素跨越了多少个设备像素。这个依赖于屏幕特性和用户缩放程度的计算由浏览器完成。
二、三个视口
我们经常在开发中会使用到例如35%这样的代码去布局。它表示占用父元素的百分比宽度。我们看html文档结构知道最外层的一层是html元素。那么html元素的包含块是什么?这就是要说得视口了。在CSS标准文档中,它被称为初始包含块。这个初始包含块是所有CSS百分比宽度推算的根源。(在桌面上,视口的宽度和浏览器窗口的宽度一致)。
1、布局视口
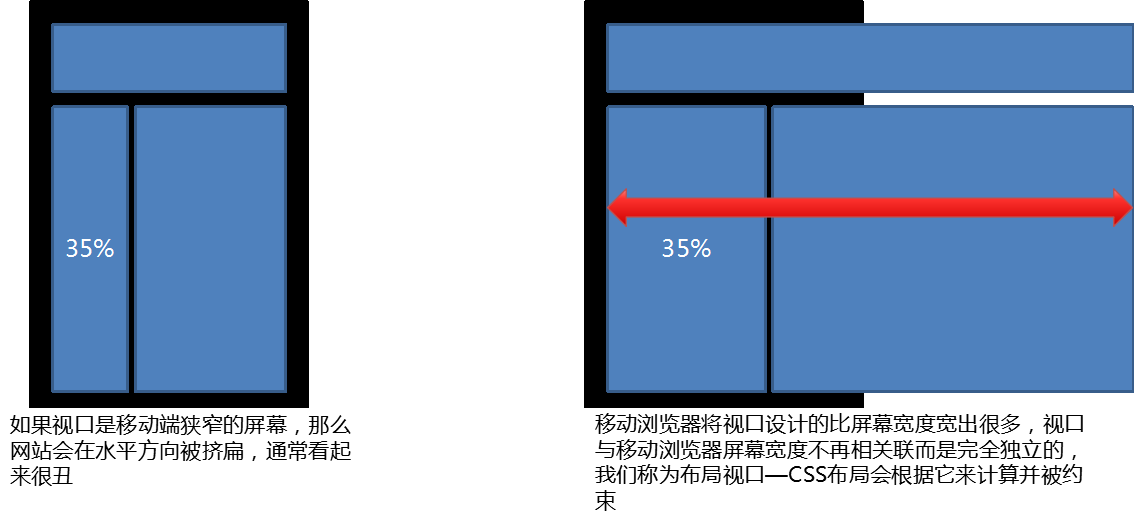
移动端设备如果使用视口的宽度和浏览器窗口宽度一样会导致很丑陋的结果。想象一下。一个针对桌面级的左右结构页面布局,左侧站浏览器窗口的20%,右侧占80%。这样的页面在我们小屏幕的移动端设备上会缩放的非常小。也许会导致大部分数据重叠覆盖,也可能导致数据遮挡无法显示全部。
所以,移动端浏览器厂商必须保证即使在窄屏幕下我们的页面可以展示的很好,他们将视口的宽度设计得比屏幕宽度宽出很多。这样。在移动端,视口与移动端浏览器屏幕宽度就不再关联,而是完全独立的了。我们称它为 布局视口。CSS布局会根据它来计算并被约束。
看下面的图例,体会一下布局视口

2、视觉视口
虽然独立的布局视口很大程度上帮助了桌面网站过渡到手机上。但我们不能完全忽视移动设备上的屏幕尺寸。所以该说明一下视觉视口了。
视觉视口是用户正在看到的网站的区域。用户可以通过缩放来操作视觉视口,同时不会影响布局视口。布局视口还是保持在原来的宽度。
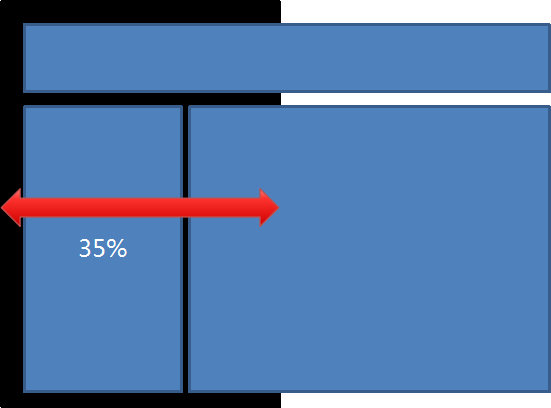
看下图说明一下视觉视口区域

如上图,红色箭头之间的区域就是视觉视口的区域。它和设备的屏幕一样宽,并且它的CSS像素的数量会随着用户缩放而改变。
3、理想视口
布局视口的默认宽度并不是一个理想的宽度。显然用户希望在进入页面时可以不需要缩放就可以有一个理想的浏览和阅读尺寸。理想视口仍是为移动端设备准备的。只有手动添加meta视口标签方才生效。如果没有meta视口标签,那么布局将会维持它的默认宽度。
如下代码,告诉浏览器,布局视口的宽度应该与理想视口的宽度一致。(一般来讲我们都会将布局视口的宽度设为设备宽度一样,然后使用css媒体查询编写一套针对移动端的展示方案。)
1 <meta name="device" content="width=device-width">
定义理想视口是浏览器的工作,不是设备或操作系统的工作。另外,建议大家在书写meta视口时,应向本篇开始时的典型例子那样书写。
三、总结
本篇介绍了css像素和设备像素。开发人员在开发中基本上使用的都是css像素。
介绍了三种视口
布局视口:不再与移动端浏览器相关联,完全是独立的。实际上布局视口的宽度要比屏幕宽出很多。
视觉视口:用户看到的网站展示区域,一般视觉视口和设备宽度一致。并且它的CSS像素的数量会随着用户缩放而改变。
理想视口:为了使网站在移动端有最理想的浏览和阅读宽度而设定。需要手动添写meta视口标签通知浏览器操作。使用它配合css媒体查询制定移动端展示方案。